프론트엔드 프레임워크와 라이브러리가 너무 많다보니, 공부할게 참 많네요. ㅎ
2022년에는 어떤 프레임워크를 많이 사용하고 있는지 39,471명이 설문조사에 참여했습니다. (통계를 보니 60%이상이 미국사람이네요.)
다음은 시간에 따른 인지도, 사용량, 관심도, 만족도 비율에 따른 통계자료입니다.
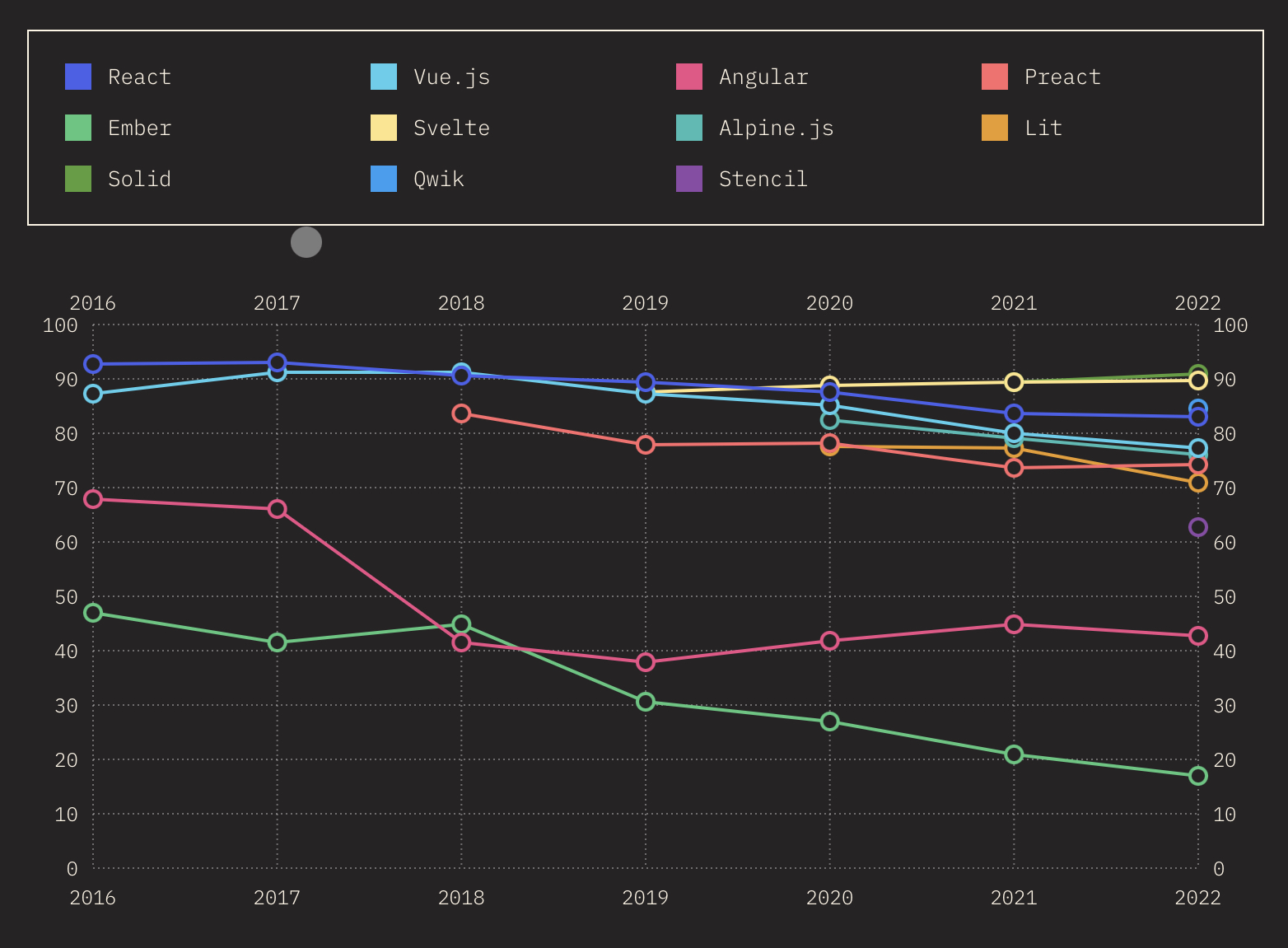
인지도
인지도는 해당 프레임워크나 라이브러리를 들어본적이 있는가? 입니다.

React와 Vue.js가 1,2위를 달리고있네요.
통계를 보니 저도 한번도 듣지도 못한 프레임워크가 많네요.
사용량
사용량은 다시 사용할 예정 + 다시 사용안한다는 통계치입니다.

React가 앞도적으로 수치가 높습니다.
뭐 거의 프론트엔트 프레임워크의 대장이라고 할수 있겠네요.
관심도
관심도는 배우길 원하거나 관심없다는 통계입니다.

Svelte와 Solid에 관심이 많아보입니다.
관심이 많다는건 사용해보고 싶다라는 의미일수도 있겠습니다.
만족도
만족도는 다시 사용할 예정이거나 다시 사용안할거다 라는 통계입니다.

만족도는 관심도에 영향을 많이 받는거 같습니다.
Solid를 사용했을때 만족도가 높은것으로 나타났으며, 다시 사용을 할거라는 의견이 많았습니다.
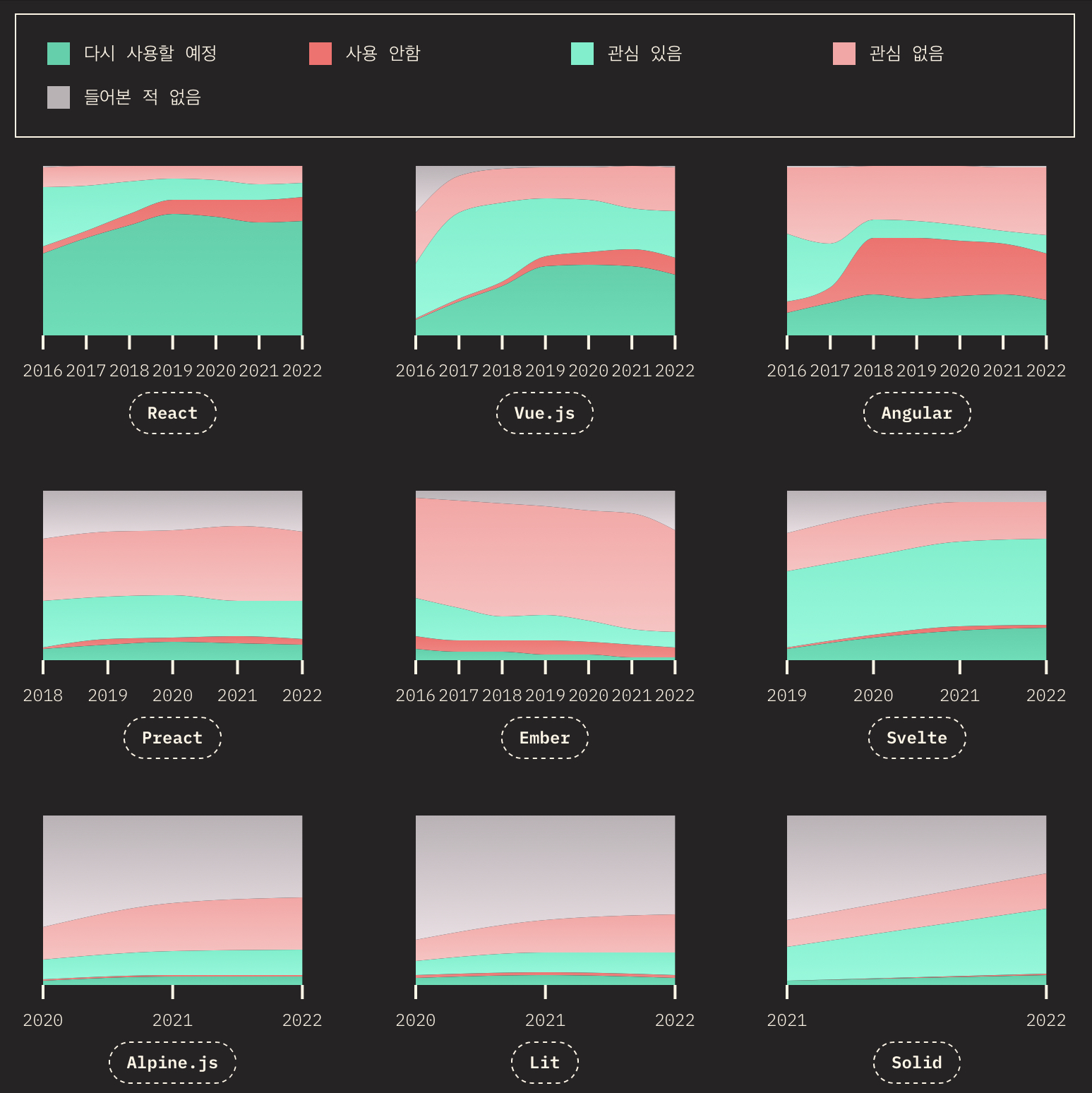
경험
시간에 따른 경험입니다.

아직까지는 프론트엔드 프레임워크 3대장은 React, Vue.js, Angular인건 분명하네요.
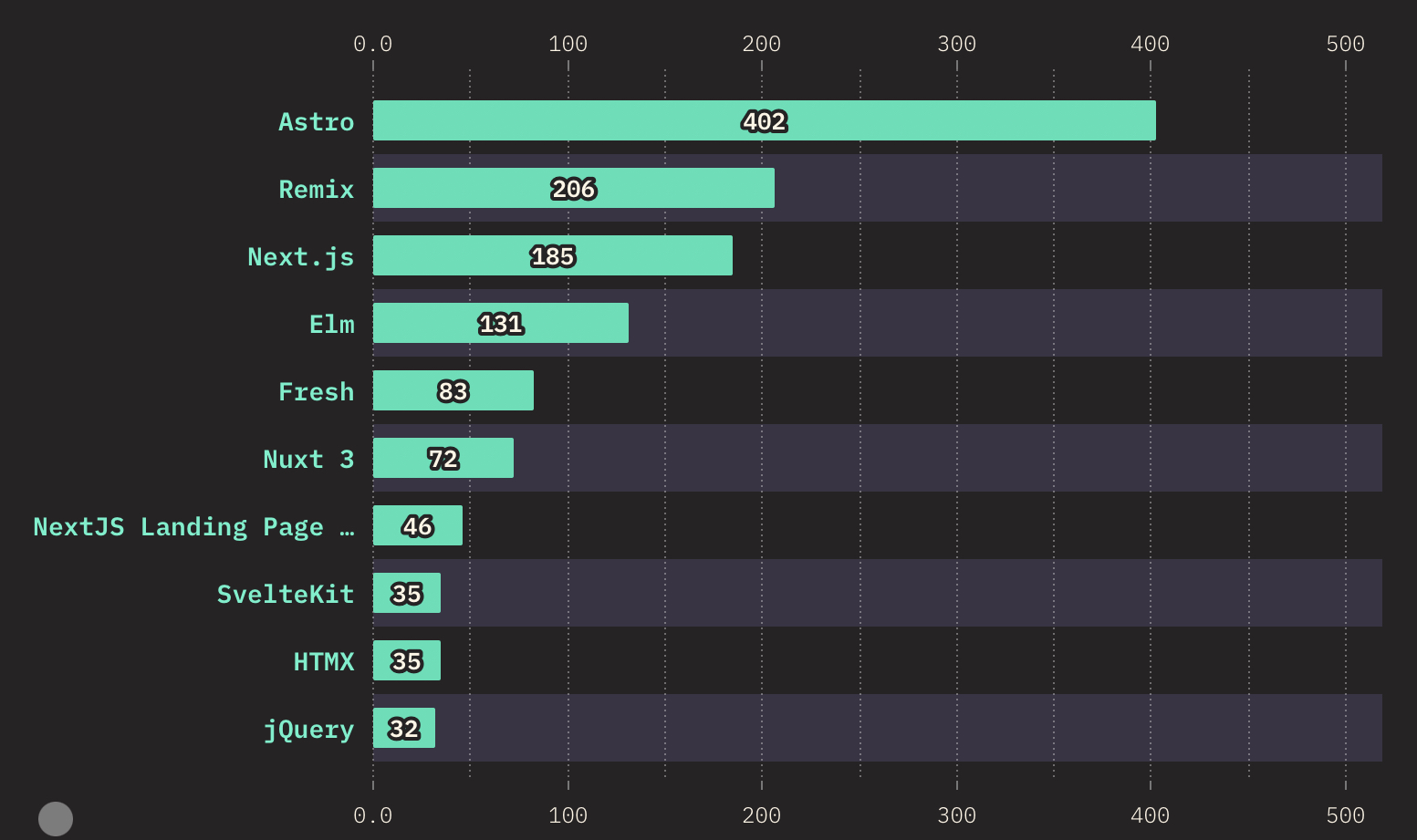
기타 도구
요새 Next.js가 화두가 많이 되고 있는데요.
Next.js는 React 기반의 서버 사이드 렌더링 프레임워크입니다. Next.js는 React 개발을 보다 쉽고 유연하게 만들어주는 여러 가지 기능을 제공합니다. 예를 들어, 자동 코드 분할, 서버 사이드 렌더링, 정적 사이트 생성 등을 지원합니다.
Next.js는 또한 커스터마이징이 가능한 라우팅 시스템, API 라우트, CSS 모듈, hot reloading, static 파일 제공 등을 제공합니다. 이러한 기능들을 통해 개발자들은 React 앱을 보다 빠르고 유연하게 개발할 수 있습니다.
또한 Next.js는 Vercel 플랫폼에서 호스팅되기 때문에, 배포 및 관리 측면에서도 매우 편리합니다. 이를 통해 개발자들은 React 기반의 웹 애플리케이션을 더욱 쉽게 만들 수 있습니다.

반대로 Jquery를 지양하고 있고 있는 추세입니다.
아직 실무에서는 많이 쓰고 있지만, 바닐라.js(라이브러리를 사용하지 않은 순수 자바스크립트)으로 변화하고 있는거 같습니다.
자료 제공 : https://2022.stateofjs.com/ko-KR/libraries/front-end-frameworks/






