vscode에서 sass를 쉽고 간편하게 컴파일 해주는 Live Sass Compiler 확장프로그램이 있습니다.
node.js와 sass를 이상없이 설치했는데, vscode에서 Live Sass Compiler로 컴파일이 안됐을때는 settings.json 파일을 확인해보셔야합니다.
참고로 node-sass 버전은 아래와 같습니다.
node-sass 8.0.0 (Wrapper) [JavaScript]
libsass 3.5.5 (Sass Compiler) [C/C++]
먼저 Live Sass Compiler 실행을 했는지 살펴보세요.

실행 방법은 vscode 하단에 Watch Sass로 되어있는걸, 클릭하면 Watching...로 변경됩니다.

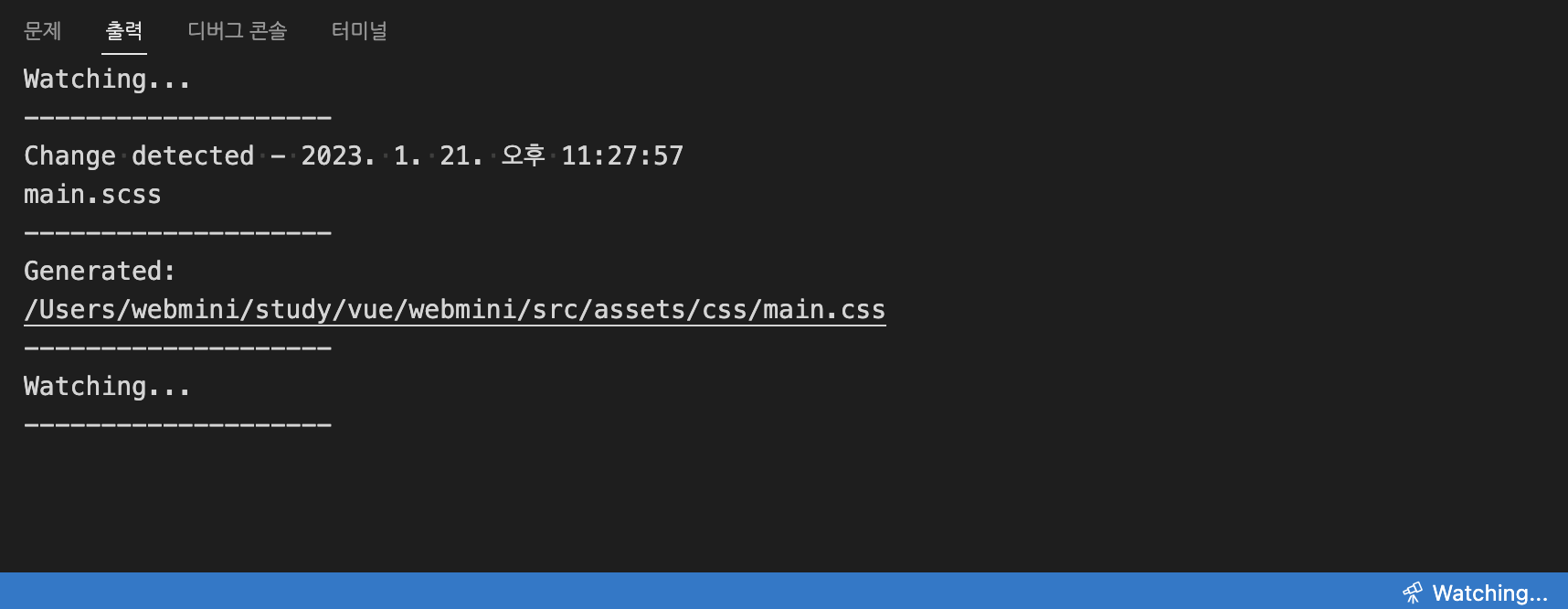
출력창을 보시면 Watching... 으로 메시지가 보입니다.

그리고 만들어논 css를 저장해보세요.

정상적으로 컴파일이 되면 위와 같은 메시지가 출력됩니다.
반응형
설정파일 확인하기
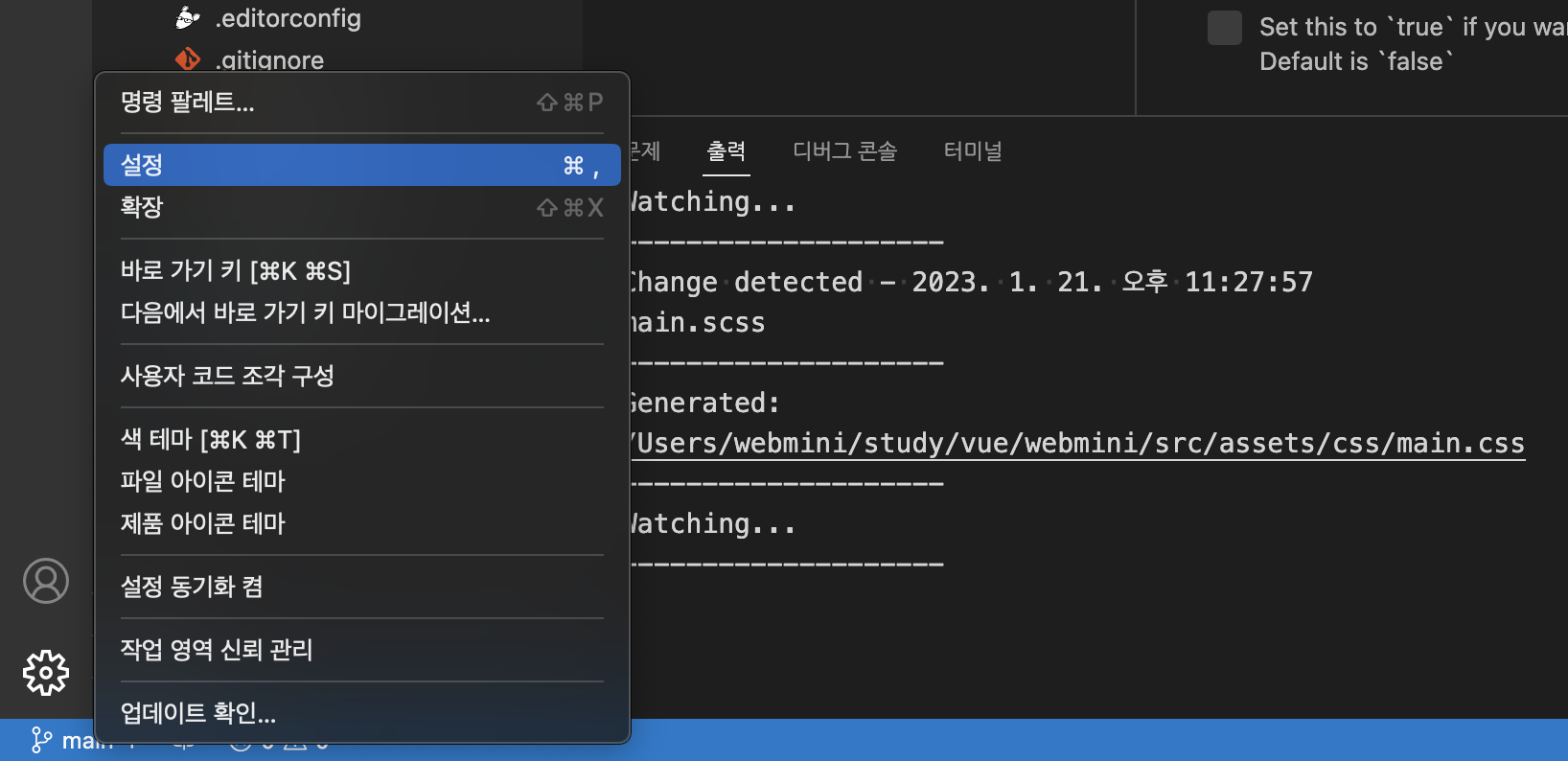
vscode에서 설정파일을 엽니다. (mac 단축키 : command+,)

좌측 하단에 설정메뉴로도 접근이 가능합니다.

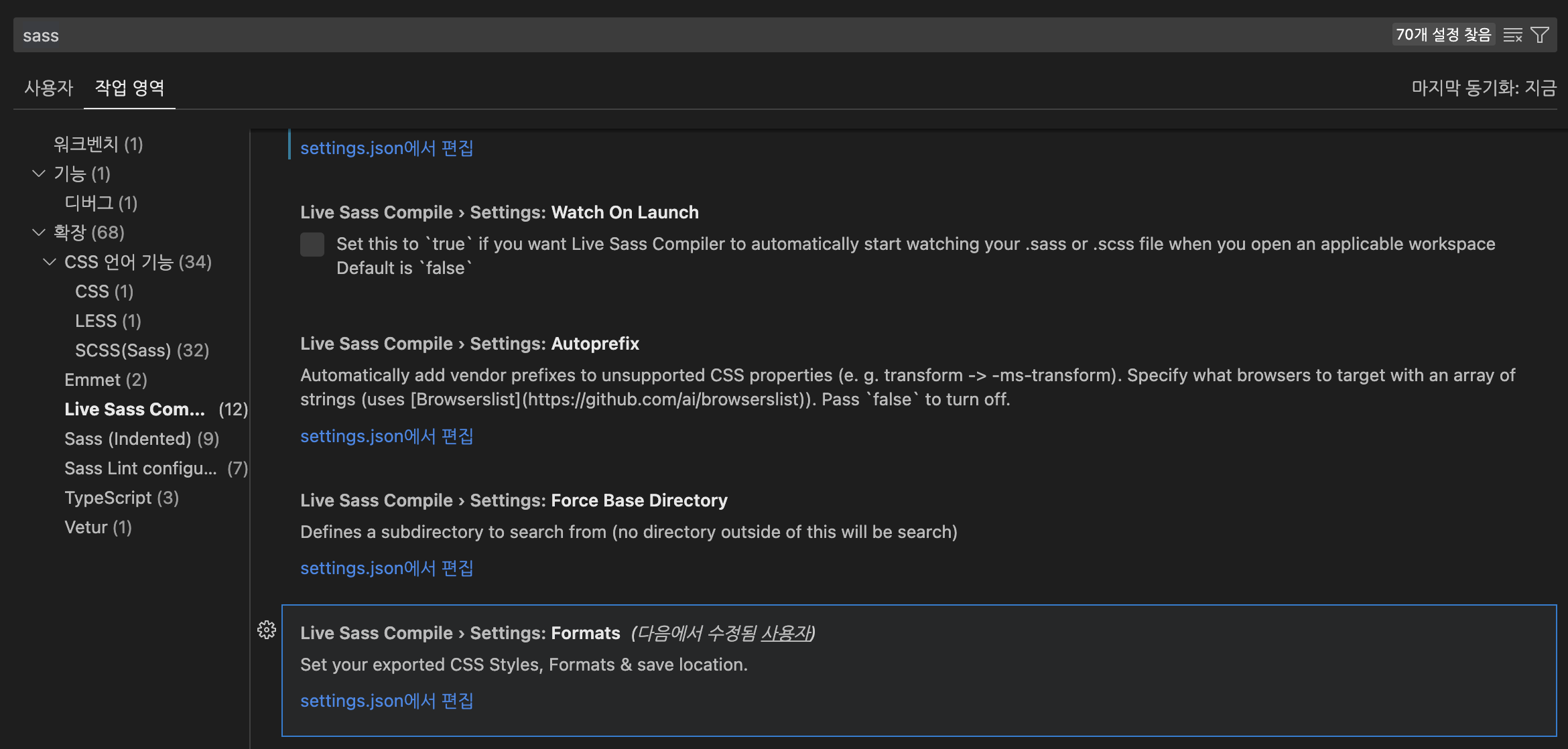
검색창에 sass를 입력후 Live Sass Compile를 클릭하면 우측에 셋팅파일을 작성할수 있습니다.
사용자탭과 작업 영역탭이 있는데, 저같은 경우는 작업 영역탭에서 settings.json 파일을 수정했습니다.
아래소스를 넣어보세요.
{
"liveSassCompile.settings.includeItems": []
}
그리고 다시 .scss파일을 저장해보세요.
출력창에서 정상적으로 설정해논 파일위치에 저장이 되는지 출력되면 정상동작하는것입니다.
그후에 저장경로나 그밖에 옵션들은 작업환경에 맞게 설정하시면 됩니다.






