웹퍼블리셔 일을 하면서, 다양한 프로그램을 사용했고, 현재도 여러 편집툴을 사용하고 있는데요. (깊숙히는 모릅니다. ㅎ)
예전에는 웹디자이너가 코딩까지 같이 했던 시절이 있었습니다.
웹표준이란 개념이 없어서 모두 레이아웃이 table로 제작할정도 였습니다.
그때는 화면을 보는게 편해서 드림위버를 사용했었습니다.
웹퍼블리셔로 일하면서 에디터플러스를 사용하다가, 맥은 에디터플러스가 없어서 서브라임텍스트를 현재도 사용하고는 있습니다만, 터미널을 연결해서 써야할 경우가 많고, 다양한 확장 프로그램이 있어서 업무용으로는 VS Code를 사용하고 있습니다.
드림위버, 에디터플러스, 서브라임텍스트, 브라켓, VS Code 을 사용하면서 어떤게 좋다 안좋다 보다 프로젝트 개발 환경에 맞는 에디터나, 본인이 사용하기에 편한 에디터를 사용하시면 됩니다.
표를 만드는 경우나 간혹 이미지맵 처리하는 경우는 드림위버를 사용하기도 합니다.
여기서 요즘 자주사용하는 VS Code(Visual Studio Code)에 대해 몇자 적어보자 합니다.

VS Code는 어디에서 만들었나요?
VS Code는 마이크로소프트(MS)에서 만들었습니다. (https://code.visualstudio.com/License)
무료이며, 윈도우와 Mac 모두 지원합니다.
다양한 언어와, 테마, 수많은 확장 프로그램이 많다는 장점이 있으며, 인텔리센스: 코드 자동 완성, 변수 타입, 함수 정의, 모듈 임포트 등을 제공해줍니다.
다운로드는 공식사이트에서 다운받으시면 됩니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
무엇보다도 터미널이 에디터안에 있기 때문에 터미널 이용시 편리합니다.

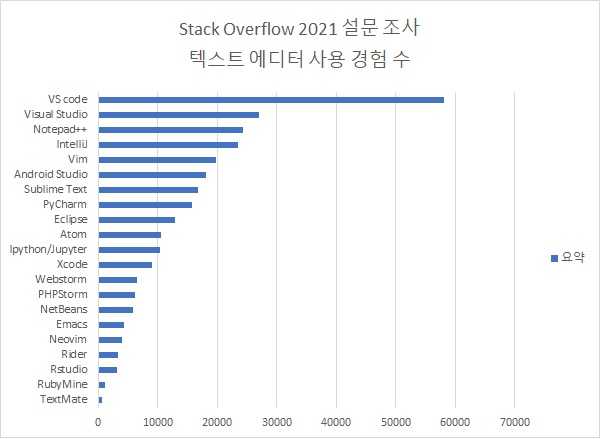
2021년 텍스트 에디터 사용 경험수는 VS Code가 압도적인 1위였네요.

2015년만해도 순위가 낮았는데, 몇년사이에 엄청난 발전이 있었습니다.

서브라임텍스트(Sublime Text)도 많이 사용합니다.
서브라임 텍스트는 뭔지 모르게 가볍다라는 느낌이 있습니다만, 사용법이 다소 어렵운 느낌을 받으실 수 있습니다. (설정부분)
서론에서 말씀드렸듯이, 대부분 에디터는 비슷하나 본인이 사용하기에 편한 에디터를 선택하시면 될듯합니다.






