웹사이트 제작 시 기존에는 레이아웃을 잡을 때 CSS속성 중에 position, float으로 주로 사용했다면, 요즘 웹사이트는 flex와 grid를 주로 이용합니다.
flex와 grid를 사용하는 이유는 float로 번거롭게 해야했던걸 더 쉽게 해결해 주기 때문입니다.
display:flex;와 display:grid;는 CSS의 두 가지 다른 레이아웃 속성입니다.
이들은 웹 페이지 내 요소들의 배치와 정렬 방법을 지정하는데 사용됩니다.
display: flex
예를 들어, 다음은 플렉스 박스를 생성하고 내부 아이템들을 가로 방향으로 정렬하는 코드입니다
.container {
display: flex;
justify-content: space-between; /* 아이템 사이 간격을 최대한으로 벌립니다. */
}
플렉스 박스를 사용하면 주 축(main axis)과 교차 축(cross axis)이 정의되며, 이를 통해 아이템들의 정렬 및 간격을 설정할 수 있습니다.
flex 속성
display:flex; 속성을 사용하여 생성한 플렉스 박스(flexbox)는 아이템들을 가로 또는 세로축을 따라 정렬하고 간격을 설정하는 데 사용되는 유용한 레이아웃 방식입니다.
아래는 display:flex;와 관련된 주요 속성들과 간단한 설명입니다
flex-direction:
아이템들의 배치 방향을 설정합니다.
값: row (기본값), row-reverse, column, column-reverse
justify-content:
주 축(main axis)에서 아이템들의 정렬 방식을 설정합니다.
값: flex-start (기본값), flex-end, center, space-between, space-around, space-evenly
align-items:
교차 축(cross axis)에서 아이템들의 정렬 방식을 설정합니다.
값: stretch (기본값), flex-start, flex-end, center, baseline
align-content:
여러 줄의 아이템이 있는 경우 교차 축에서 아이템 묶음의 정렬 방식을 설정합니다.
값: stretch (기본값), flex-start, flex-end, center, space-between, space-around
flex-wrap:
아이템들이 주 축에서 한 줄에 나타나지 않을 경우 아이템 줄바꿈 여부를 설정합니다.
값: nowrap (기본값), wrap, wrap-reverse
flex-grow:
남은 공간을 아이템이 얼마나 확장할지 결정합니다.
값: 숫자 (기본값: 0)
flex-shrink:
아이템이 필요한 공간보다 작을 경우 얼마나 줄어들지 결정합니다.
값: 숫자 (기본값: 1)
flex-basis:
아이템의 초기 크기를 설정합니다.
값: 크기 (기본값: auto)
flex (Shorthand for flex-grow, flex-shrink, and flex-basis):
위 세 속성의 축약형으로 한 번에 설정할 수 있습니다.
flex:1 의미
flex:1;은 플렉스 박스(flexbox) 레이아웃에서 아이템에 적용하는 단축 속성입니다. 이 속성은 flex-grow, flex-shrink, 그리고 flex-basis 세 가지 속성을 함께 설정하는 역할을 합니다. flex-grow: 아이템이 부모 요소 내의 남은 공간을 어떻게 확장할지 결정합니다. flex-shrink: 아이템이 필요한 공간보다 작을 경우 얼마나 줄어들지 결정합니다. flex-basis: 아이템의 초기 크기를 설정합니다. 단축 속성인 flex를 사용하면 이러한 세 가지 속성을 한 줄의 코드로 설정할 수 있습니다. flex:1;은 아래와 같은 의미를 가집니다: flex-grow: 1 flex-shrink: 1 flex-basis: 0% (또는 auto) 즉, flex:1;은 해당 아이템이 부모 요소 내에서 가능한 모든 남은 공간을 차지하고, 필요한 경우 줄어들 수 있으며, 초기 크기는 없다는 것을 의미합니다. 이를 통해 아이템 간의 공간 분배를 조정하고 유연한 레이아웃을 구성할 수 있습니다.
flex:2는 flex-grow:2 입니다.
align-self:
개별 아이템에 대한 교차 축 정렬을 설정합니다.
값: auto (기본값), flex-start, flex-end, center, baseline
이러한 속성들을 통해 display:flex; 속성을 사용한 요소 내의 아이템들을 다양한 방식으로 정렬하고 배치할 수 있습니다. 이를 통해 유연한 레이아웃을 구성할 수 있습니다.

display:grid
display:grid; 는 그리드(grid) 레이아웃을 생성하는 데 사용됩니다.
그리드는 2차원 레이아웃을 구성하는 데 사용되며, 행과 열로 구성된 격자 형태의 레이아웃을 만들 수 있습니다.
예를 들어, 다음은 그리드 레이아웃을 생성하고 그리드 셀 간격을 조절하는 코드입니다
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr; /* 3개의 열을 생성하며 비율을 설정합니다. */
gap: 10px; /* 그리드 셀 간의 간격을 지정합니다. */
}
display:grid;를 사용하면 그리드의 행(row)과 열(column)을 정의하고 해당 셀들에 내용을 배치할 수 있습니다.
그리드는 복잡한 레이아웃을 구성하는 데 유용하며, 아이템들의 크기와 위치를 상세하게 제어할 수 있습니다. 두 속성 모두 요소들을 더 효과
적으로 배치하고 정렬하기 위해 사용되지만, 플렉스 박스는 주로 1차원 레이아웃에, 그리드는 2차원 레이아웃에 더 적합합니다.
grid 속성
grid-template-columns 및 grid-template-rows:
그리드의 열(column)과 행(row) 크기 및 구조를 정의합니다.
값: 크기 값(예: 100px, 1fr, auto 등)의 공백으로 구분된 리스트 또는 repeat() 함수 사용.
grid-gap:
그리드 셀 사이의 간격을 설정합니다.
값: 두 개의 크기 값으로 구성된 리스트 (예: 10px 20px).
grid-template-areas:
그리드 영역을 정의하고 각 아이템을 그리드 영역에 배치합니다.
값: 그리드 영역 이름의 공백으로 구분된 리스트.
justify-items 및 align-items:
그리드 셀 내부의 아이템을 가로축과 세로축을 따라 정렬합니다.
값: start, end, center, stretch 등.
justify-content 및 align-content:
그리드 콘텐츠 영역을 그리드 컨테이너 내에서 가로 축과 세로 축을 따라 정렬합니다.
값: start, end, center, stretch 등.
grid-auto-columns 및 grid-auto-rows:
그리드 아이템의 크기를 자동으로 설정할 때 사용됩니다.
값: 크기 값(예: 100px, 1fr, auto 등).
grid-auto-flow:
그리드 아이템이 추가되는 방식을 설정합니다.
값: row (기본값), column, dense, row dense, column dense.
grid (Shorthand for grid-template-rows, grid-template-columns, grid-template-areas, and more):
다양한 그리드 레이아웃 속성을 한 번에 설정하는 축약형 속성입니다.
display:grid; 속성을 사용하면 효율적으로 다양한 레이아웃을 구성할 수 있습니다. 아이템의 크기와 위치를 상세하게 제어하며 복잡한 레이아웃을 구성할 수 있습니다. 이러한 속성을 조합하여 그리드 레이아웃을 구성하고 다양한 디바이스와 화면 크기에 적합한 유연한 레이아웃을 제작할 수 있습니다.
브라우저 호환성
display:flex;와 display:grid; 속성의 브라우저 호환성은 일반적으로 매우 좋습니다.
그러나 모든 브라우저에서 완벽하게 작동하지는 않을 수 있으므로 몇 가지 주의 사항을 알아두는 것이 중요합니다.
display:flex; 호환성
플렉스 박스 레이아웃은 대부분의 현대 브라우저에서 잘 지원됩니다. 이 속성은 IE 11을 포함한 모든 주요 브라우저에서 작동합니다. 그러나 몇몇 오래된 브라우저나 특정 기기에서는 완벽한 호환성이 보장되지 않을 수 있습니다.
display:grid; 호환성
그리드 레이아웃은 플렉스 박스보다는 조금 더 최신 기술이며, 따라서 일부 오래된 브라우저에서는 지원되지 않을 수 있습니다. 하지만 현대 브라우저 대부분에서는 잘 작동합니다. IE 11은 그리드 레이아웃을 완전히 지원하지 않을 수 있습니다.
브라우저 호환성을 고려할 때는 이러한 사항을 고려하여 프로젝트에 사용할 CSS 레이아웃 기술을 선택하고, 필요에 따라 폴리필(polyfill) 또는 대체 스타일링 방법을 사용하는 것이 좋습니다.
폴리필은 오래된 브라우저에서도 새로운 기능을 지원하도록 도와주는 스크립트나 라이브러리입니다.
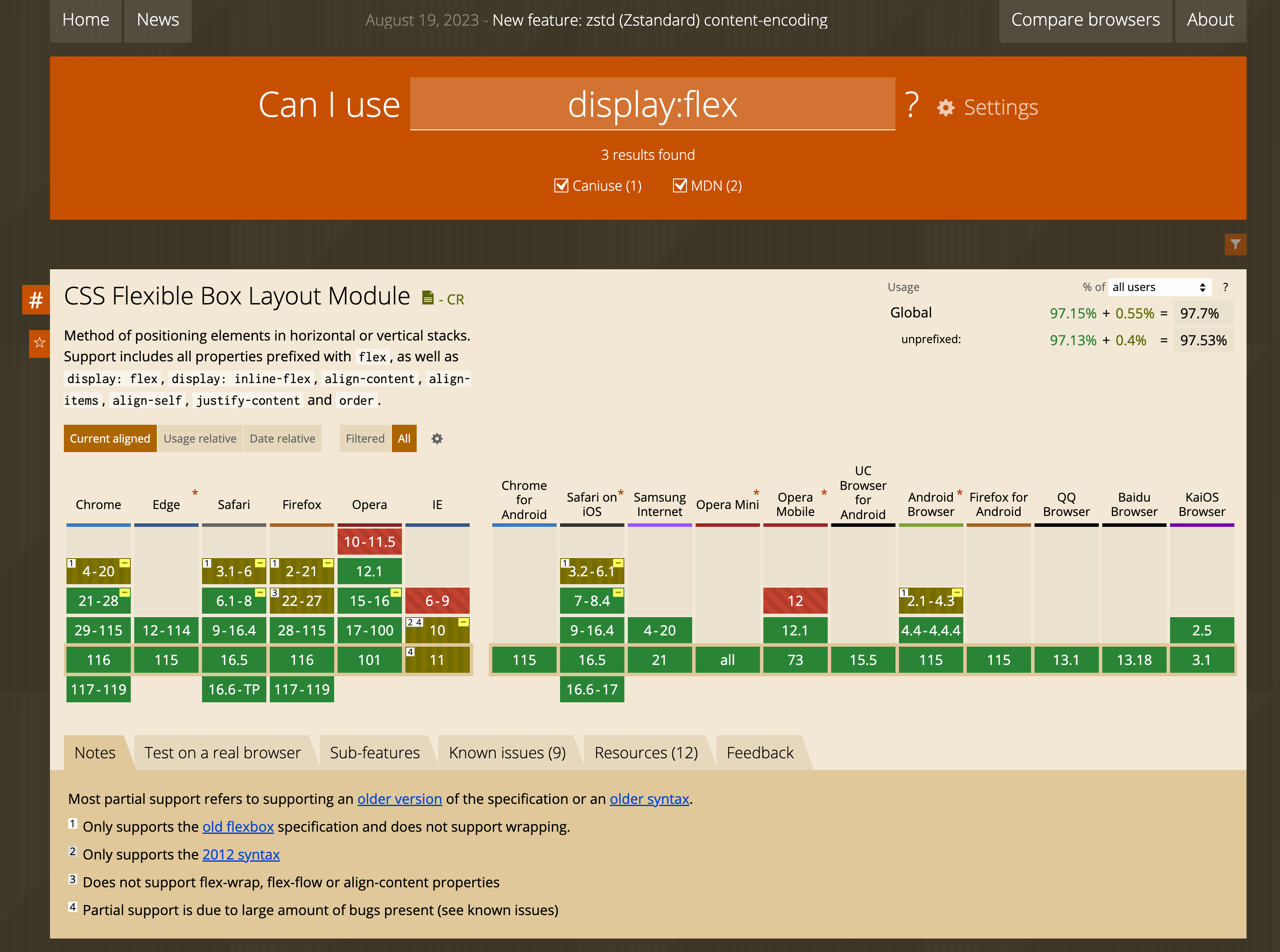
많은 개발자들은 Can I Use(https://caniuse.com/)와 같은 온라인 도구를 사용하여 특정 CSS 기능의 브라우저 호환성을 확인하고, 필요에 따라 대체 방법을 결정합니다. 또한 프로젝트의 타깃 브라우저와 사용자 환경에 따라 호환성을 고려하고 점검하는 것이 좋습니다.

Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
브라우저는 업데이트 주기가 빨라서 호환성에 대해서 크게 걱정 안 하셔도 되긴 하나 상황에 따라 고려해 볼 필요성은 있습니다.






