블로그 운영 며칠 되었는지 보여주는 소스입니다.

꼭 블로그가 아니더라도 사이트도 될 수 있고, D-day로 응용 가능합니다.
티스토리 기준으로 설명하겠습니다.
먼저 </head> 안에 아래 코드를 넣으세요.
<script>
// 블로그 개설일
const blogStartDate = new Date("2007-02-27"); // 블로그 개설일을 넣는 곳
// 현재 날짜
const today = new Date();
// 일 단위로 변환
const oneDay = 24 * 60 * 60 * 1000;
// 차이 계산
const diffDays = Math.round(Math.abs((today - blogStartDate) / oneDay));
// 결과를 HTML에 삽입
document.getElementById("blog-date").textContent = diffDays;
</script>
위에 '블로그 개설일'은 본인 블로그 오픈 날짜로 변경해주세요.
다음으로 사이드바에 전체 방문자 보여주는 곳에 아래 코드를 넣으세요.
<s_sidebar_element>
<!-- 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p>Today : [!##_count_today_##]</p>
<p>Yesterday : [!##_count_yesterday_##]</p>
<p class="total">[!##_count_total_##]</p>
<p>블로그 개설일 : 2007년 2월 27일</p>
<p>오늘까지 <strong id="blog-date"></strong>일 운영중</p> // 해당 부분입니다.
</div>
</s_sidebar_element>
위에 [!##_count 이 부분에서! 는 없애고 적용해 주세요. (치환자를 넣었더니 변경되는 걸 방지하기 위해! 를 임시로 넣은 것입니다.)
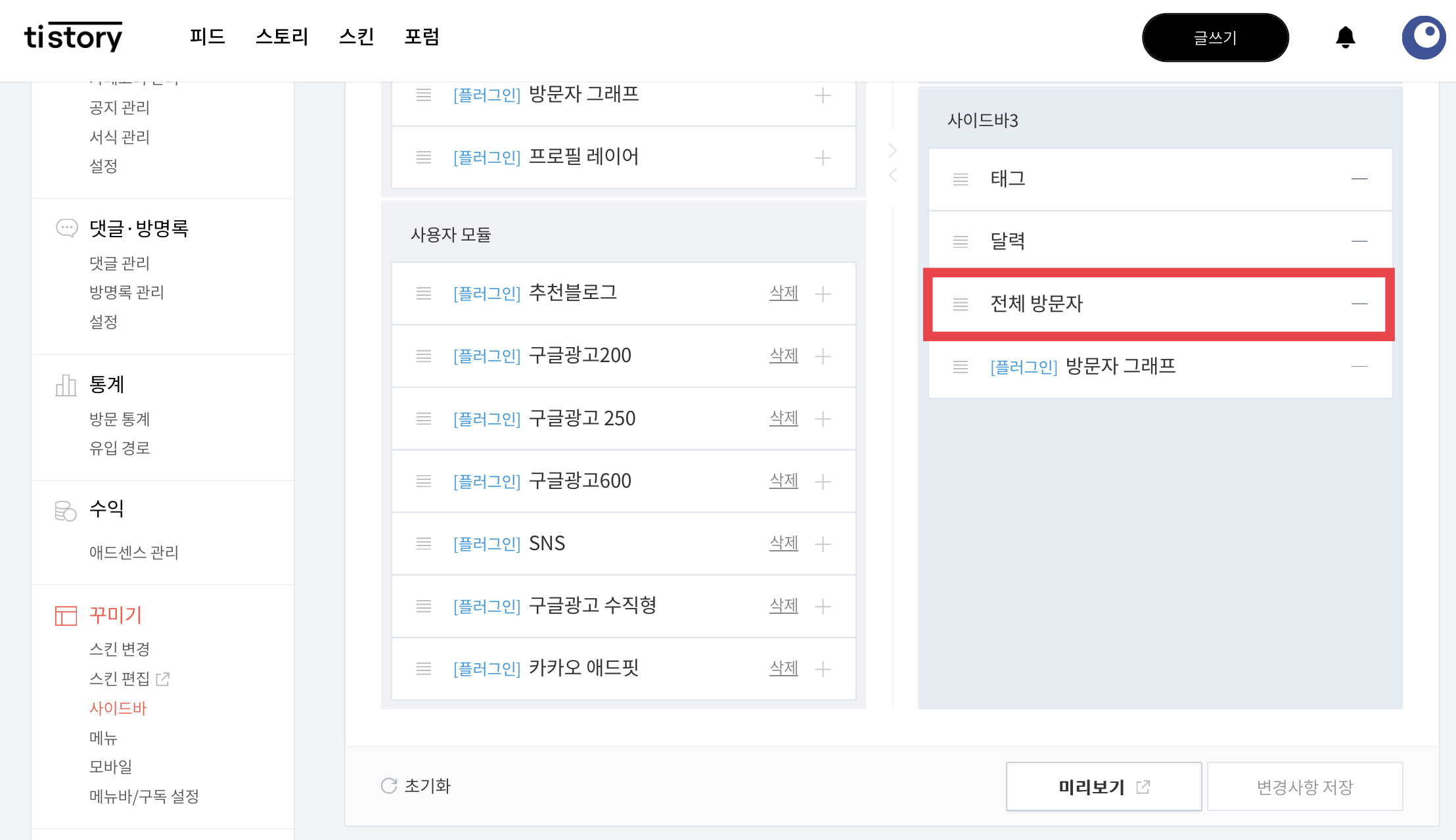
마지막으로 블로그 관리 > 꾸미기 > 사이드바에서 원하는 위치로 이동하시면 됩니다.

다양하게 응용해보세요.
728x90





