에디트플러스를 사용했을땐 저장하면 바로바로 서버에 업로드되서 편하게 코딩했던거 같습니다.
VS Code를 사용하면서도 동일하게 가능합니다.
경로 혹은 설정을 잘못해서 저장 후 파일을 하나씩 올리고 있었다면, 아래방법데로 해보세요.
로컬에서 파일을 저장하면 바로 서버에 올라가게 하는 방법입니다. (모르시는 분들을 위해)
SFTP 익스텐션 설치하기
VS Code 익스텐션에서 sftp를 다운로드 받습니다.
(여러 ftp 설치파일을 사용해봤지만 개인적으로 이게 편하더군요.)

프로젝트 생성
로컬 프로젝트 폴더를 여시고 설정파일을 생성해야합니다.
그후 설정에서 SFTP:Config를 선택합니다. (윈도우 : ctrl + shift + p 맥 : command + shift + p)

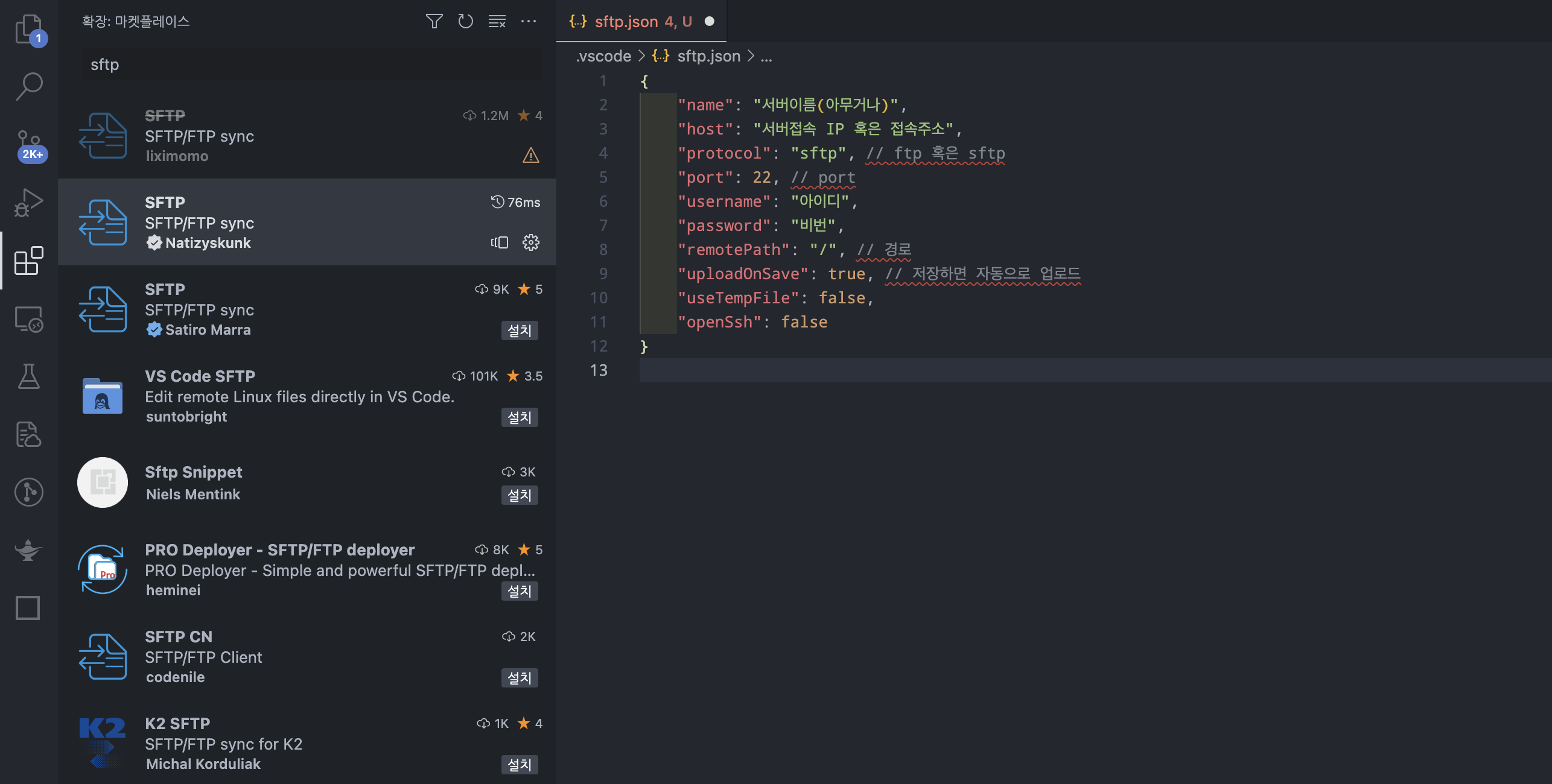
설정 화면이 보이면 아래와 같이 설정을 해줍니다.

설정코드를 체크할 부분을 간단히 설명하자면
{
"name": "서버이름(아무거나)",
"host": "접속주소(IP)",
"protocol": "sftp",
"port": 22,
"username": "아이디",
"password": "비번",
"remotePath": "/",
"uploadOnSave": true,
"useTempFile": false,
"openSsh": false,
}sftp 혹은 ftp 방법을 작성하고, 비번을 설정파일에 작성해 놓으면 저장하고 업로드 할때마다 비번을 입력하지 않아도 됩니다.
우린 편한 방법으로 하기위함이니 비번을 설정파일에 입력해놓습니다. (비번이 그대로 보여지니, 주의가 필요합니다.)
많이 실수하시는 곳이 저장위치 remotePath 부분인데, 일반 호스팅을 이용중이라면 해당 폴더가 루트로 되어있을겁니다.
그래도 햇갈리시면 설정을 다해보시고 파일하나 만들어서 테스트로 업로드 해보시면 됩니다.
저장 후 바로 서버에 업로드 하기위해선 "uploadOnSave": true 로 해주시면 됩니다.

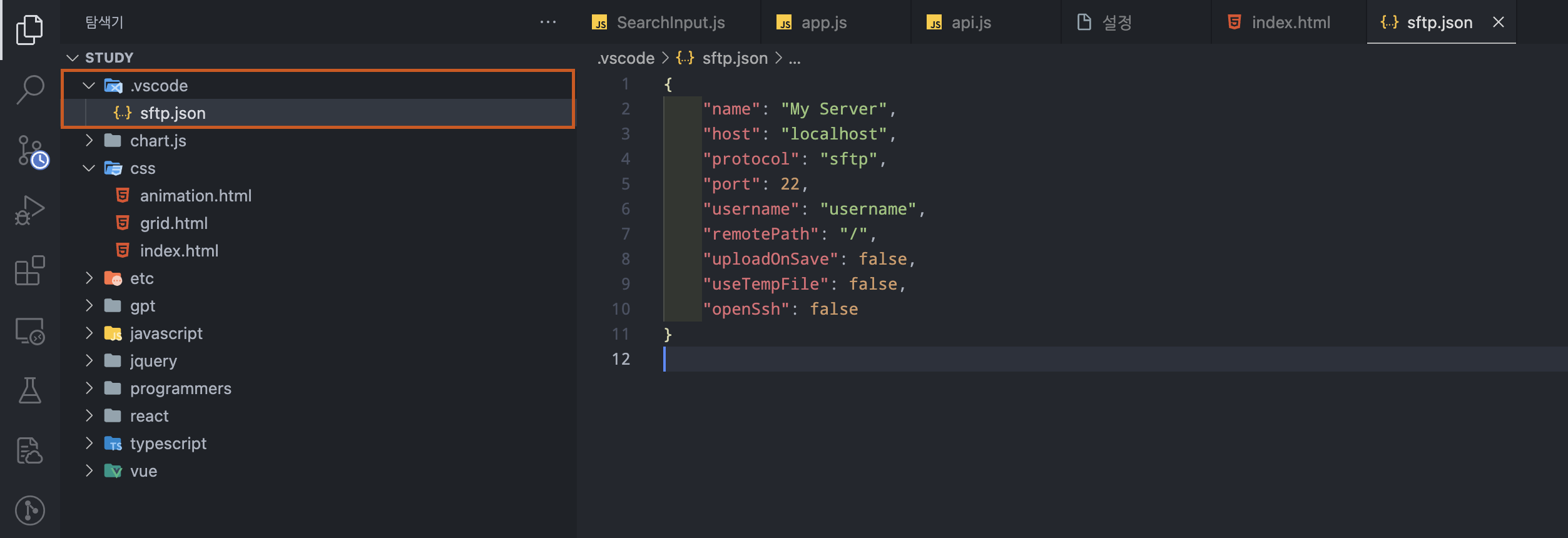
설정이 끝나면 해당 프로젝트 폴더에 .vscode > sftp.json 파일이 생성되있을겁니다.
수정할일이 생기면 저파일에서 수정하시면 됩니다.
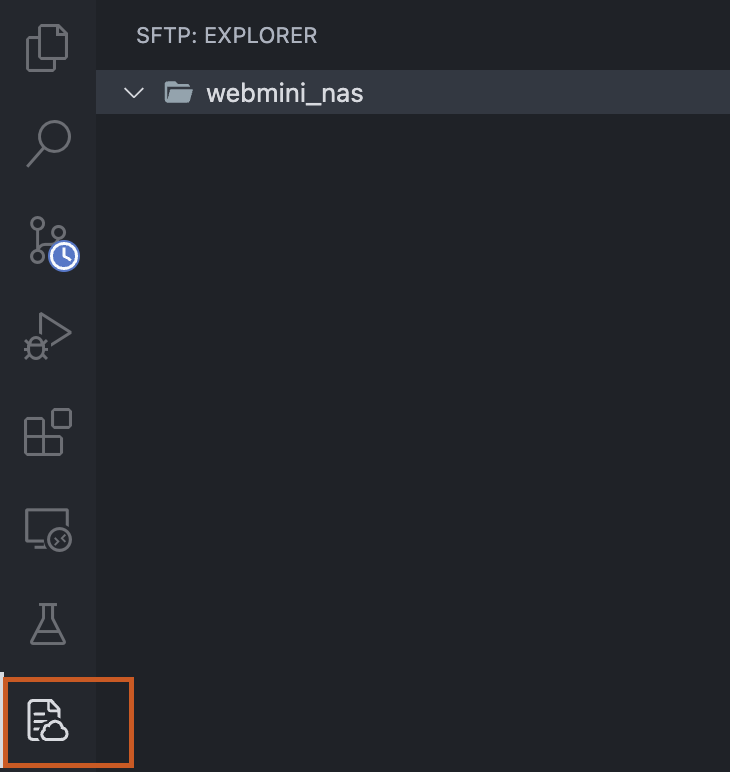
리모트(서버)를 보실려면 좌측에 있는 아이콘을 클릭하시면 업로드가 됐는지, 수정된 파일이 반영이 잘됐는지 확인이 바로 가능합니다.

업로드 다운로드를 하면 에디터 하단에 표시가 됩니다.

폴더, 파일 업로드 및 다운로드
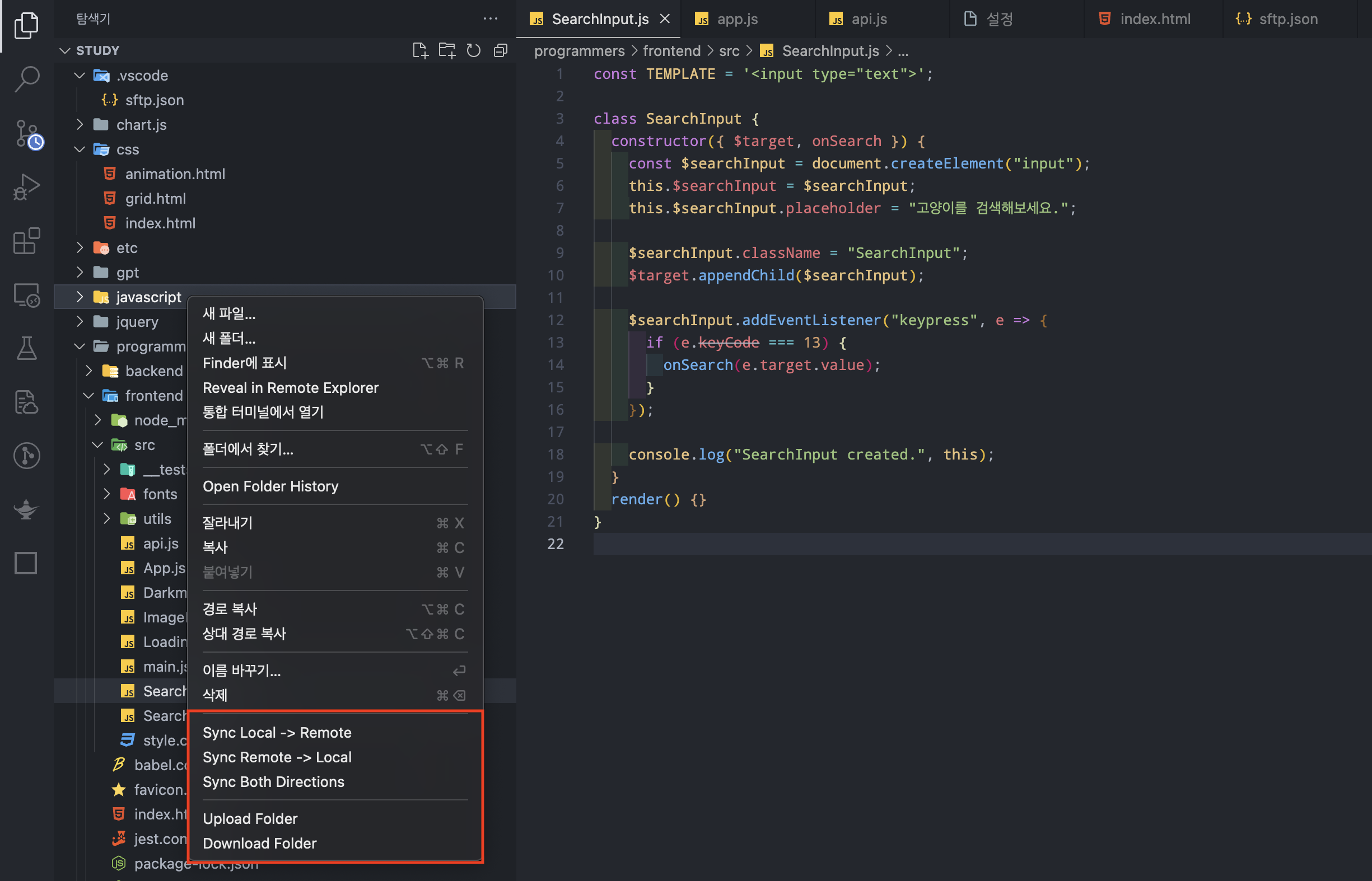
저장을 하면 자동으로 서버에 업로드도 되지만, 폴더를 서버와 동기화 할때나 다운로드 받을때 혹은 폴더(파일)을 업로드 할때 마우스 우측버튼으로도 가능합니다.

좌측 패널에 폴더 혹은 파일을 선택 후 마우스 우측버튼을 누르면 업/다운로드 가능합니다.

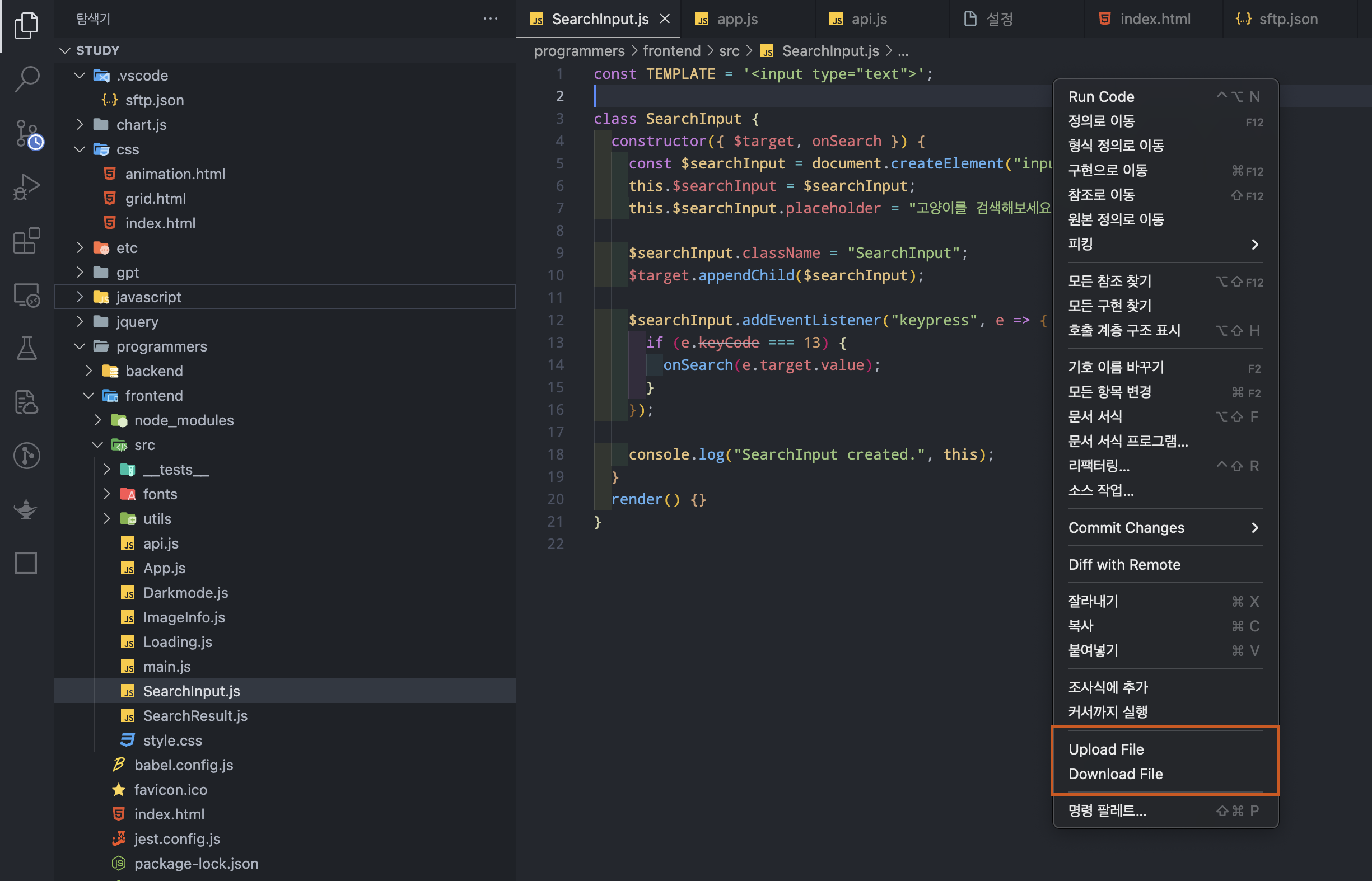
마찬가지로 에디터 부분에서도 작업중인 파일을 업다운로드가 가능합니다.
물론, 위 방식데로 세팅을 해놔서 ctrl + s 로 저장하면 자동업로드가 되지만, 이런 방법도 참고하시면 좋을듯싶습니다.
본인에게 맞는 작업 환경을 세팅하는 것도 매우 중요합니다.
질문 사항이 있으면 댓글 남겨주세요.