티스토리 카테고리에 새로운 글이 올라오면 노출되는 'New' 이미지를 기본 이미지에서 원하시는 이미지로 바꾸는 방법입니다.

우측에 보이는 카테고리 이미지 입니다.
순서
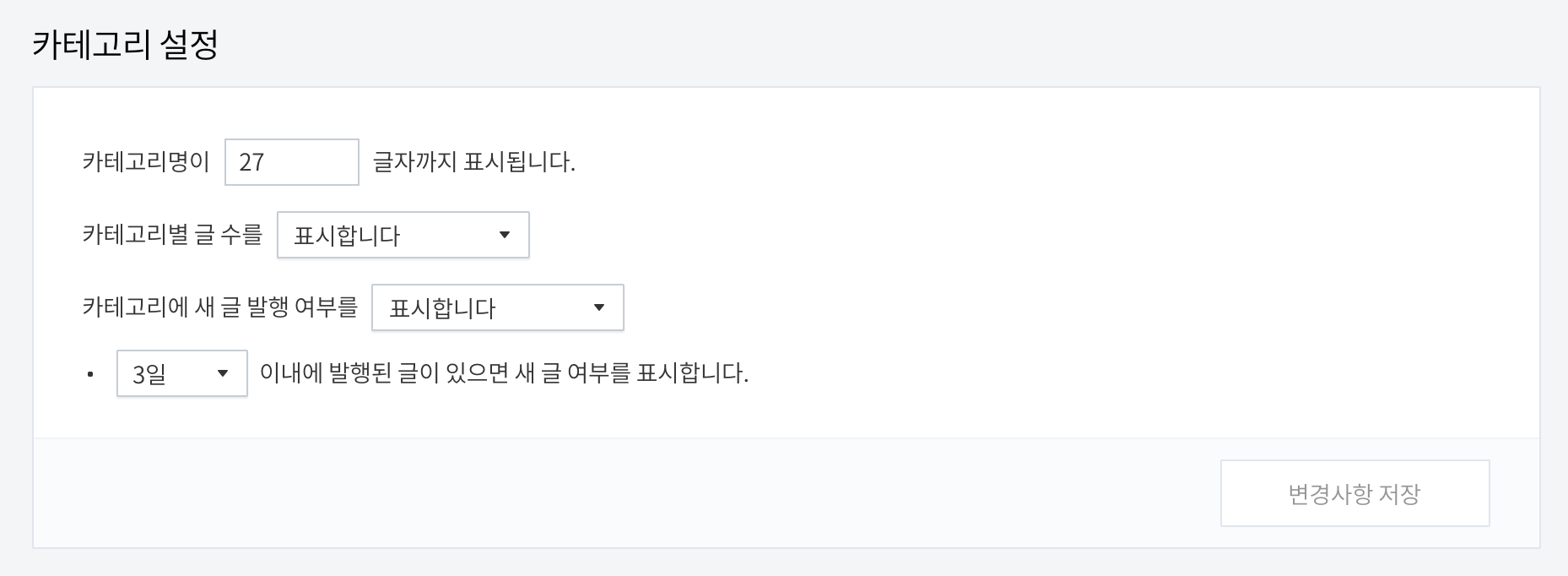
1. 관리자 > 콘텐츠 > 카테고리 관리에서 설정부분에 '카테고리에 새 글 발행 여부를 '표시합니다'로 먼저 변경해줍니다.

2. 관리자 > 꾸미기 > 스킨편집에서 변경할 이미지를 업로드합니다.

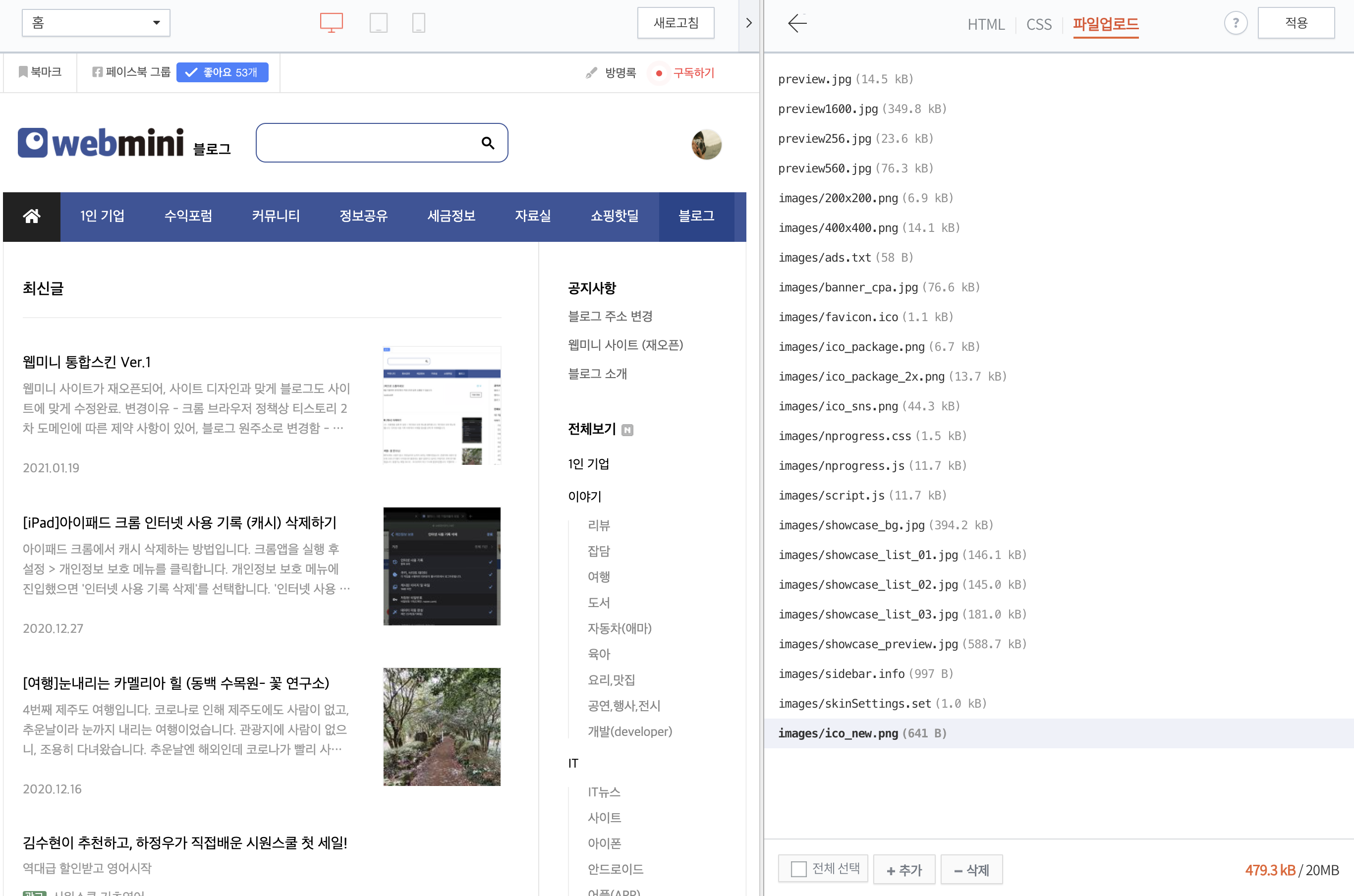
해당 메뉴로 가서 html 편집으로 들어갑니다.

파일업로드에서 변경할 이미지를 추가해줍니다. (하단에 추가 버튼)

3. 스킨 편집에서 'HTML'을 클릭 후 아래 소스를 </head>바로 위에 삽입합니다.
<script>
jQuery(function($){
$('.tt_category img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/ico_new.png" alt="N" style="width:12px;vertical-align:middle" />');
}); // 기존 이미지를 업로드한 이미지로 변경함
});
</script>
여기서 이미지 경로와 파일명은 업로드한 파일명으로 변경해주세요.
그리고 '적용'을 누르면 완료입니다.
만약 기존 이미지가 보였다가 변경할 이미지가 보일경우는 아래 처럼 하시면 됩니다.
방식은
1. 기존 이미지를 안보이게 처리한다.
2. 기존 이미지를 변경할 이미지로 바꿔준다. (위 방식과 동일)
3. 새로운 이미지를 보여준다.
스킨편집 'CSS'에서 아래 소스를 추가해줍니다. (기존 이미지를 안보이게 처리)
.tt_category img{
display:none;
}
스킨마다 다르기 때문에 해당 상속된 속성은 크롬브라우저 개발자도구에서 확인하시면 됩니다.

제가 사용하는 스킨경우에는 'New'이미지가 .tt_category > li 안에 있기때문에 위처럼 해줬습니다.
그리고 위에서 했던 방식과 동일하게 </head>위에 아래 스크립트를 삽입합니다.
<script>
jQuery(function($){
$('.tt_category img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/ico_new.png" alt="N" style="width:12px;vertical-align:middle" />');
}); // 기존 이미지를 업로드한 이미지로 변경함
('.tt_category img[alt="N"]').css('display','inline-block'); // 이미지 출력
});
</script>
완료입니다.
선행되야할게 jQuery 라이브러리를 기본적으로 가져와야하는데 티스토리는 기본적으로 호출을 하기 때문에 위처럼만 해주시면 됩니다. (개념 설명을 위해)
여러 형태로 응용해 보세요.





