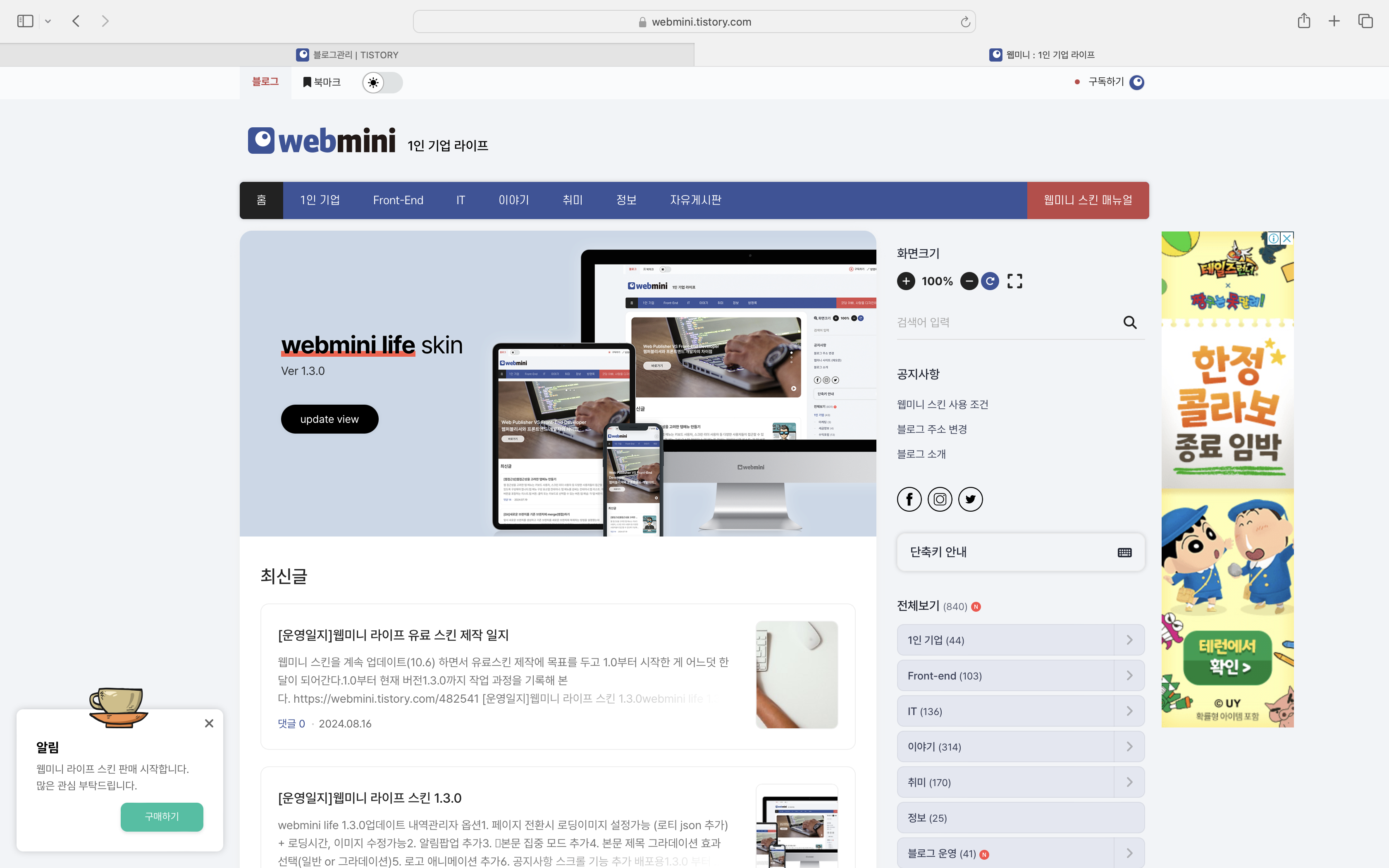
웹미니 라이프(webmini life) 스킨 사용 매뉴얼
스킨 사용 시 관리자에서 몇 가지 기본적인 설정이 필요합니다.
모듈 설정하기
티스토리 관리자페이지로 진입합니다.
콘텐츠
카테고리 관리
카테고리별 글 수를 '표시합니다'로 변경
꾸미기
사이드바 설정

구글 애드센스 광고
수익 > 애드센스 관리에서 구글 심사 후 사이드바 활성화를 해주셔야 사이드바에 노출이 됩니다.

만약 사이드바 설정에서 모듈이 안 보인다면 광고설정에서 '사이드바'를 비활성화 저장을 했다가 활성화로 바꿔서 저장해 보시면 사이드바 모듈에 노출됩니다.
구글 스카이 광고
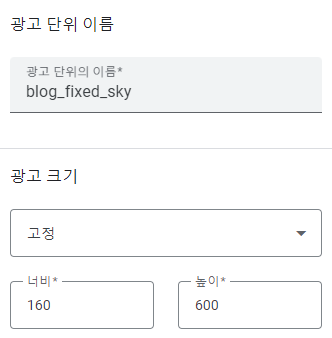
구글 애드센스에서 직접 코드를 생성해서 가져와야 합니다.
디스플레이 광고 (수직형 160*600)으로 생성

생성된 광고 코드는 skin.html을 여시고 아래 부분을 찾아서 교체해 주시면 됩니다.
<!-- 구글 스카이 광고 -->
<div class="ad_sky_fixed">
이 위치에 광고코드 삽입
</div>
사용 안 하실 거면 사이드바 설정에서 제거해 주시면 됩니다.
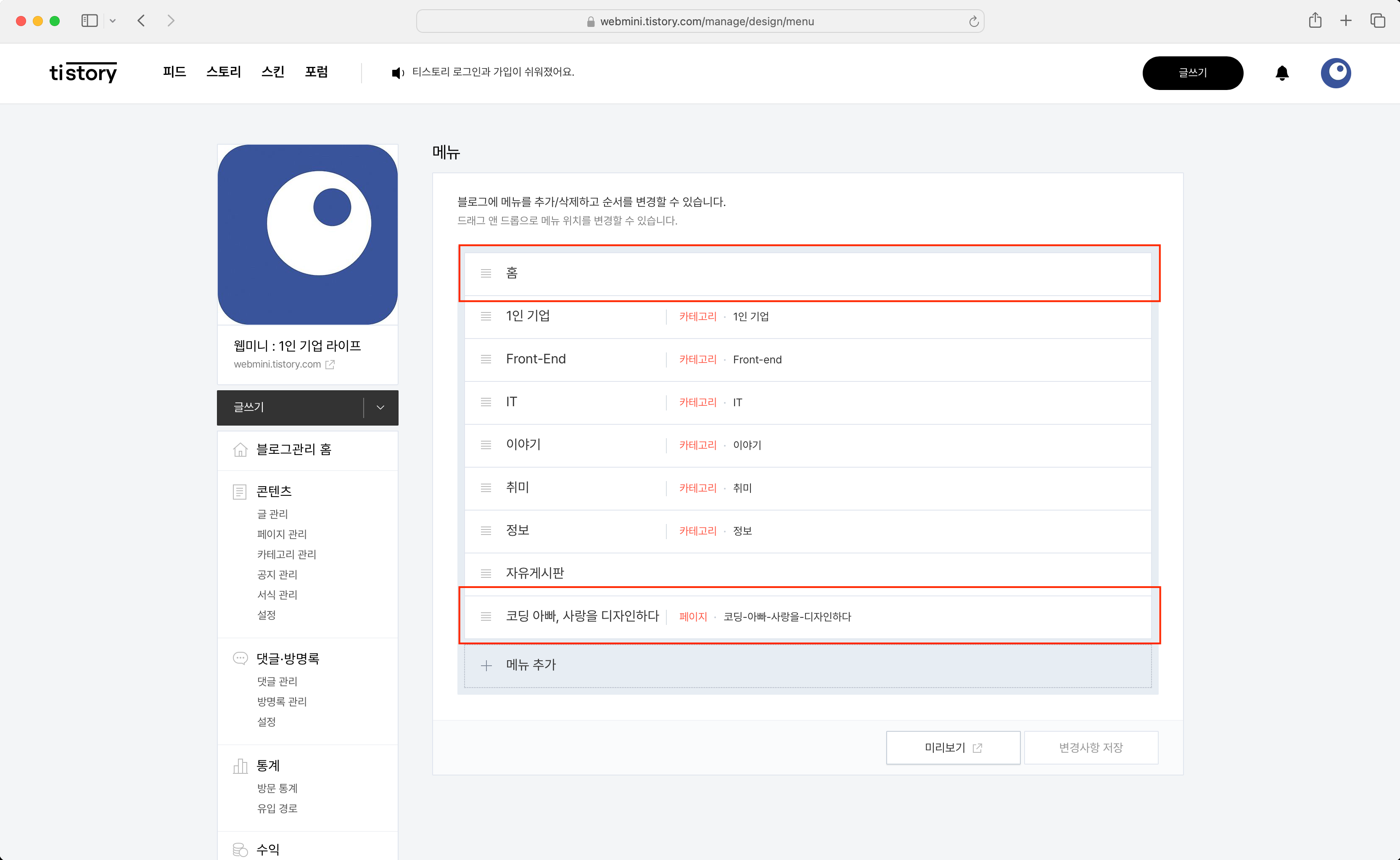
메뉴
메뉴 생성 시 '첫 번째' 메뉴와 '마지막' 메뉴는 디자인이 다릅니다.

스킨 옵션에서 색상 조절은 가능합니다만, 참고하셔서 메뉴 구성을 해주시면 됩니다.
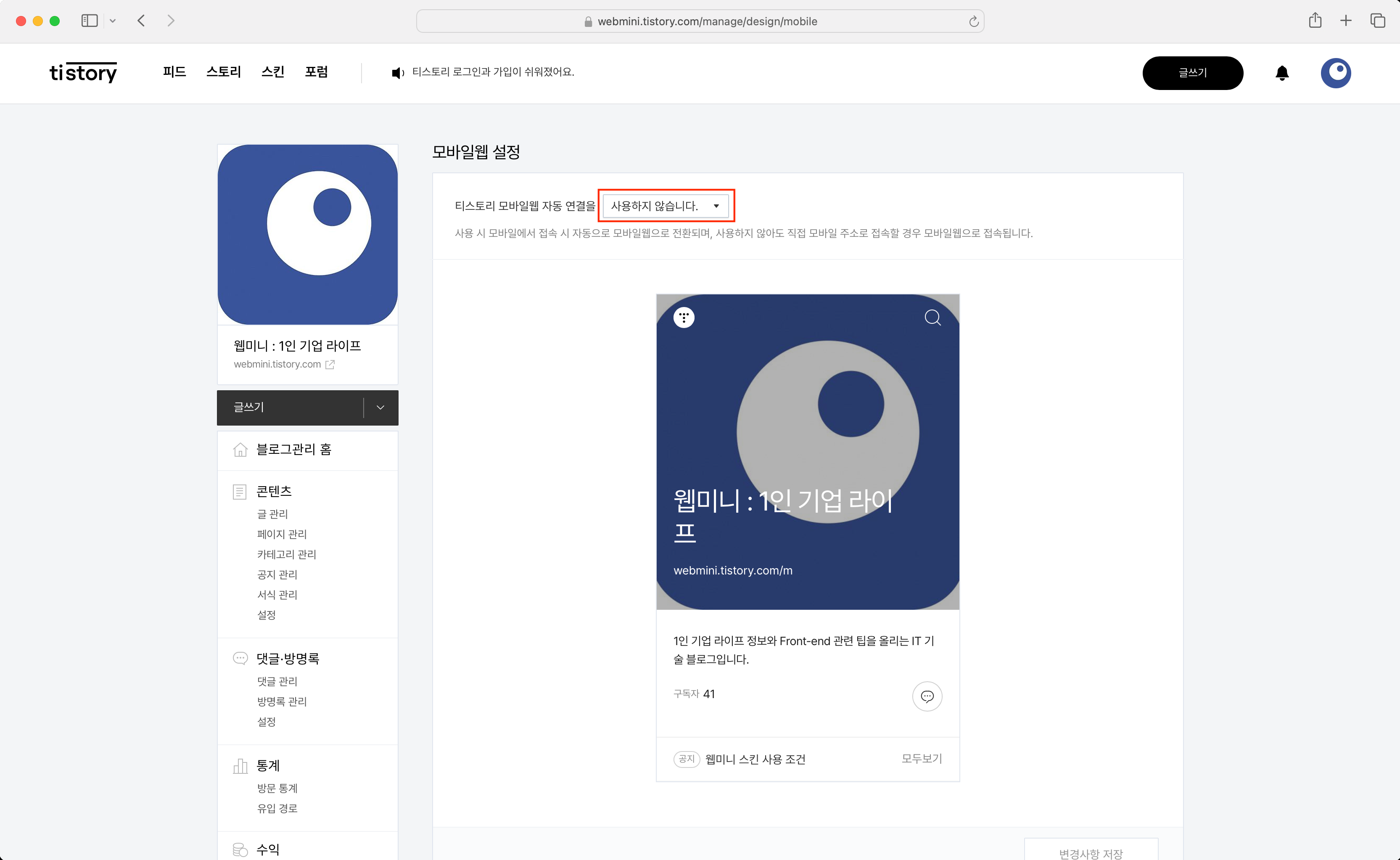
모바일
반응형 스킨이라 '모바일웹 설정'에서 모바일웹 자동 연결을 '사용하지 않습니다.'로 설정합니다.

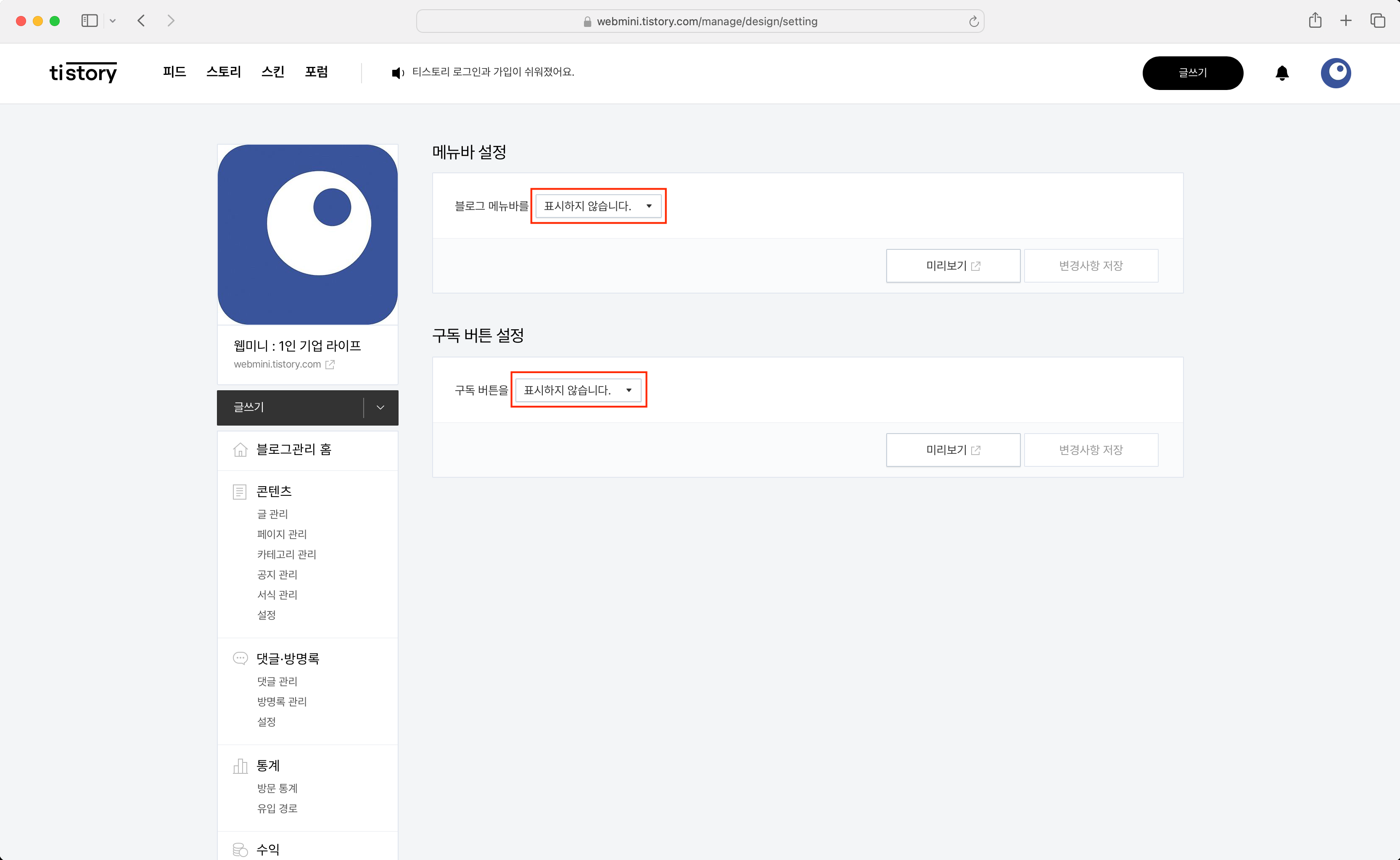
메뉴바/구독 설정
메뉴바와 구독 버튼은 원하시는 데로 표시유무를 선택하시면 됩니다.

웹미니 라이프 기준으로는 표시하지 않았습니다.
플러그인
기능을 최적화하려면 위에 플러그인은 꼭 사용해 주시길 바랍니다.




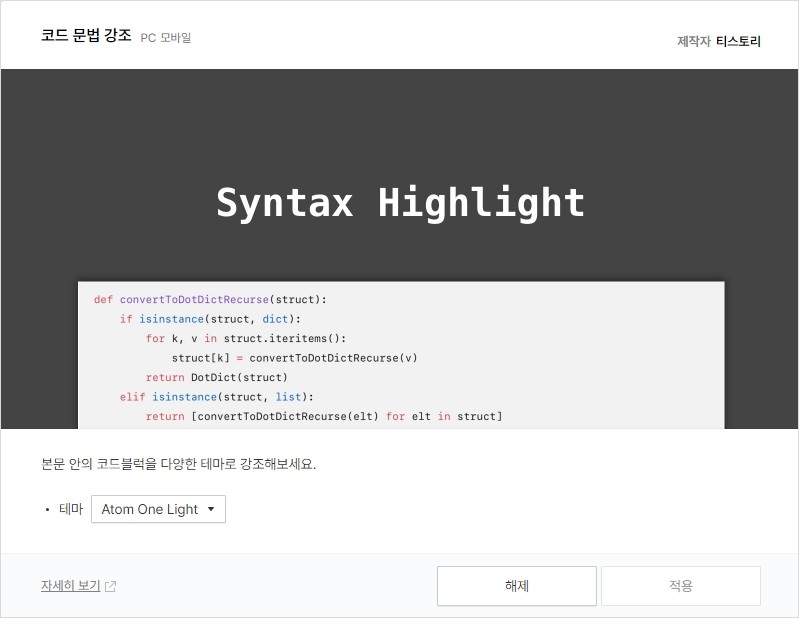
코드 문법 강조 테마는 'Atom One Light'로 해주세요.
다른 테마도 상관없긴 한데 위 테마에 스타일을 맞춰놨습니다. (Mac 스타일)
링크
'나의 링크' 등록 시 푸터 영역에 자동으로 셀렉트 메뉴가 생성됩니다.
사이드바에서도 기본 티스토리 기능으로 노출이 됩니다.
기타 팁
서식관리
글을 쓰실 때 박스형태는 서식에 저장을 해서 사용하시면 편리합니다.
박스스타일 1~3 (3가지 타입지원 - 다크모드 포함)
<div class="box-style1">내용</div>
<div class="box-style2">내용</div>
<div class="box-style3">내용</div>
미리 보기
상단 애드핏 광고

<div class="ad_head adfit320">
<!-- 카카오 애드핏 광고 (320 * 50) -->
<!--// 카카오 애드핏 광고 -->
</div>
애드핏 광고를 상단 영역에 넣고자 하시면 320*50 사이즈로 광고를 생성해서 넣어주시면 됩니다.
해당 영역은 관리자에서 제공되지 않습니다.
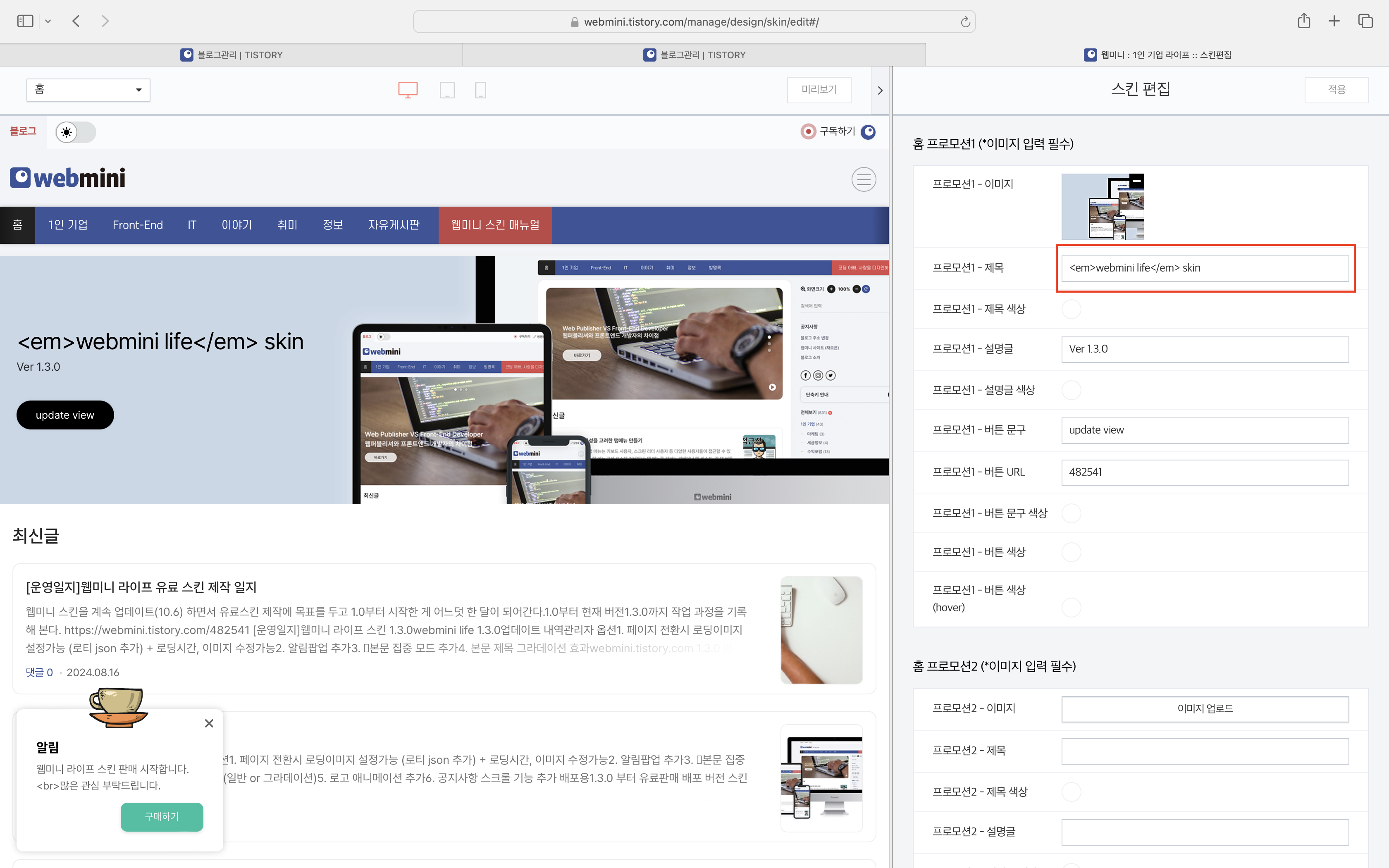
홈 프로모션 텍스트 효과
영역에 마우스 hover 시 밑줄 효과 넣는 방법입니다

위처럼 <em>밑줄 효과 줄 텍스트</em> 형식으로 넣으시면 hover시 효과가 들어갑니다.