맥(Mac) 기준으로 설명하겠습니다.
vue를 시작하려면 vue js를 설치해줘야합니다.
그전에 node.js 를 먼저 설치해주세요.
설치방법은 vs code 에 터미널이나 맥 기본 프로그램 터미널을 이용하시면 됩니다.
저는 편집툴을 vs code를 이용하기 때문에 vs code 터미널을 사용하겠습니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
vs code를 실행 후 새 터미널 엽니다.
터미널 메뉴가 보이지 않으시면 메뉴바 > 터미널 > 새 터미널에 있습니다.
1. vue 가 설치 되어있는지 터미널에 vue --version 명령어를 입력해봅니다.
vue --version
2. 설치가 되어있지 않다면 sudo npm install -g @vue/cli 를 입력해줍니다.
sudo npm install -g @vue/cli
만약 설치가 되지 않고, sudo: npm: command not found 메시지가 보인다면, 아래글을 참고하세요.
(vue 설치에 앞서 node.js 가 설치되어야합니다.)
[Vue.js]vue 설치시 sudo: npm: command not found 에러 문구 해결방법
맥북에서 vue 설치시 터미널에서 sudo npm install -g @vue/cli 명령어를 입력하면, sudo: npm: command not found 문구가 나올때 해결 방법입니다. 여러가지 방법이 있겠지만, 해결이 안될경우 node js 공홈(https://n
webmini.tistory.com
3. 설치가 완료되었다면, 프로젝트를 생성해줍니다.
만약 프로젝트 이름이 project01 이라고 한다면, 해당 이름으로 폴더를 생성해줍니다. 명령어는 vue create project01 입니다.
vue create project01
해당 명령어를 입력 후 엔터를 치면, 아래처럼 설치할 vue 버전을 선택하라고 나오는데, 프로젝트 개발환경에 맞게 vue 버전을 선택해주시면 됩니다. 저는 vue3로 설치하겠습니다.

설치가 완료되면 생성된 프로젝트 폴더에 vue 관련 파일들이 설치가 됩니다.


4. 설치 확인을 했으면, 터미널에서 cd project01 명령어로 해당 폴더로 접근합니다.


5. 마지막으로 npm run serve 명령어로 구동을하면 브라우저에서 확인이 가능합니다.
npm run serve
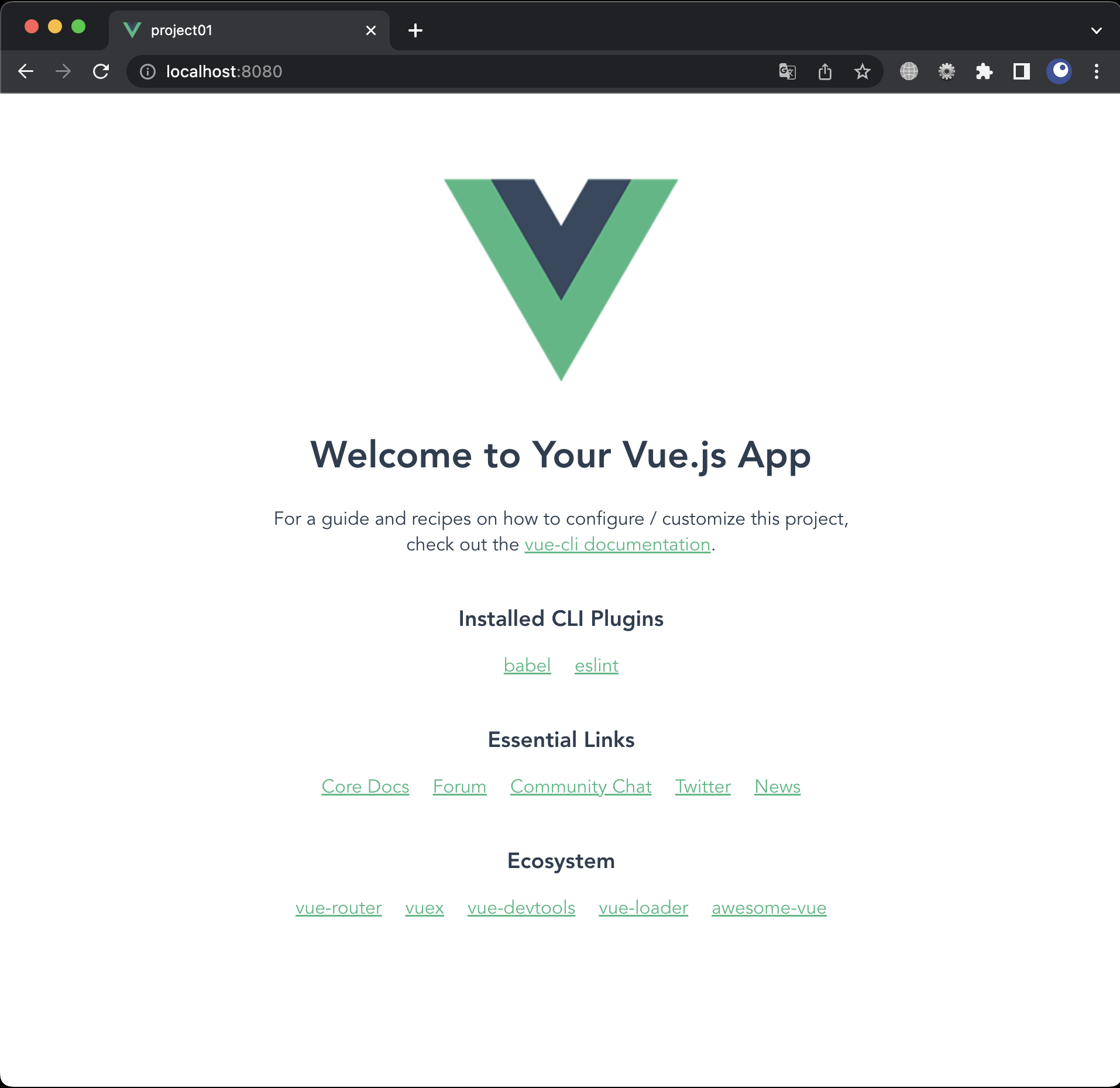
브라우저 주소창에 localhost:8080 을 입력하시고 아래와 같은 화면이 나오면 정상적으로 설치가 된겁니다.

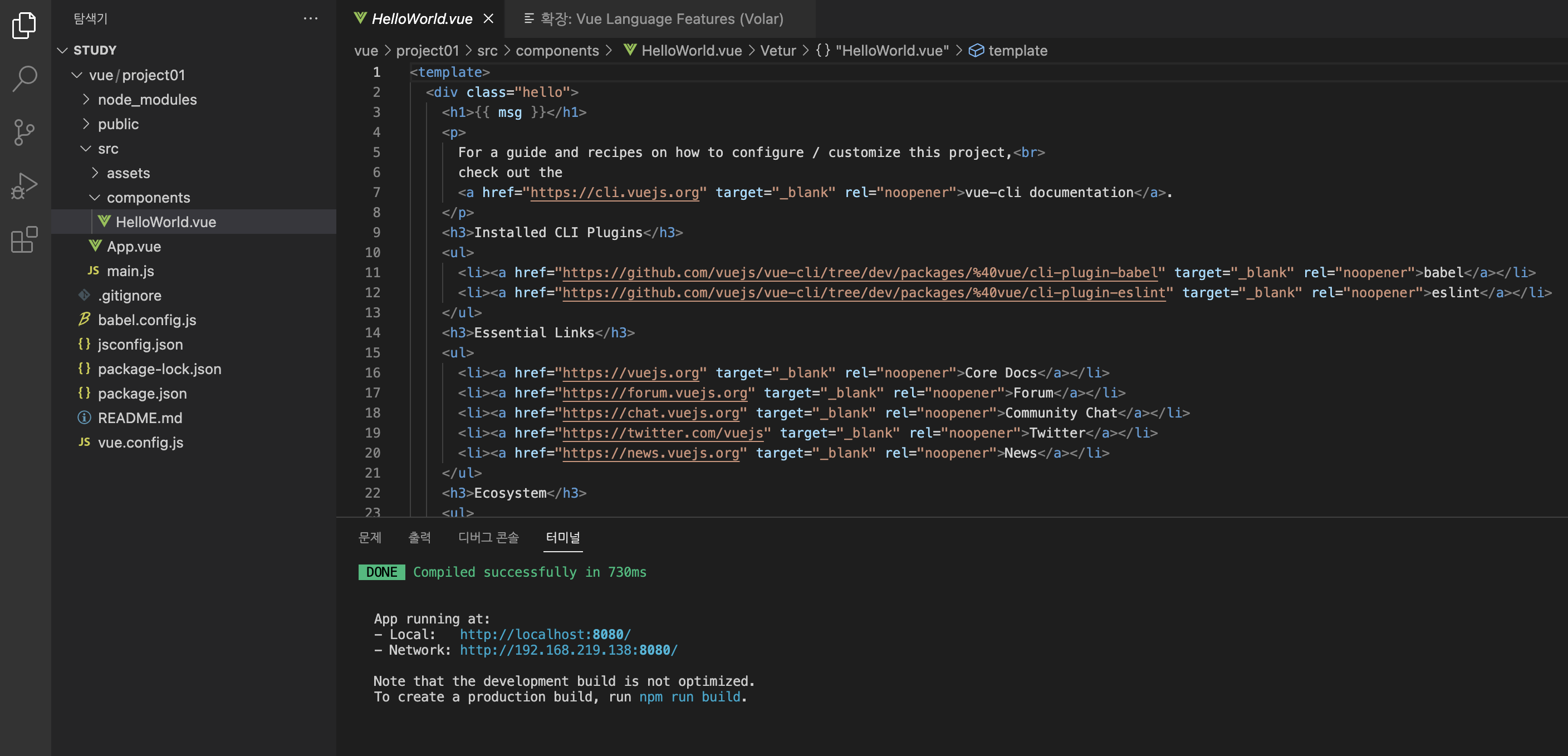
보여지는 파일은 /project01/src/components/HelloWorld.vue에 존재합니다.

npm을 정지하고 싶으면 ctrl + c 명령어를 입력하시면 됩니다.
요약.
1. 먼저 node js 설치되어있는지 확인 (명령어 node -v) 버전이 나왔다면 설치되어있음.
설치가 안되어있다면 https://nodejs.org/ko/ 운영체제에 맞는 파일 다운받은 후 설치
2. 설치 후 node -v 설치확인
3. 프로젝트 진행할 폴더에 vue 설치 (명령어 npm install vue)
4. 설치확인 (명령어 npm vue -v)
5. 빠른 프로젝트 생성, 관리 라이브러리 vue-cli 설치 (명령어 npm install -g @vue/cli c)
6. vue 프로젝트 생성을 위해 cli-init 설치를 한다. (명령어 npm i -g @vue/cli-init)
7. vs code 에서 Vetur 확장프로그램 설치 (vue 코드 작성시 하이라이트등 vue에 맞게 제공)
8. 프로젝트 생성하기 (vue 폴더 아래 프로젝트 폴더 생성 프로젝트명 원하는 이름으로) - (명령어 vue create project01)
9. 옵션 선택(vue3 / vue2 / Maually select features)
10. 원하는 옵션으로 설치후 프로젝트 폴더로 이동 (cd project01)
11. 서비스 실행 (명령어 npm run serv)
12. 브라우저 localhost:8080 으로 vue index 화면이 나오는지 확인






