webmini life skin은 다양한 기능들을 제공합니다.
기능요약
- 다크모드 지원
- 반응형 지원
- 카테고리 닫힘/펼침 기능
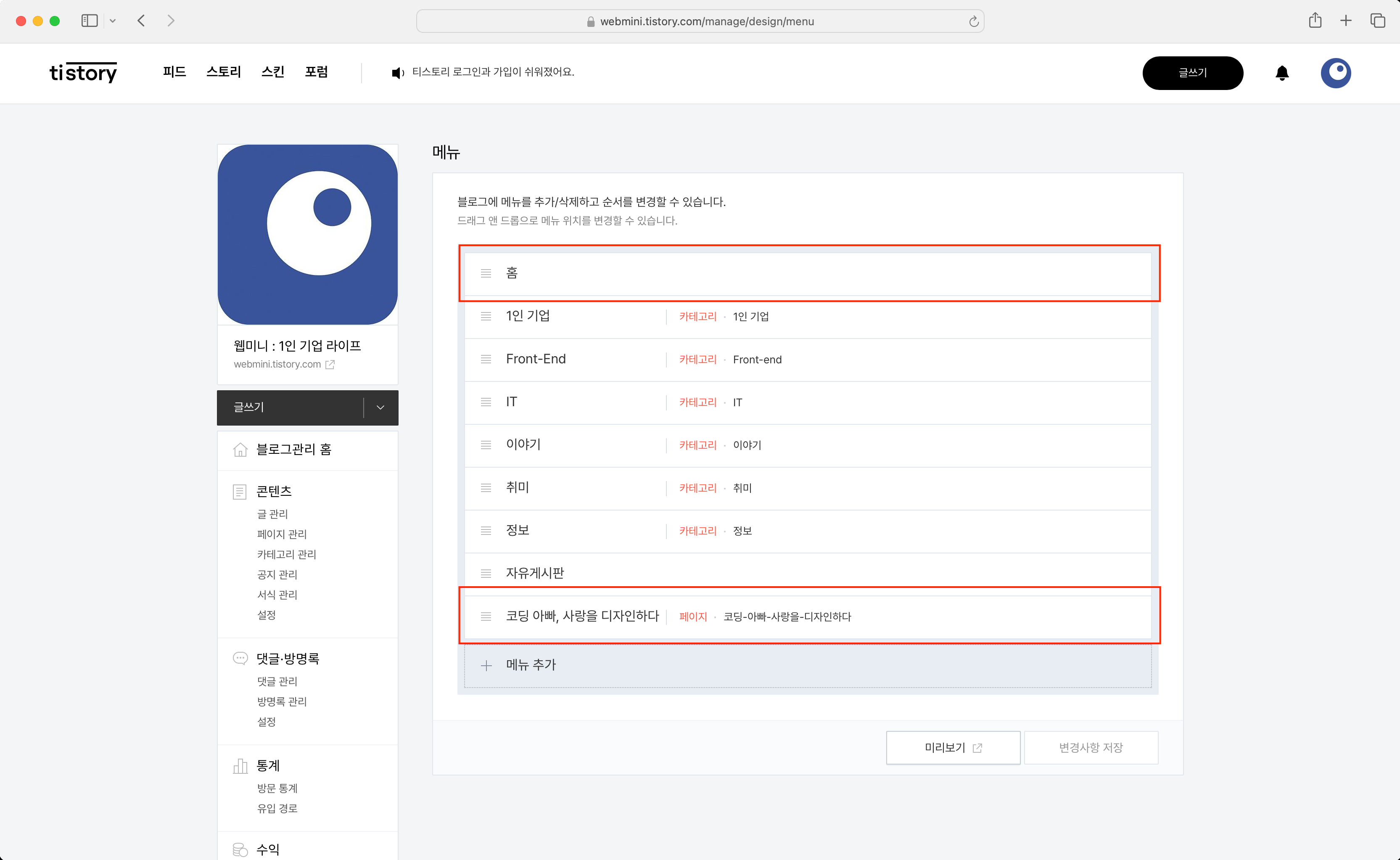
- 메뉴,카테고리 location(위치) 저장
- 페이지 이동시 로딩바 표시
- 레이아웃 좌/우측 설정
- 네비게이션 색상 사용자 설정
- 메인 슬라이드 프로모션
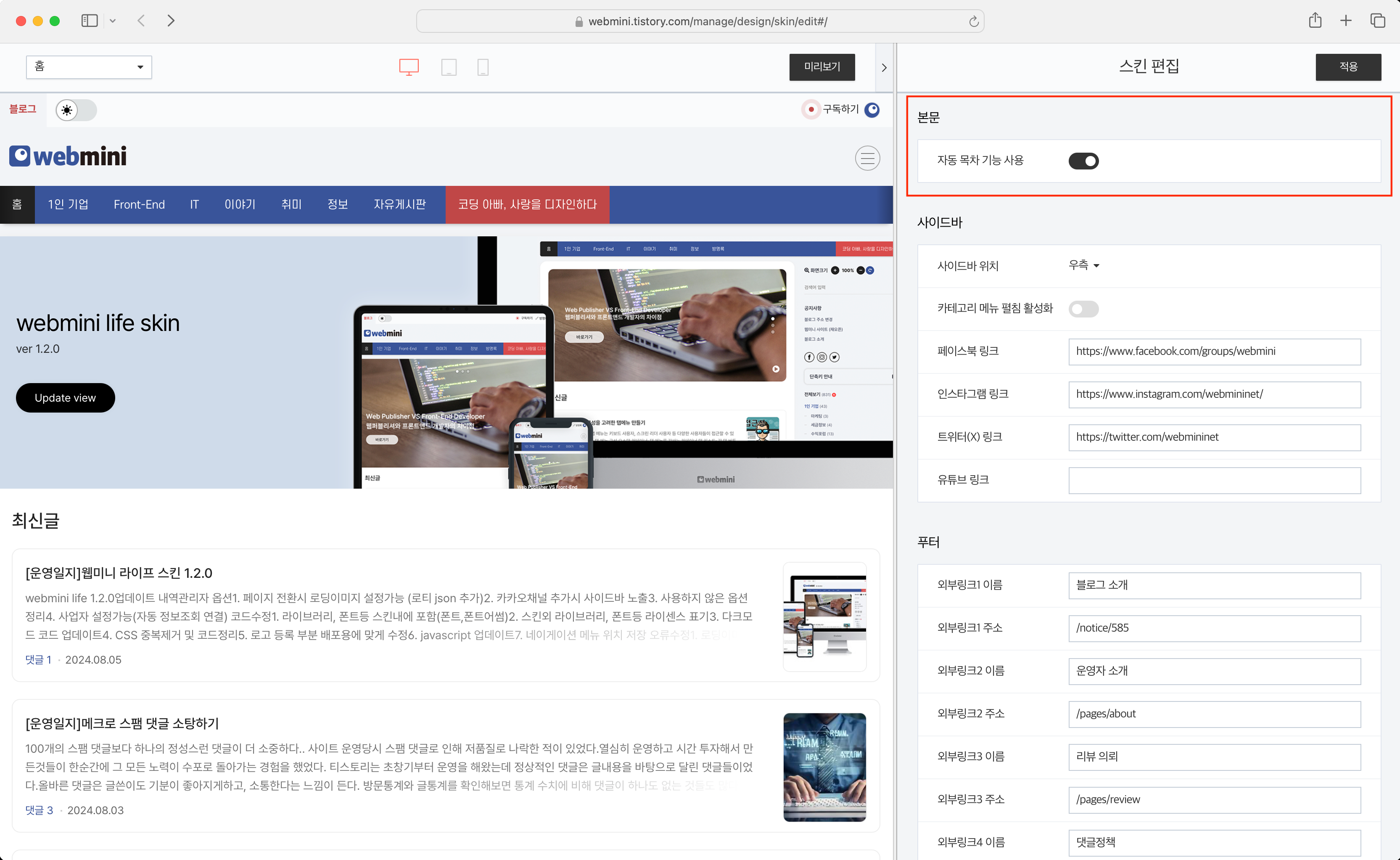
- 자동 목차 기능(사용/미사용)
- 검색최적화(SEO) 설정
- 블로그 전체 확대/축소 기능
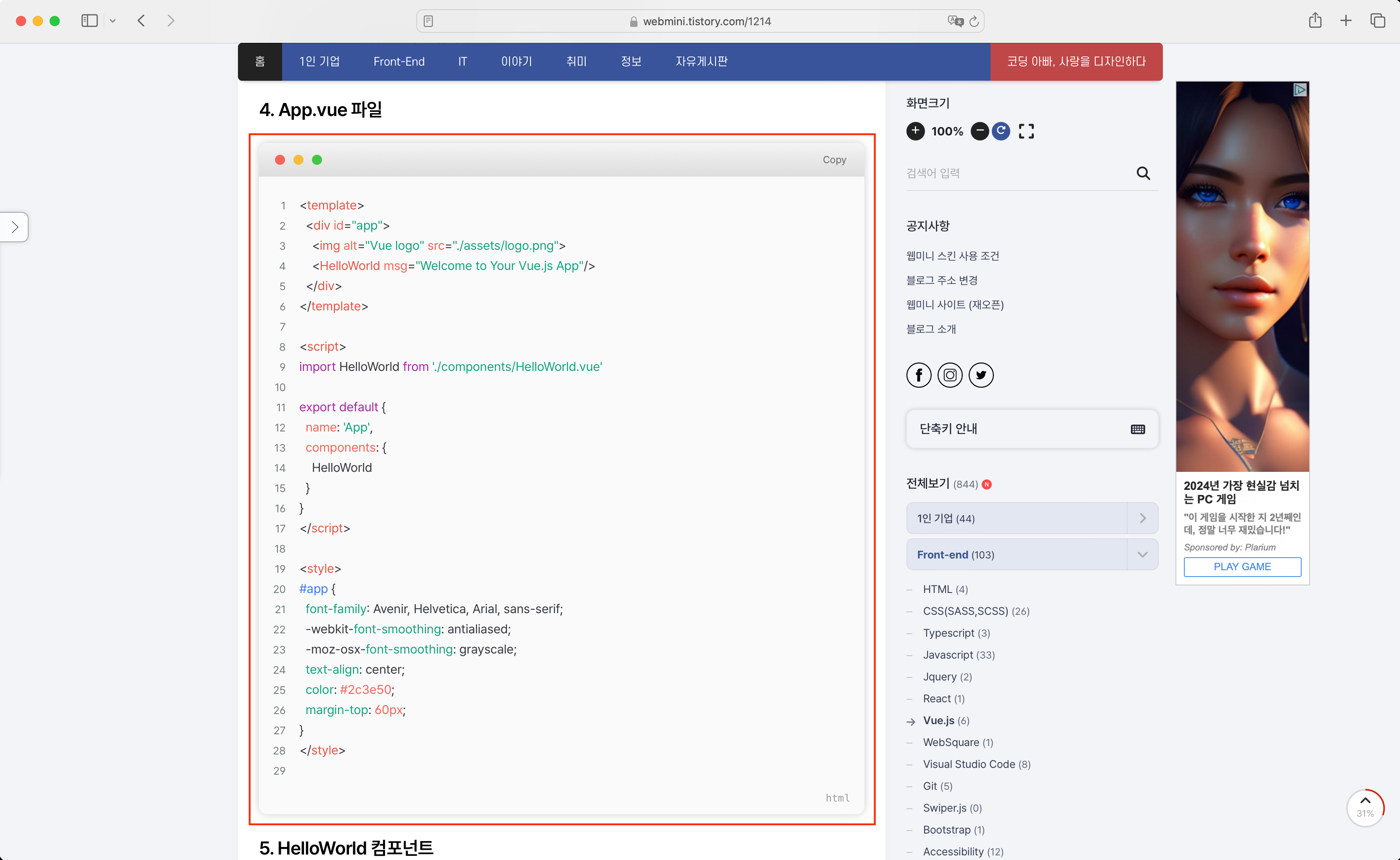
- Mac 스타일 코드뷰
- 본문 집중모드
- 제목 그라데이션 타입
- 공지사항 스크롤 기능
- 메인 알림팝업 기능
- 로고 애니메이션 효과 설정
- 본문 글자크기 확대/축소 기능 (추가 1.3.3 버전)
다크모드
'일반모드'와 '다크모드' 모드를 지원합니다.

PC or Mobile에서 자동 or 다크모드 설정을 했을경우 디바이스에 따라 변경이 되며, 자동으로 시간대에 맞춰 모드 변환이 됩니다. 그외 사용자가 임의로 스위치 버튼을 통해 변경 가능하며, localStorage에 저장이 됩니다.
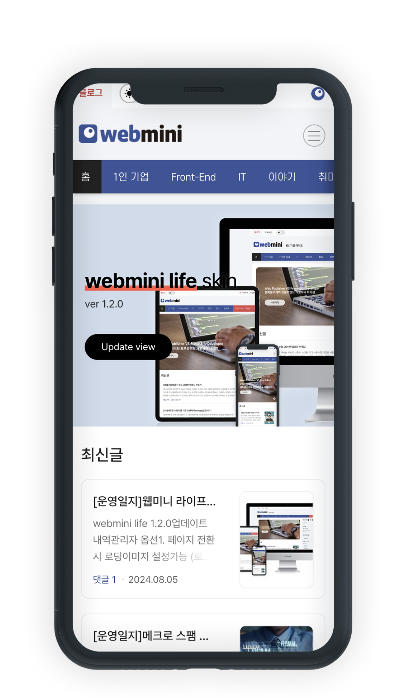
반응형

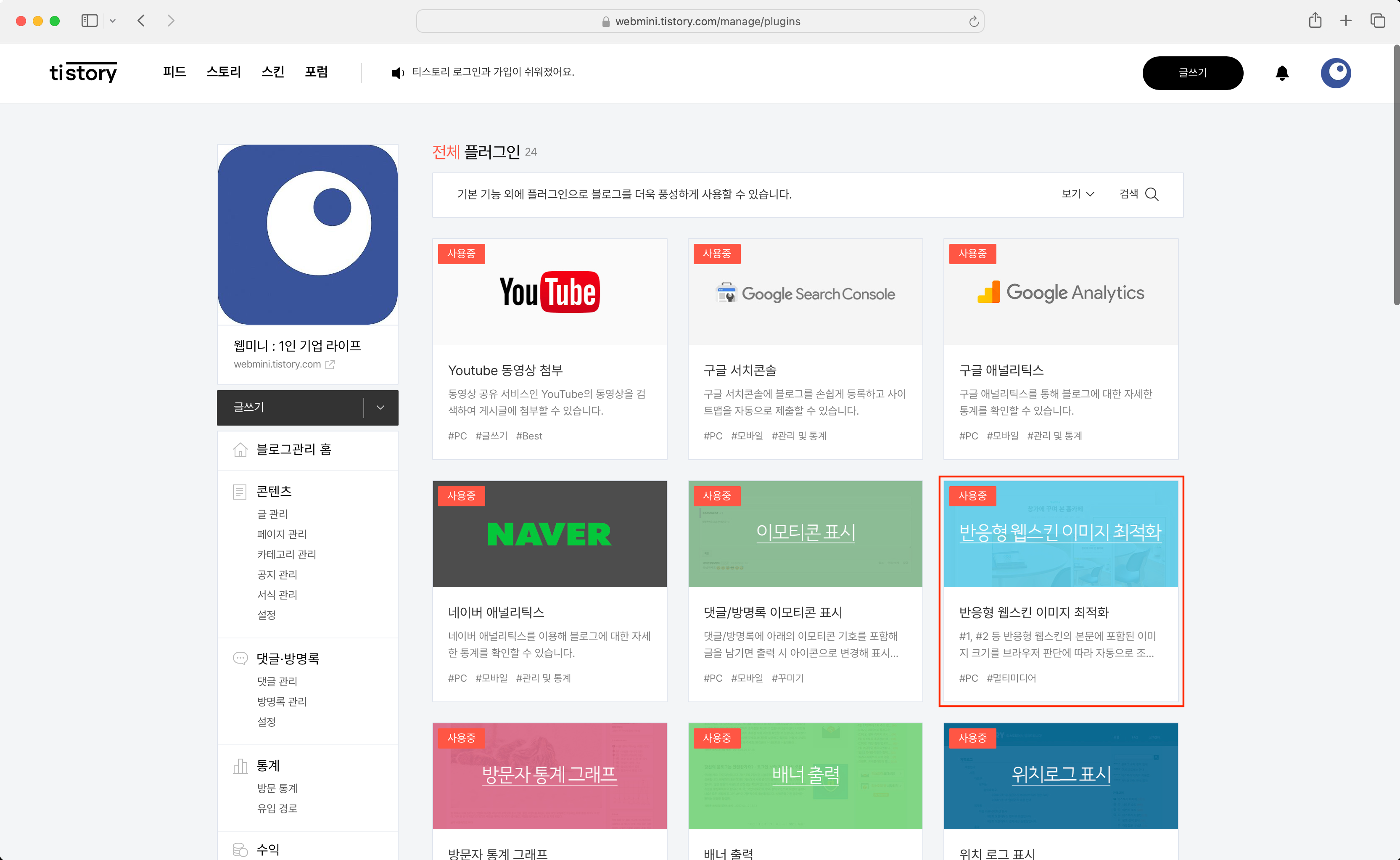
반응형을 지원하기 때문에 플러그인에서 '반응형 웹스킨 이미지 최적화'를 활성화 해야합니다.

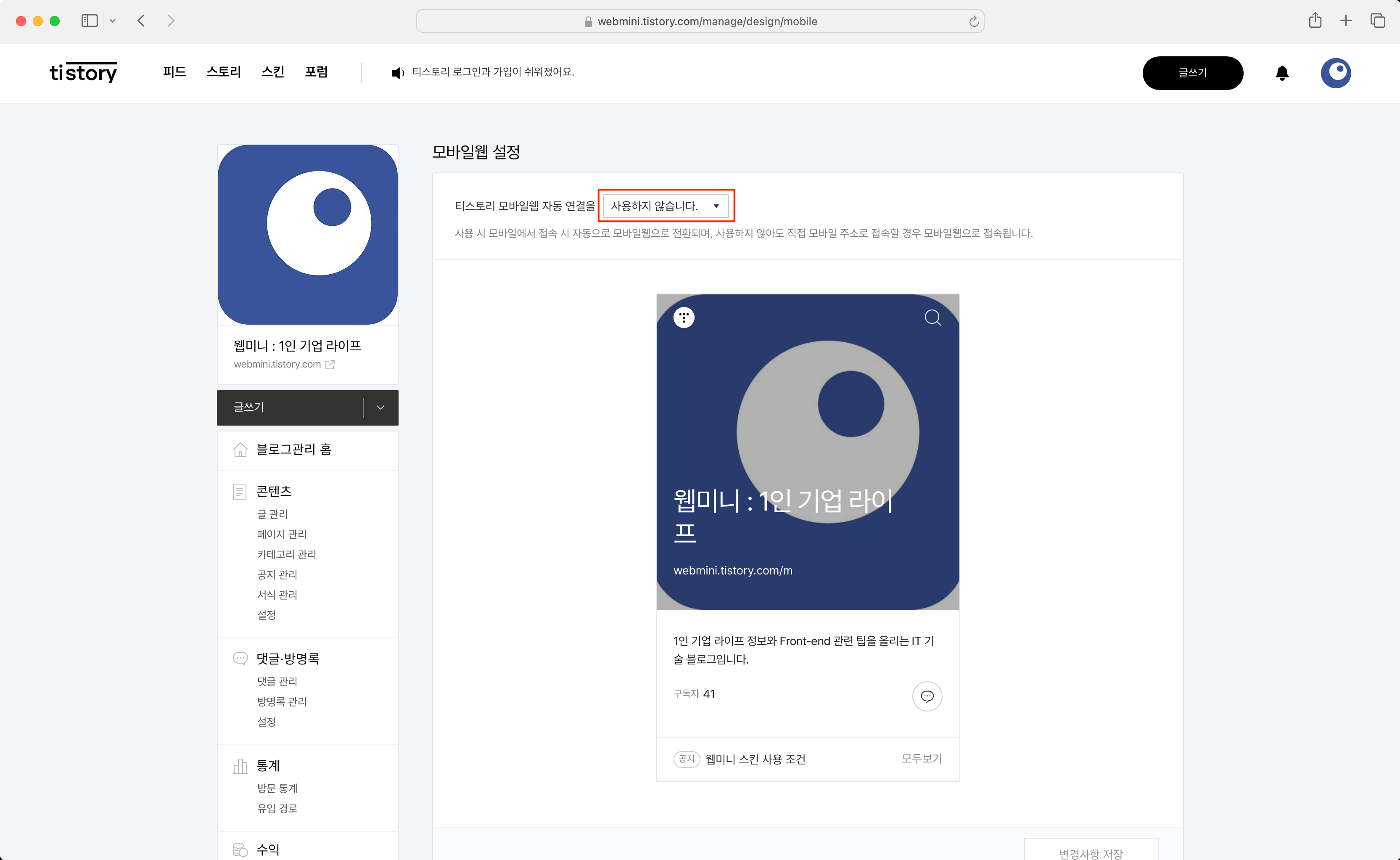
모바일웹 설정에서 '티스토리 모바일웹 자동 연결'을 사용하지 않습니다로 체크해야합니다.
그렇지 않으면 반응형으로 모바일에서 보여지지 않습니다.

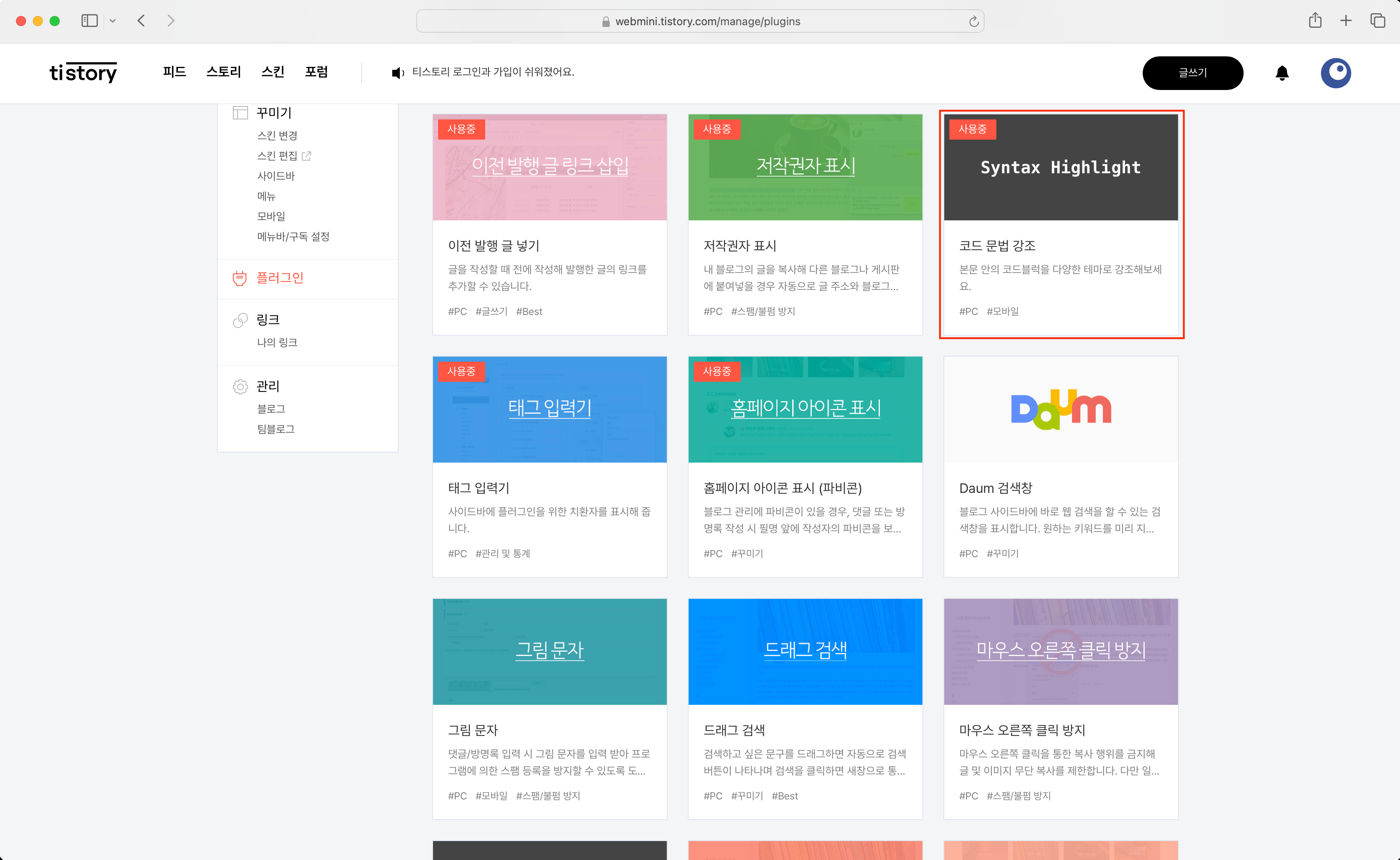
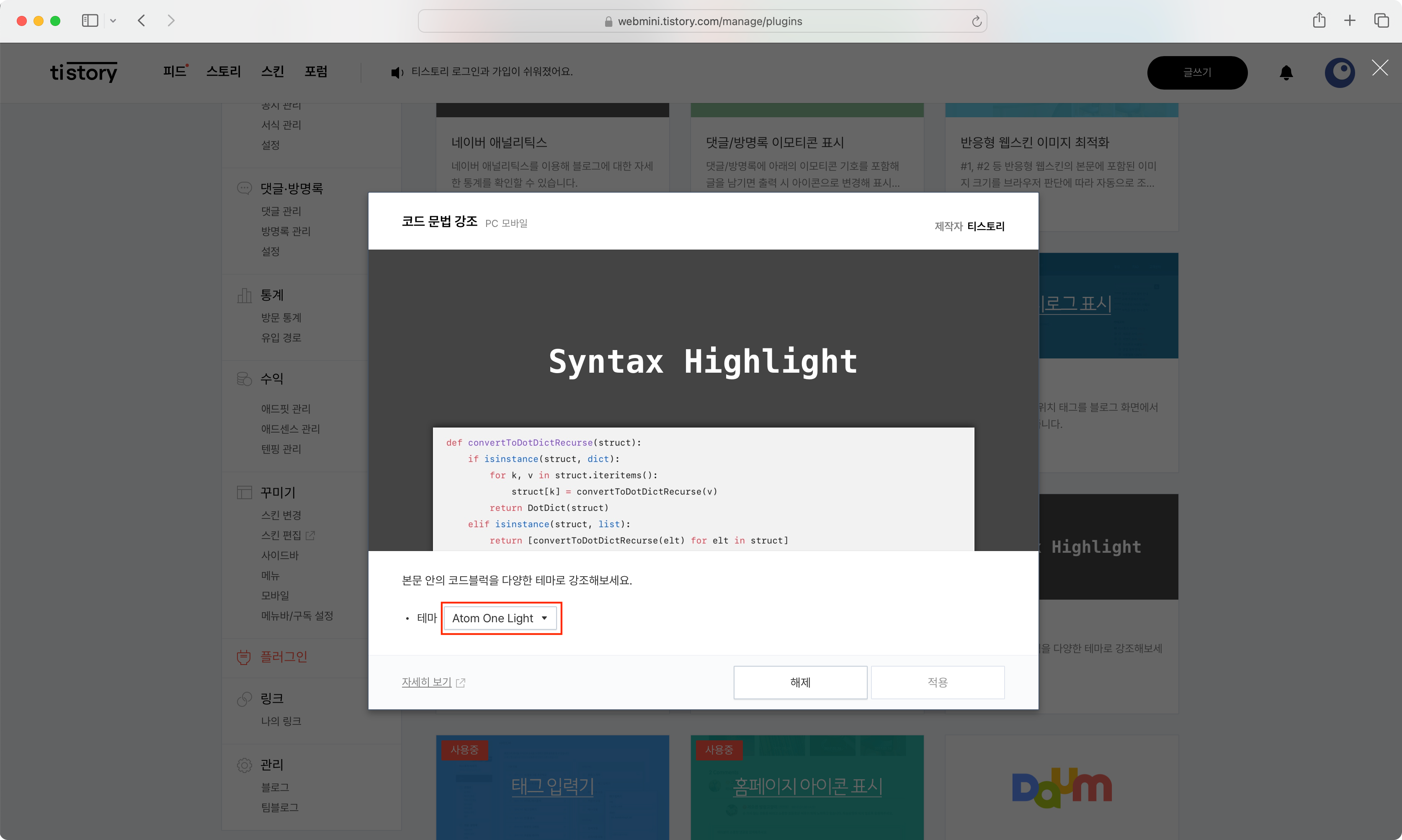
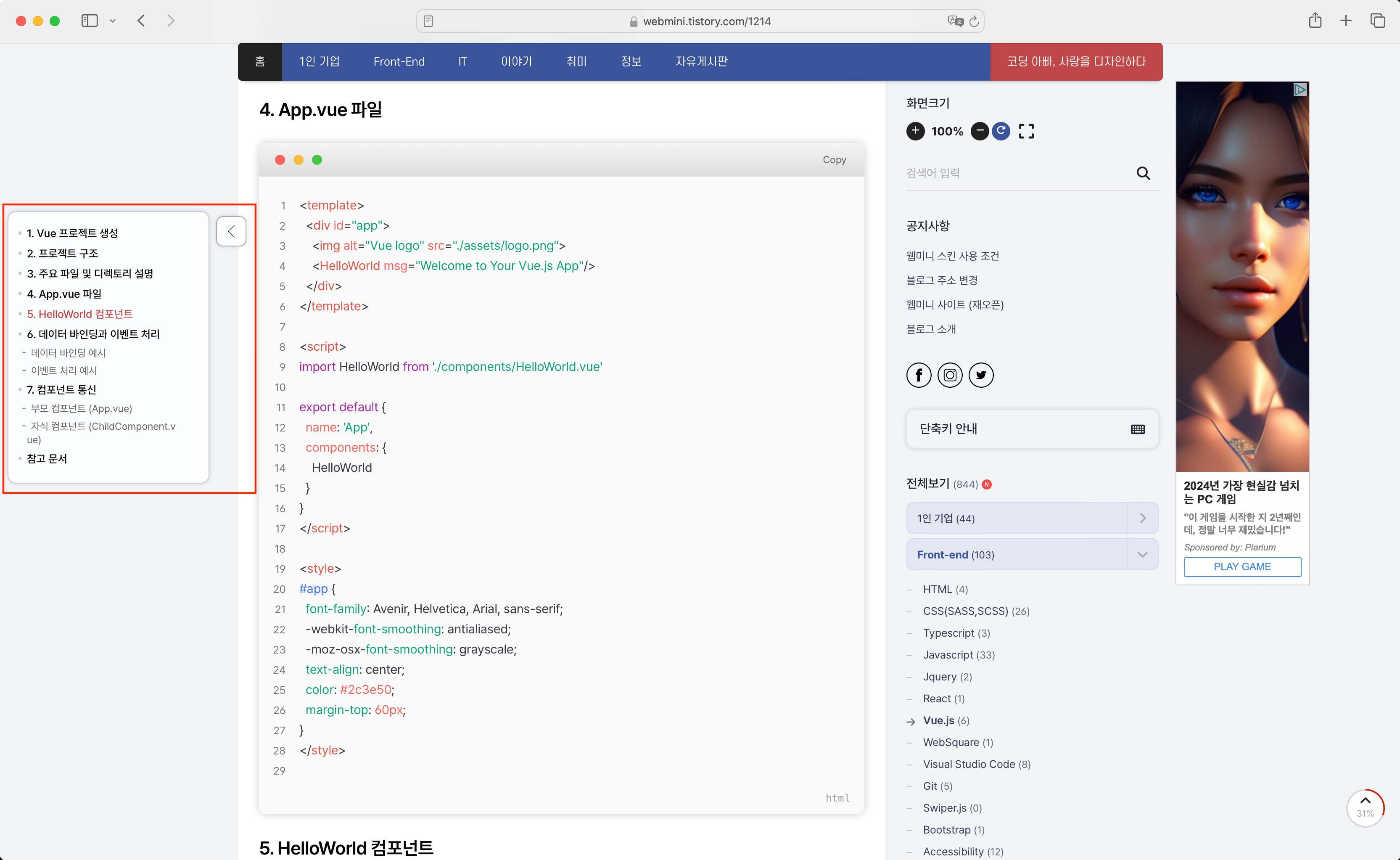
Mac 스타일 코드뷰


Syntax Highlight 사용시 Mac 디자인의 코드뷰로 보여지게 됩니다.

코드뷰를 사용하지 않는 블로그는 꼭 하실 필요는 없습니다.
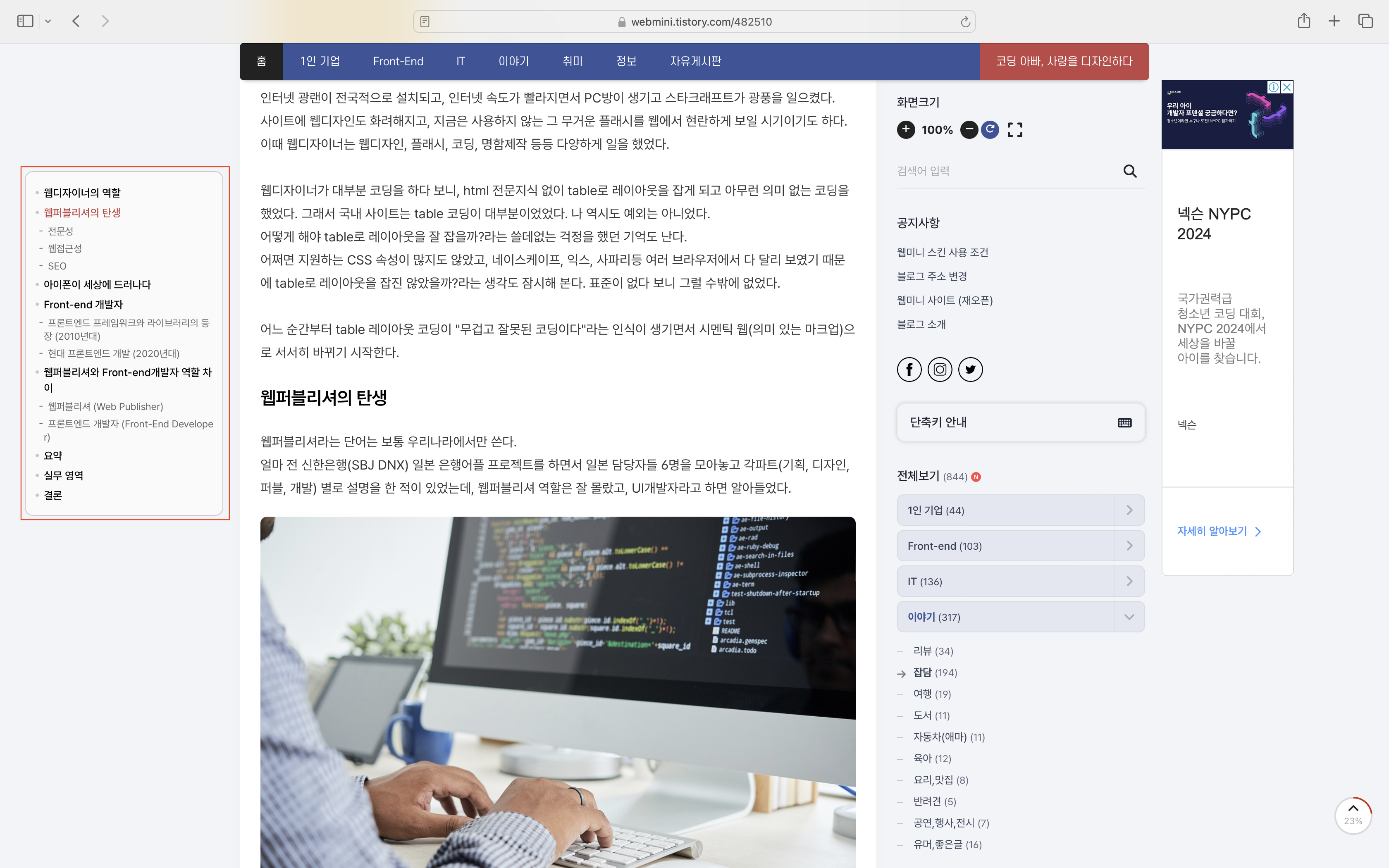
자동 목차 기능
반응형에 따라 보여지는게 달라집니다.

본문 예시

스크롤 목차(PC)

스크롤 목차 반응형

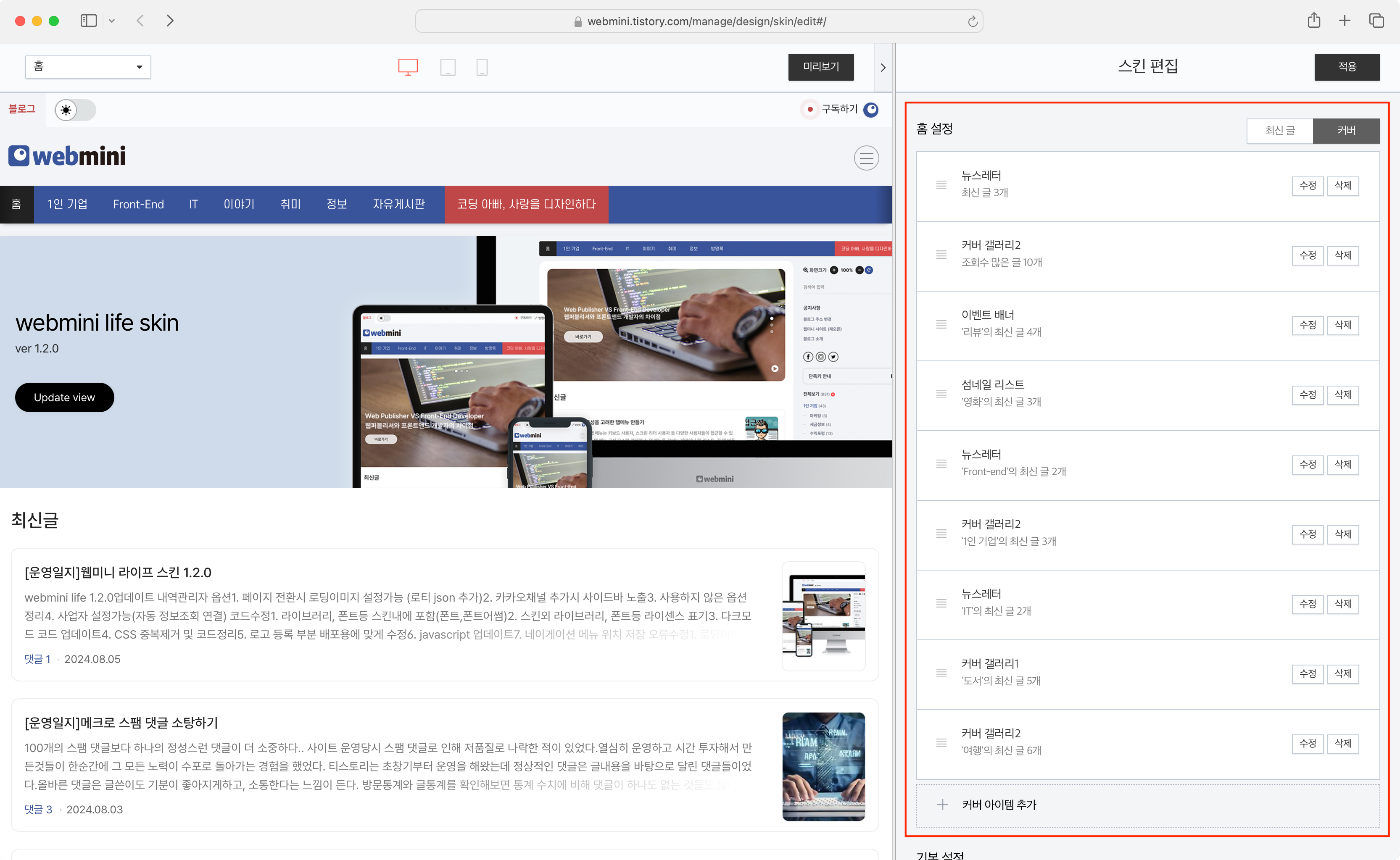
홈 설정
메인에 노출될 리스트 설정이 가능합니다.

타입별로 메인에 노출될 리스트 형태를 구성할 수 있습니다.
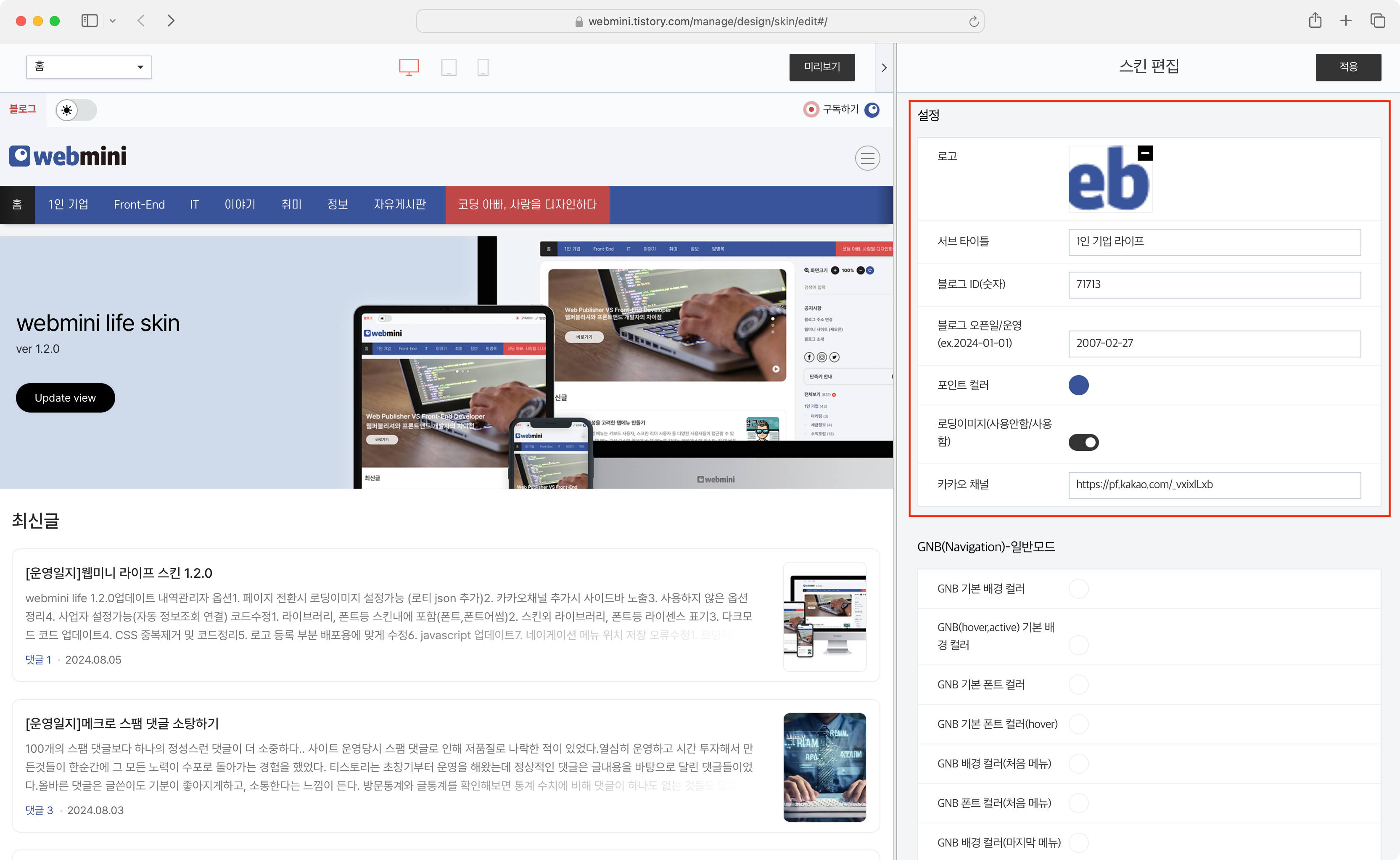
기본 설정

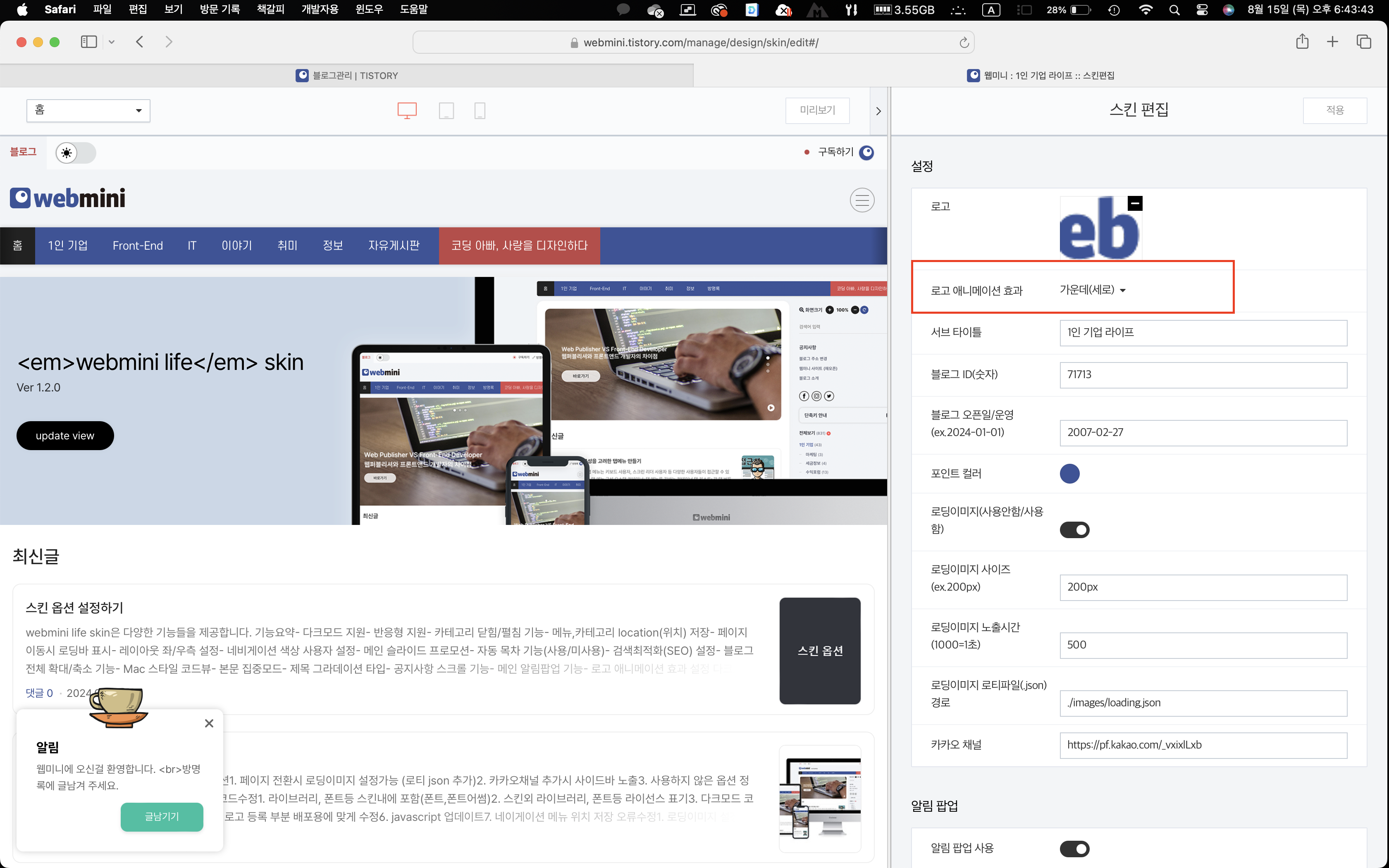
로고
로고를 등록하면 상/하단에 자동으로 노출됩니다. (등록을 하지 않을 시 블로그에서 설정된 텍스트로 노출)
서브 타이틀
서브 타이틀 등록 시 로고 옆에 노출되며, 등록하지 않을 시 노출되지 않습니다.
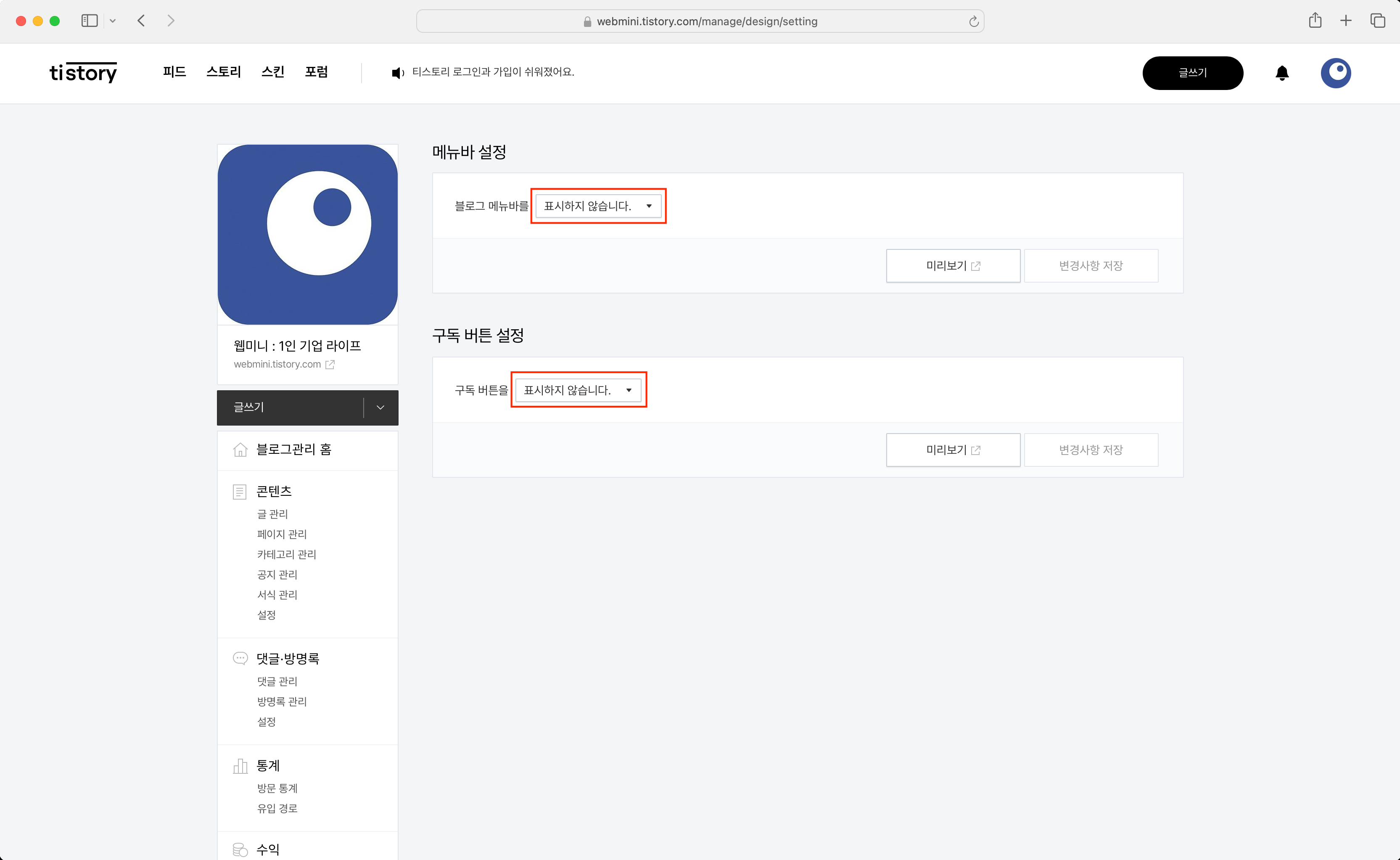
블로그 ID
등록시 구독하기 버튼이 상단에 노출됩니다.

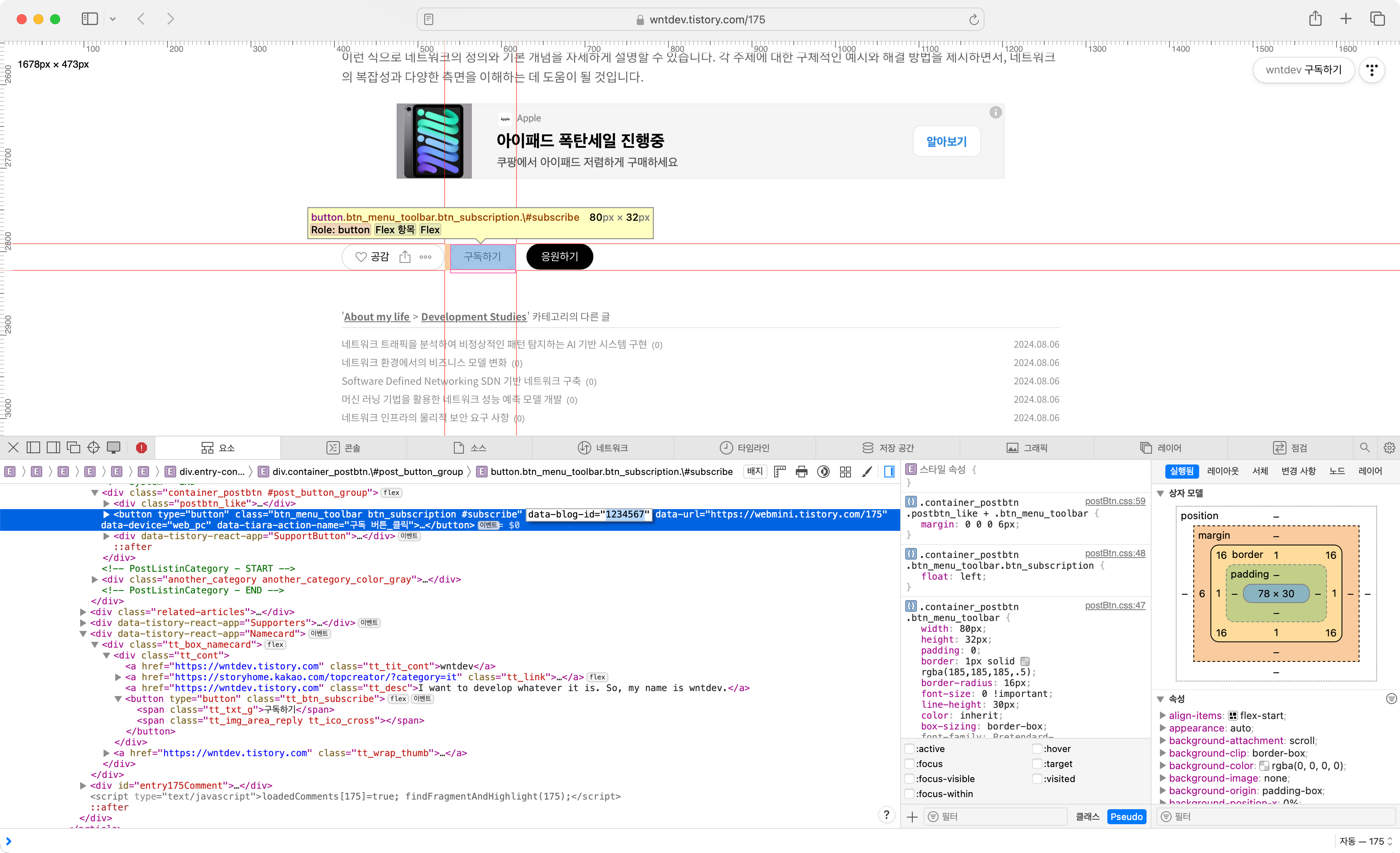
blog id 찾는 방법
1. 본인의 블로그 구독버튼을 개발자도구를 통해 요소를 확인합니다.
2. data-blog-id 에 보여지는 숫자가 본인의 블로그 아이디입니다.

블로그 오픈/운영
블로그 오픈일을 넣을경우 '전체 방문자'에 노출되며 자동으로 운영일수가 계산됩니다.

포인트 컬러
포인트 컬러 등록 시 모바일(웹뷰)에서 입력한 컬러 색상으로 변경됩니다.
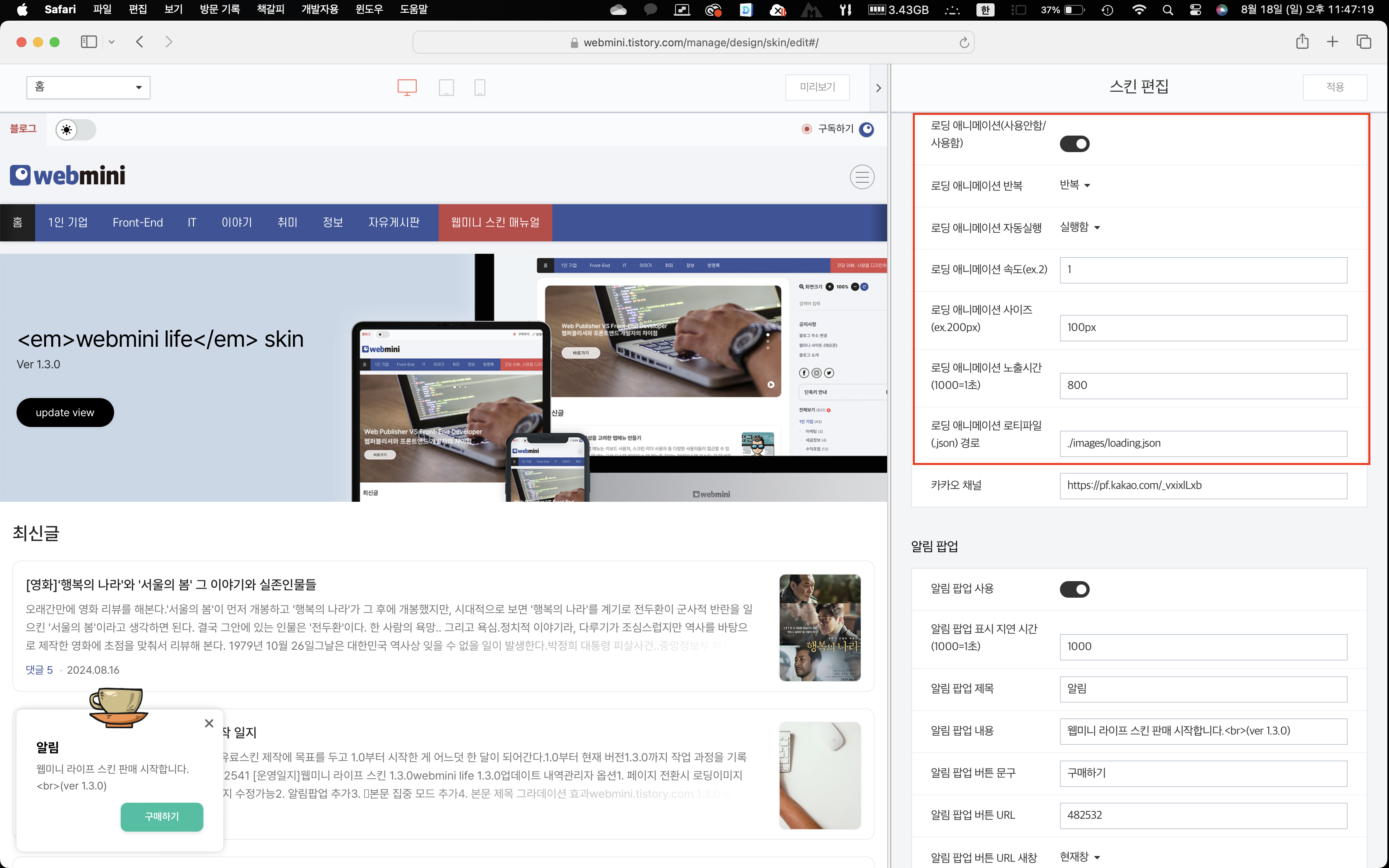
로딩 애니메이션
페이지 전환시 로딩 애니메이션(로티)를 보여줍니다.


로딩 애니메이션 사이즈와 보여지는 시간, 속도, 반복여부, 원하는 로티파일을 업로드 후 연결하셔도 됩니다.
로딩 애니메이션은 꼭 로티(.json) 파일이어야만 합니다.
카카오 채널
카카오 채널이 있으면 등록가능하며, 사이드바에 노출됩니다.
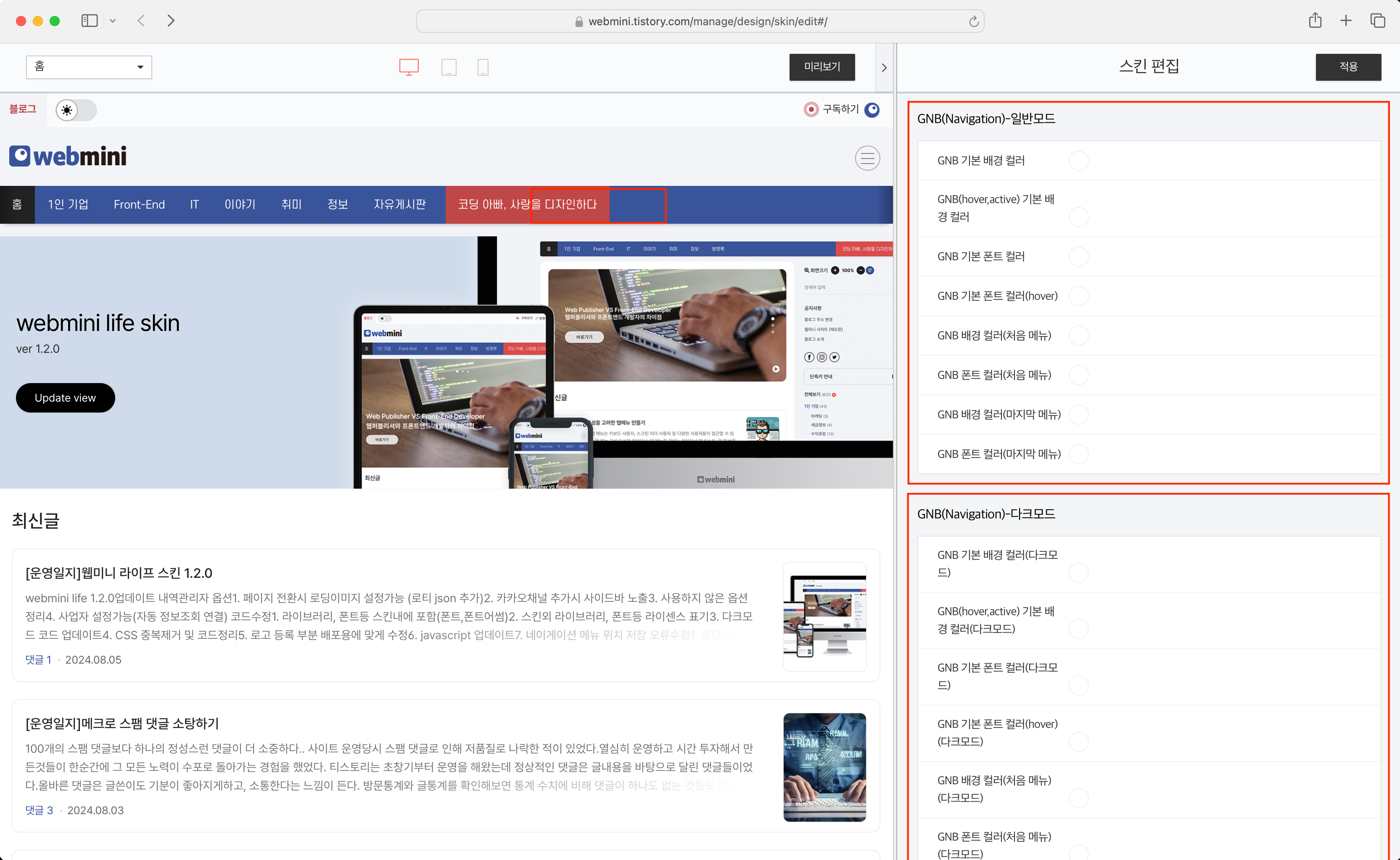
GNB 색상 변경(일반모드)
네비게이션 색상을 사용자가 원하는 색상으로 변경가능합니다.

처음메뉴와 마지막 메뉴는 색상을 다르게 설정할 수 있습니다.

배경, 폰트, hover 색상 변경이 가능하며, 다크모드 색상 변경도 설정이 가능합니다.
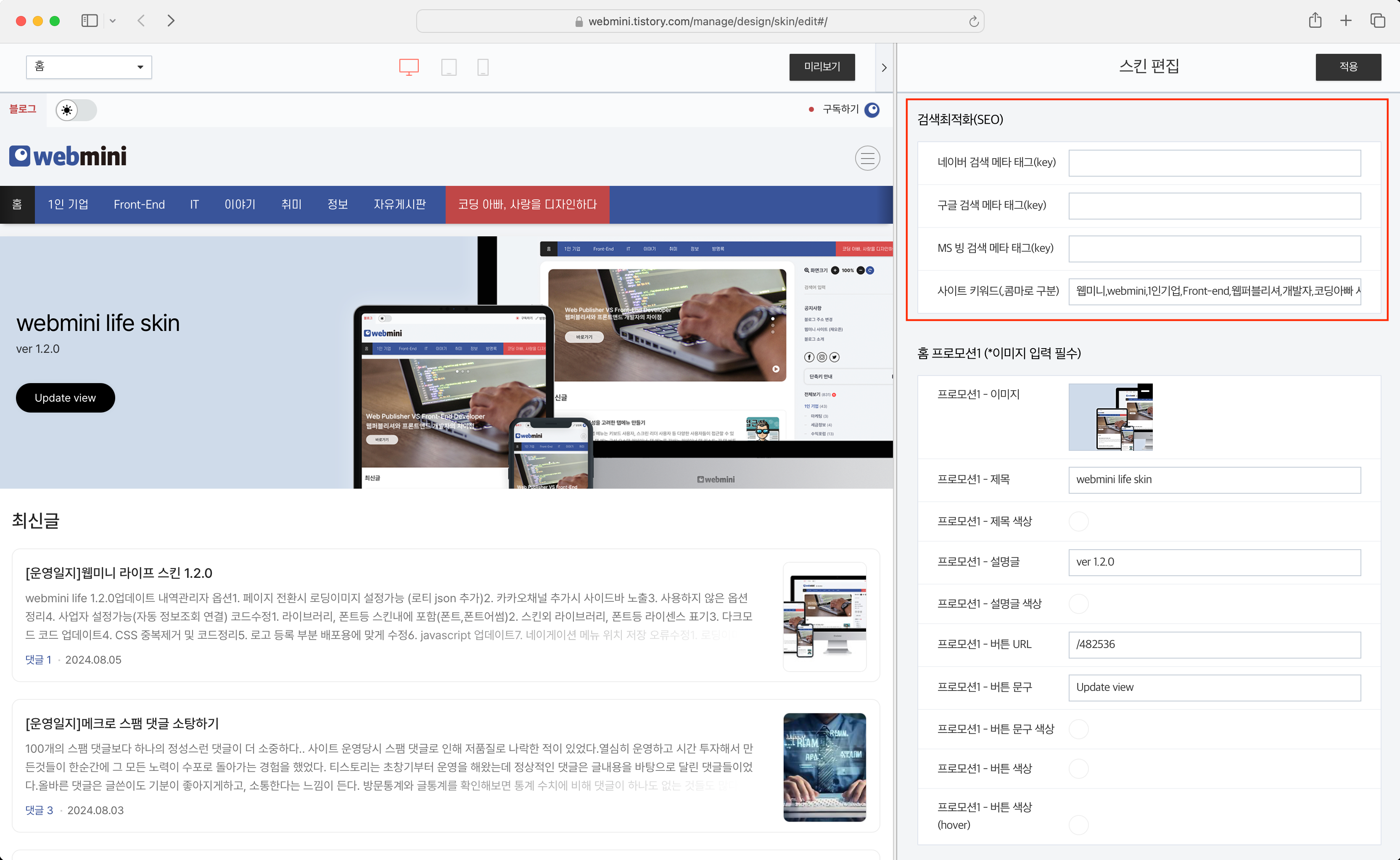
검색최적화(SEO)

메타 키워드 입력을 쉽게 할수 있습니다.
네이버
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
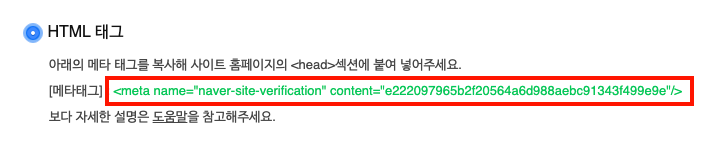
네이버 서치어드바이저에서 사이트 등록시 소유확인 코드(content)를 넣으시면 됩니다.

구글
https://search.google.com/search-console
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
도메인 추가하고 소유권 확인할때 'content' 키를 넣으시면 됩니다.
Bing
https://www.bing.com/webmasters/
Bing 웹 마스터 도구
www.bing.com
meta 태그의 'content' 키를 입력하시면 됩니다.
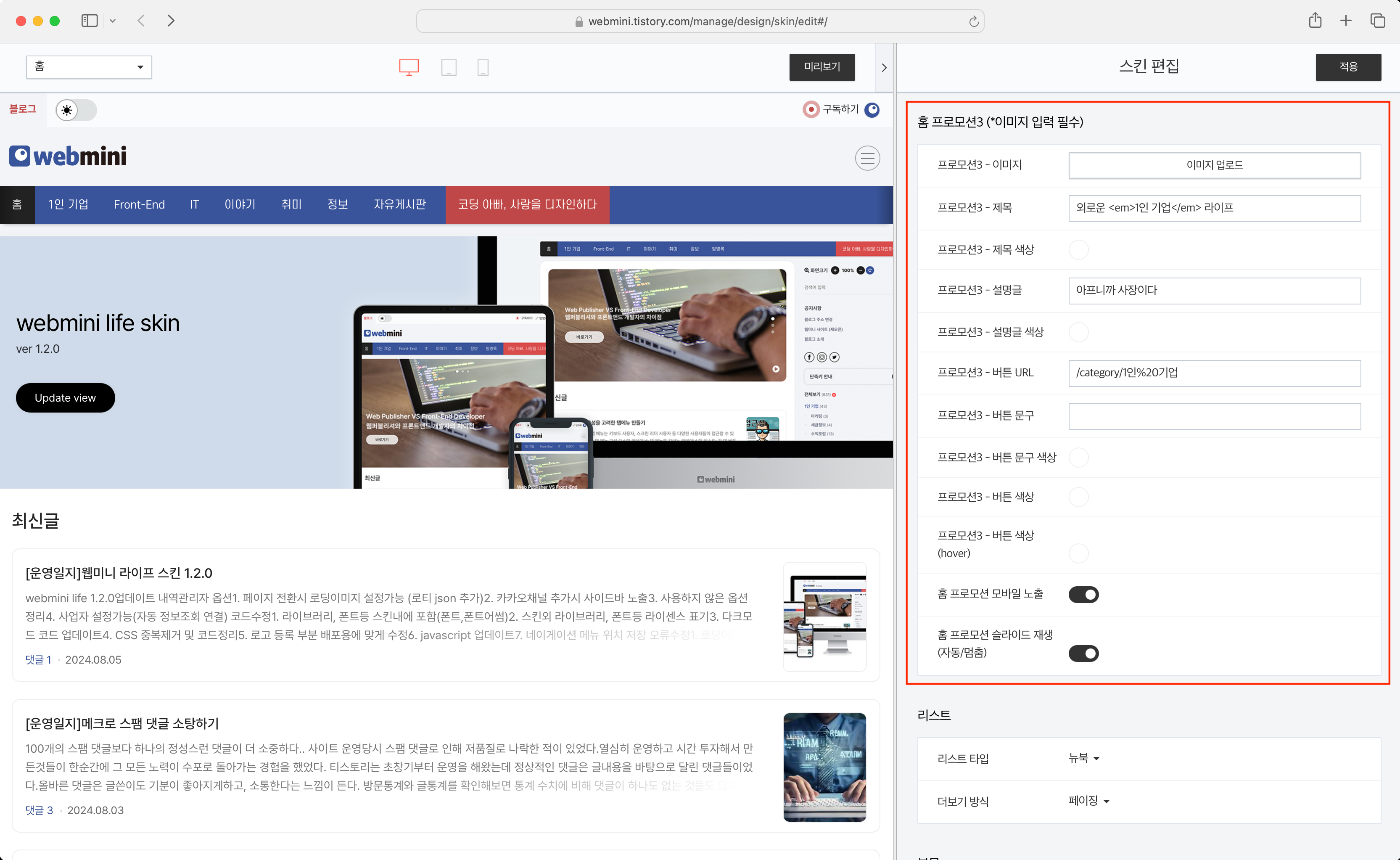
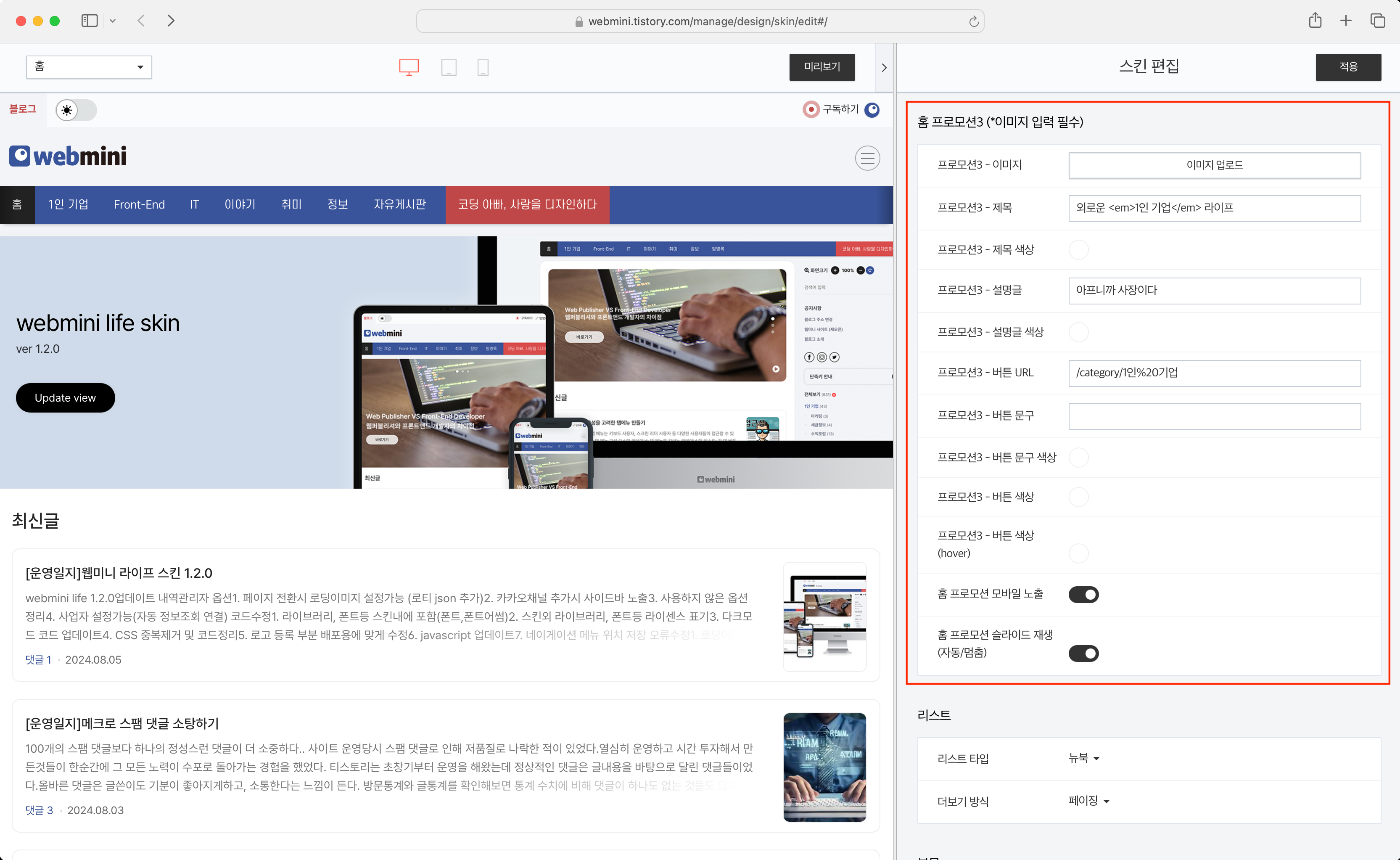
홈 프로모션
설정을 통해 메인에 롤링 프로모션을 추가하실 수 있습니다.

프로모션은 총3개이며, 이미지를 등록하면 자동으로 노출이됩니다.
프로모션 제목에 <em>프로모션 제목</em> 으로 em 으로 묶어서 설정하면 이미지를 마우스 hover 하면 텍스트에 라인 애니메이션이 동작합니다.

제목,설명글,버튼문구,버튼색상을 변경할 수 있습니다.

프로모션3 하단을 보면 모바일 노출 여부를 설정할 수 있습니다.
프로모션이 2개부터는 슬라이드 기능이 활성화 되며, 슬라이드 자동 롤링과 멈춤을 설정할 수 있습니다.
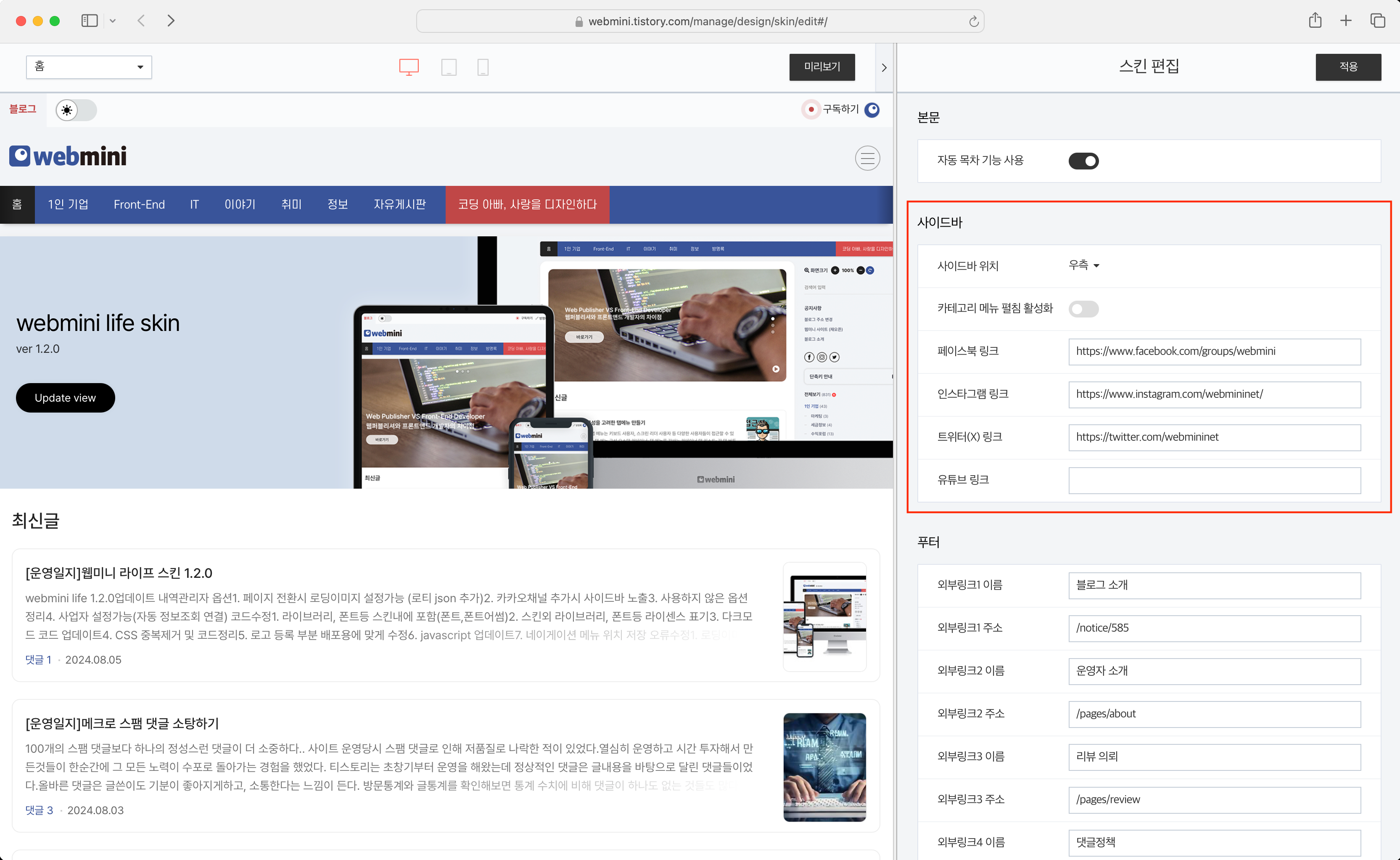
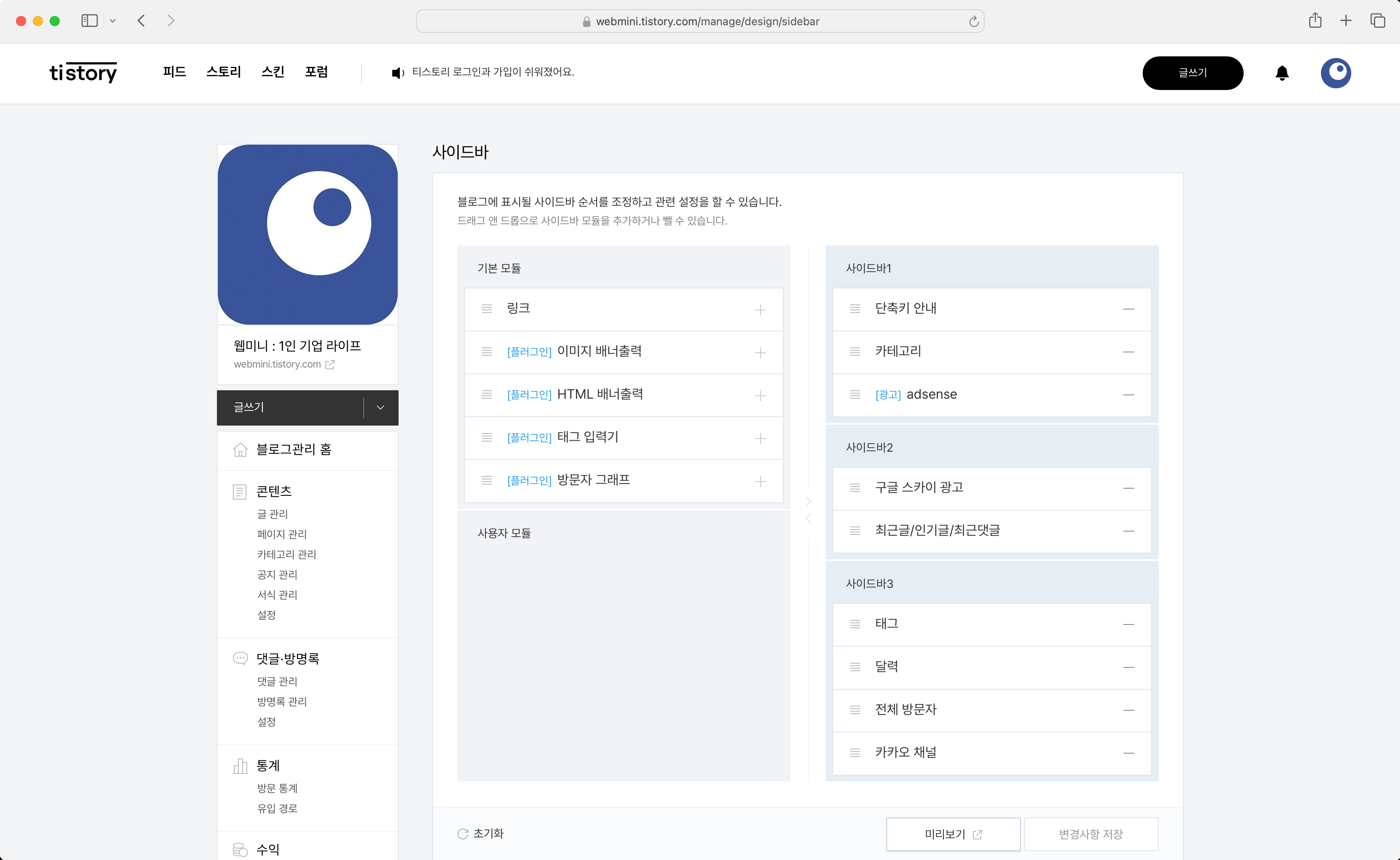
사이드바

사이드바 위치는 좌/우측 설정이 가능합니다.

사이드바에 기본적으로 보여지는 메뉴들입니다.
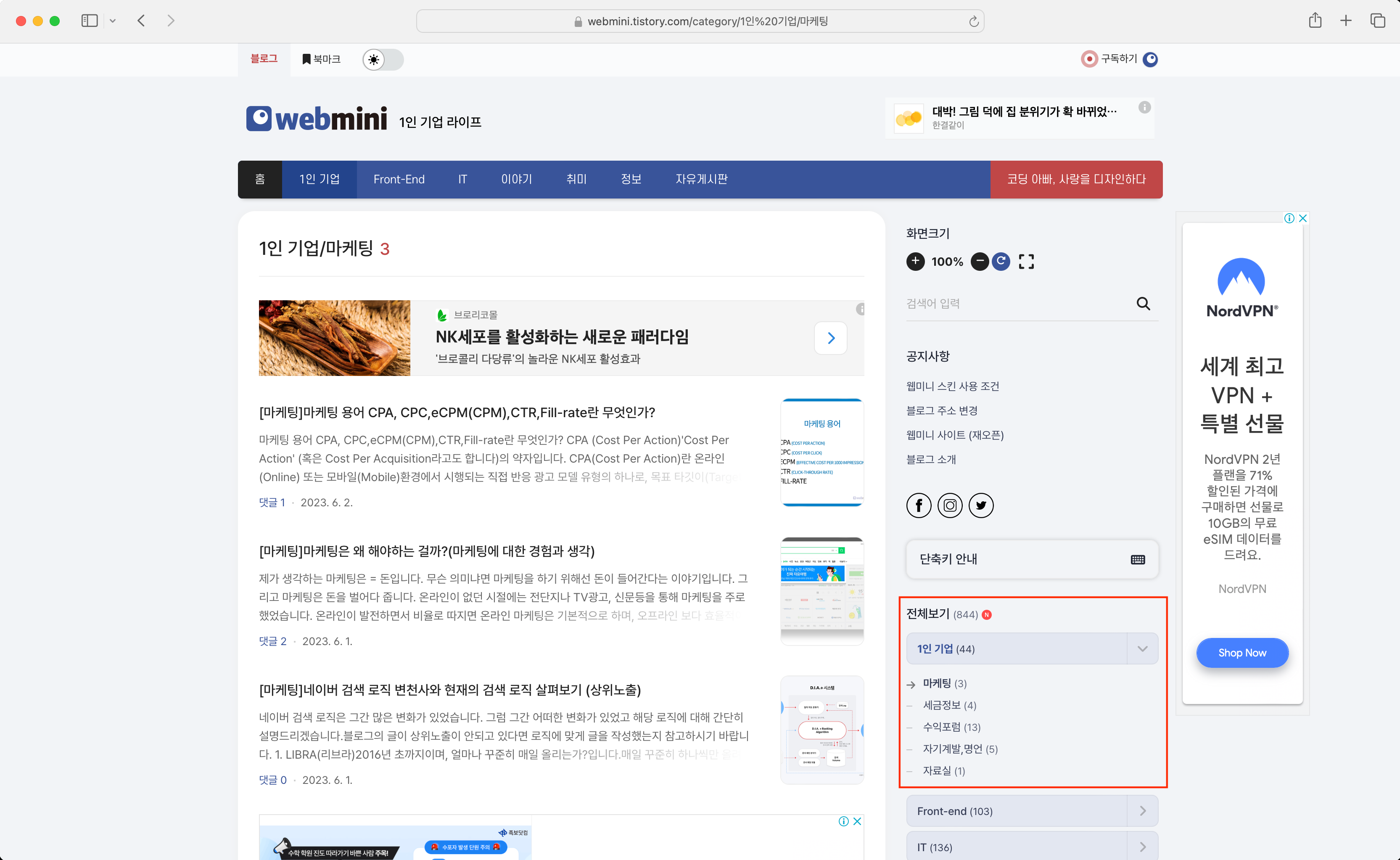
카테고리 메뉴 펼침 기능
기본으로 카테고리는 접혀있습니다.
'펼침'으로 설정시 모든 카테고리 서브메뉴들이 펼쳐진 상태로 노출됩니다.

접혀있는 상태에서 카테고리를 클릭하면 해당 카테고리 메뉴로 바로 이동이 되며, > 를 클릭시 뎁스 메뉴가 펼쳐집니다.
해당 카테고리와 그 카테고리 안에 속한 게시글 접속시 어느 위치에 있는지 표시를 해줍니다.
SNS 등록
SNS를 url 형태로 입력하시면 자동으로 사이드바에 노출이 됩니다.
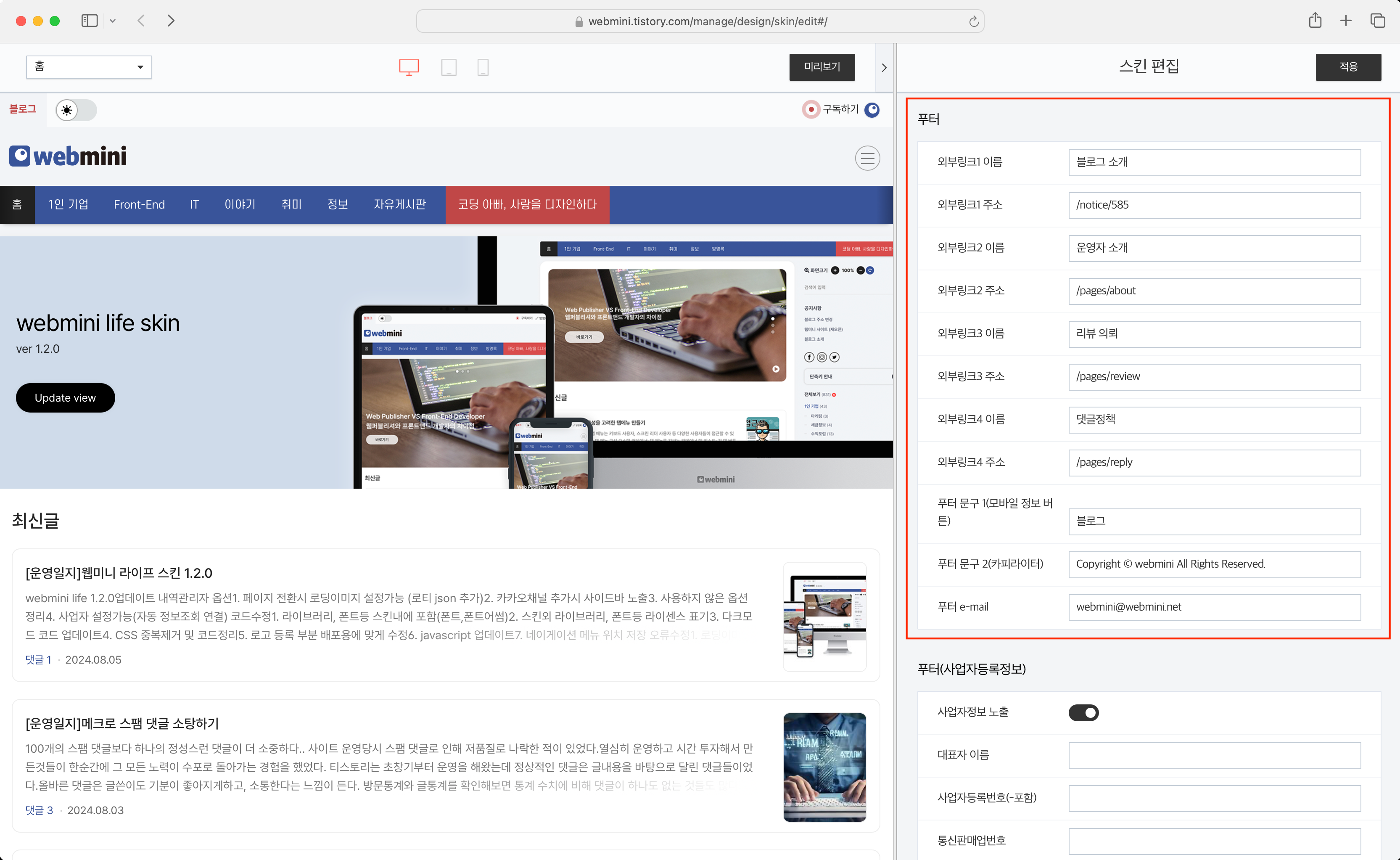
푸터

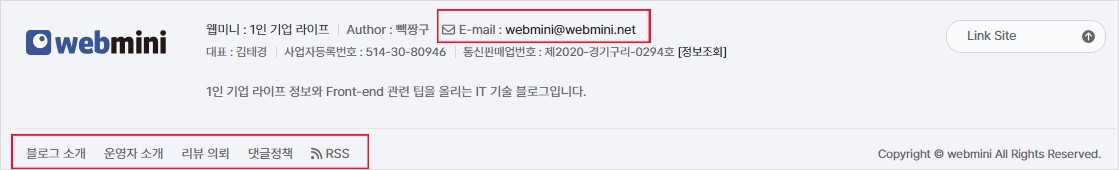
블로그 하단 푸터 영역에 메뉴와 카피라이터 이메일을 입력하시면 자동으로 푸터 영역에 노출됩니다.

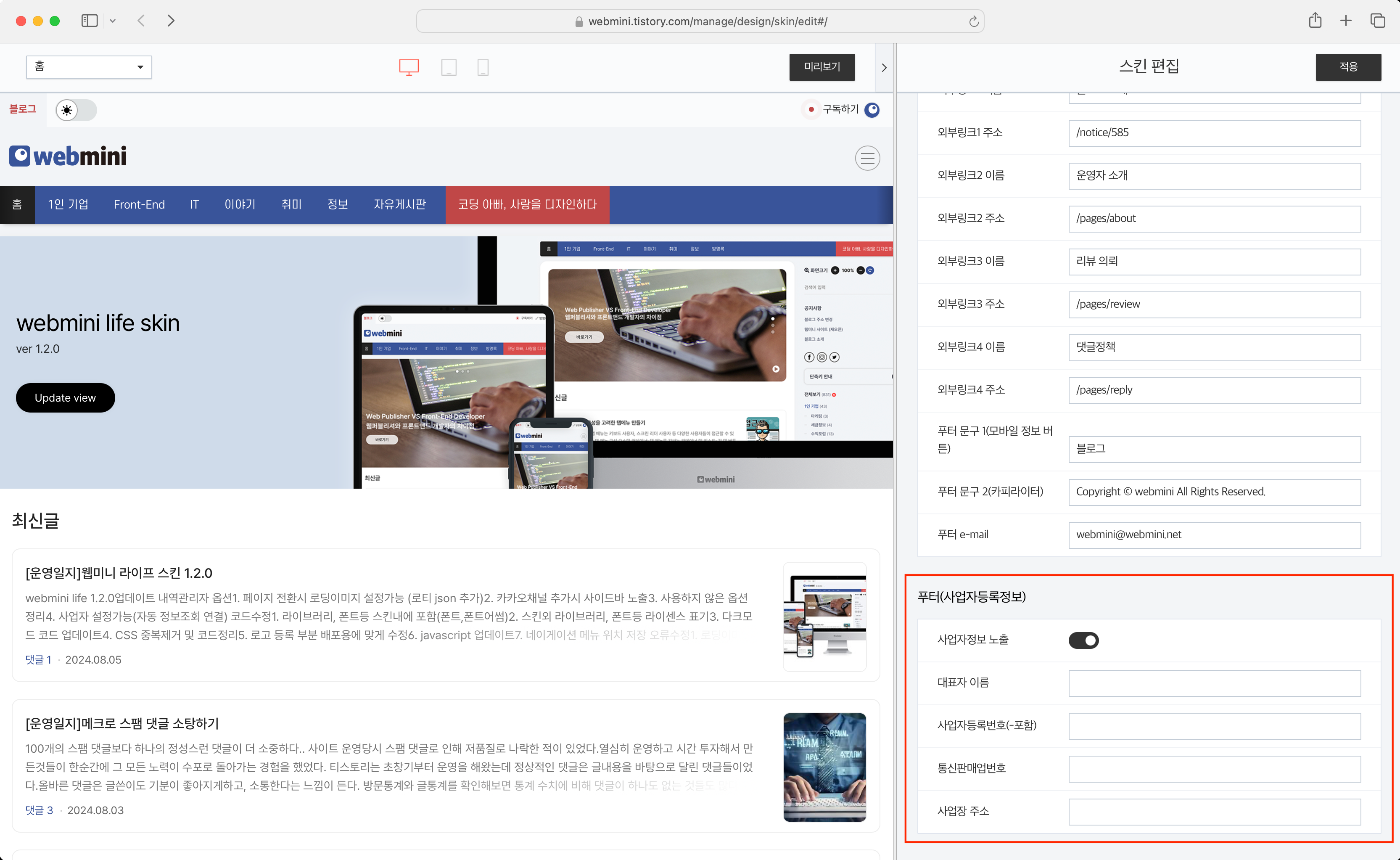
사업자 정보

사업자등록정보를 입력하시면 푸터 영역에 노출됩니다.
노출하고 싶은 정보만 입력해도 됩니다.
다만, 사업자등록번호는 꼭 입력해야 노출이 됩니다.

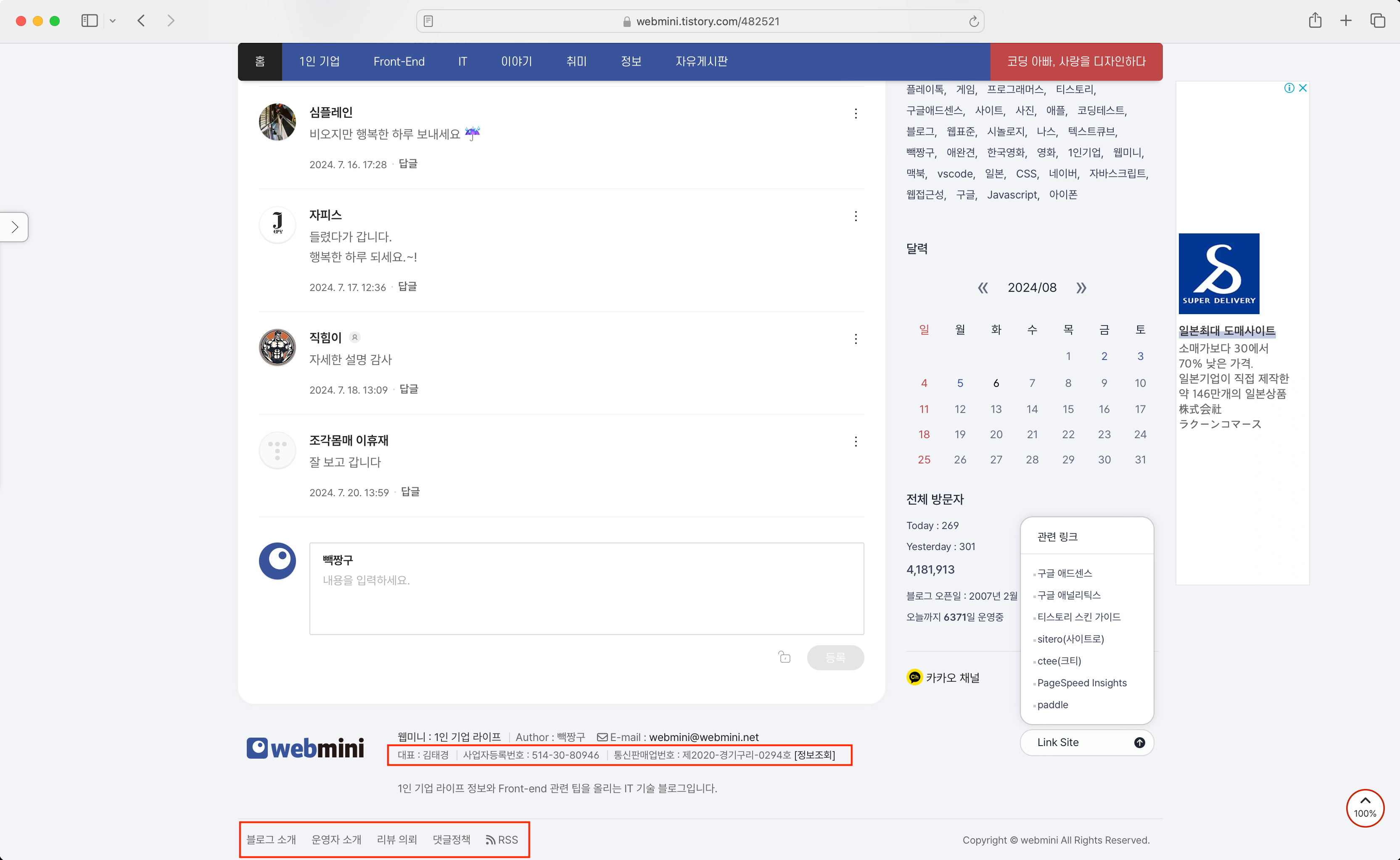
사업자 등록번호를 입력하면 자동으로 '정보조회' 링크가 생성됩니다.
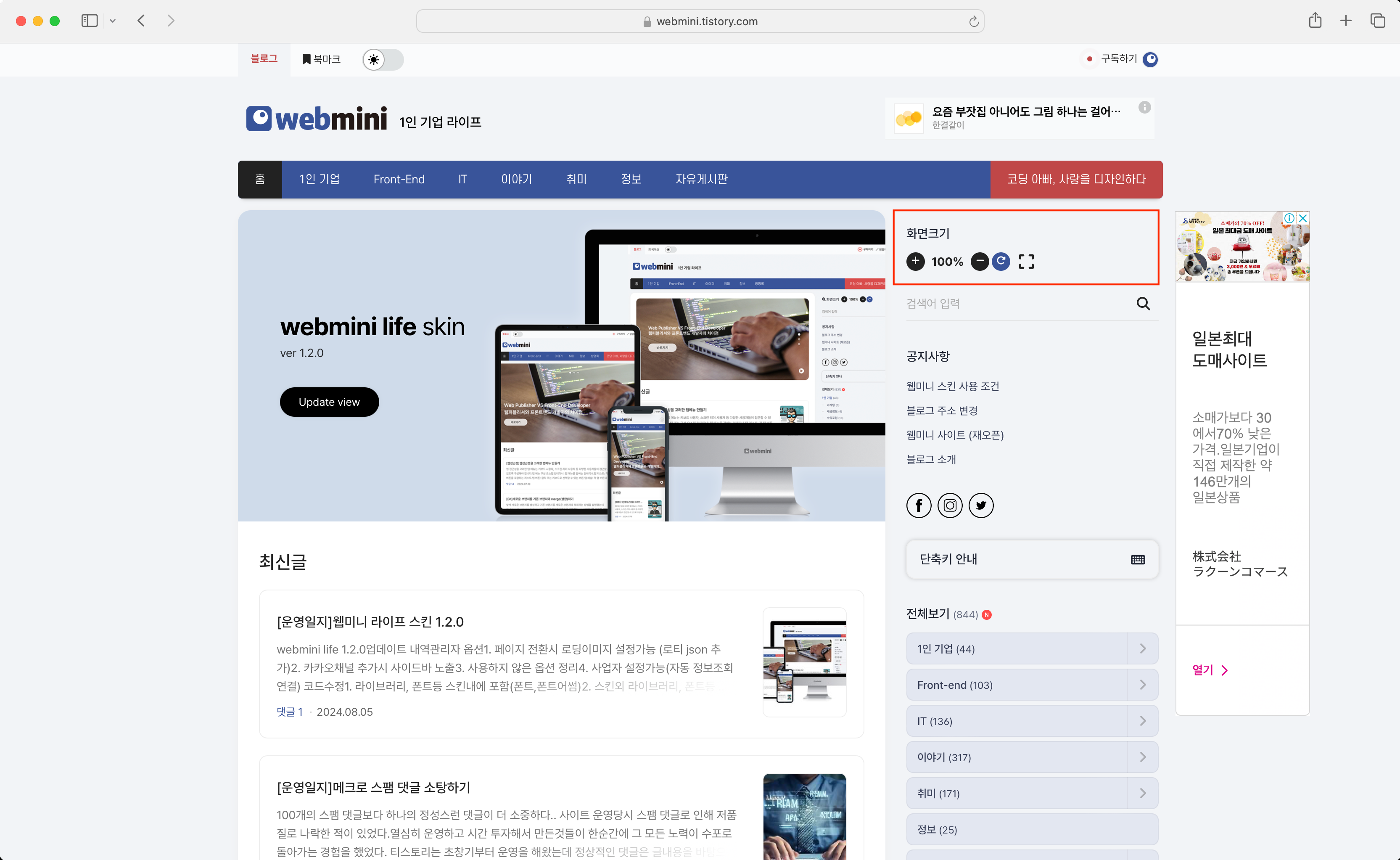
확대/축소

웹접근성을 고려해서 화면 크기를 확대/축소 할수 있습니다.
브라우저 전체화면 기능도 제공합니다.
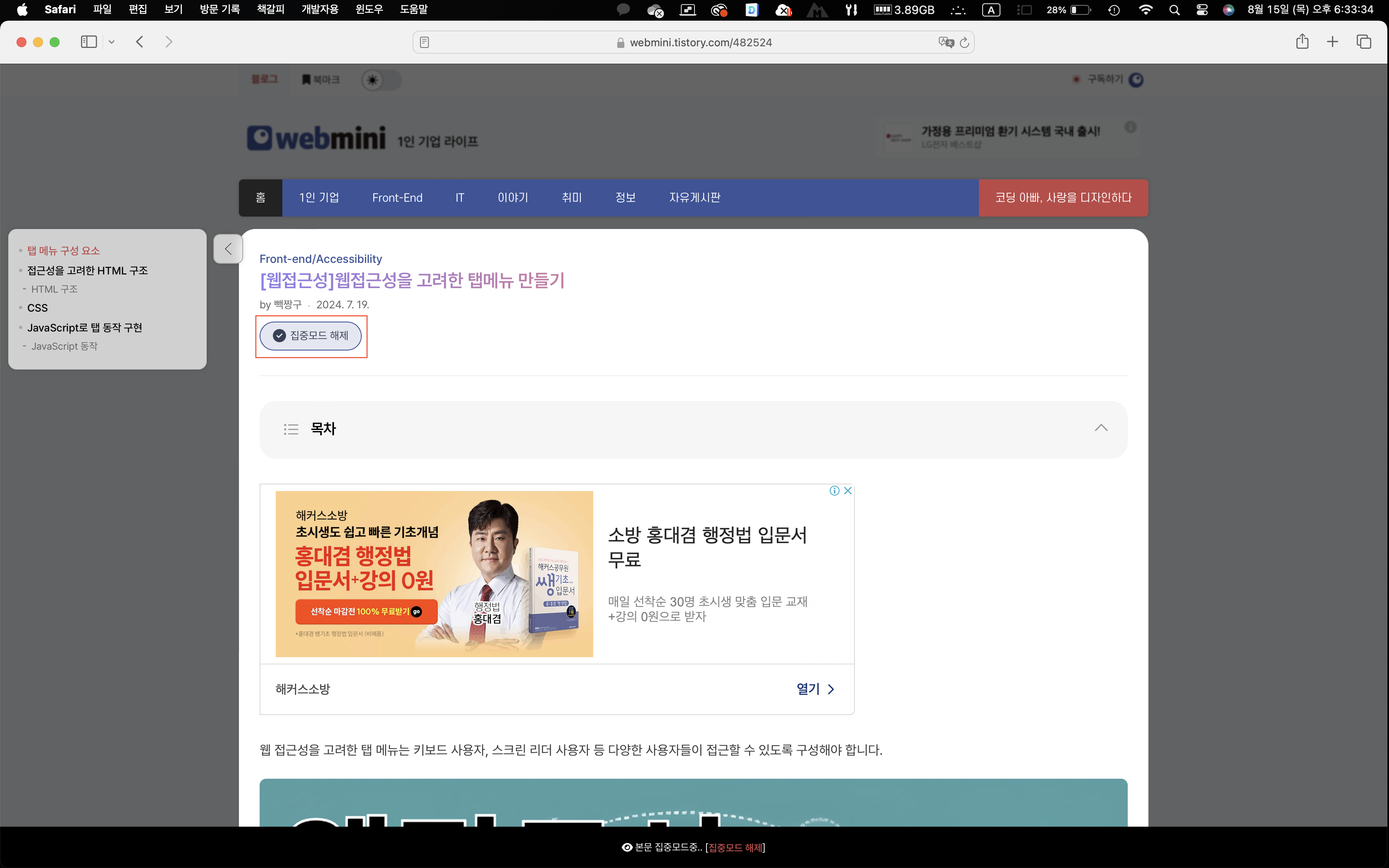
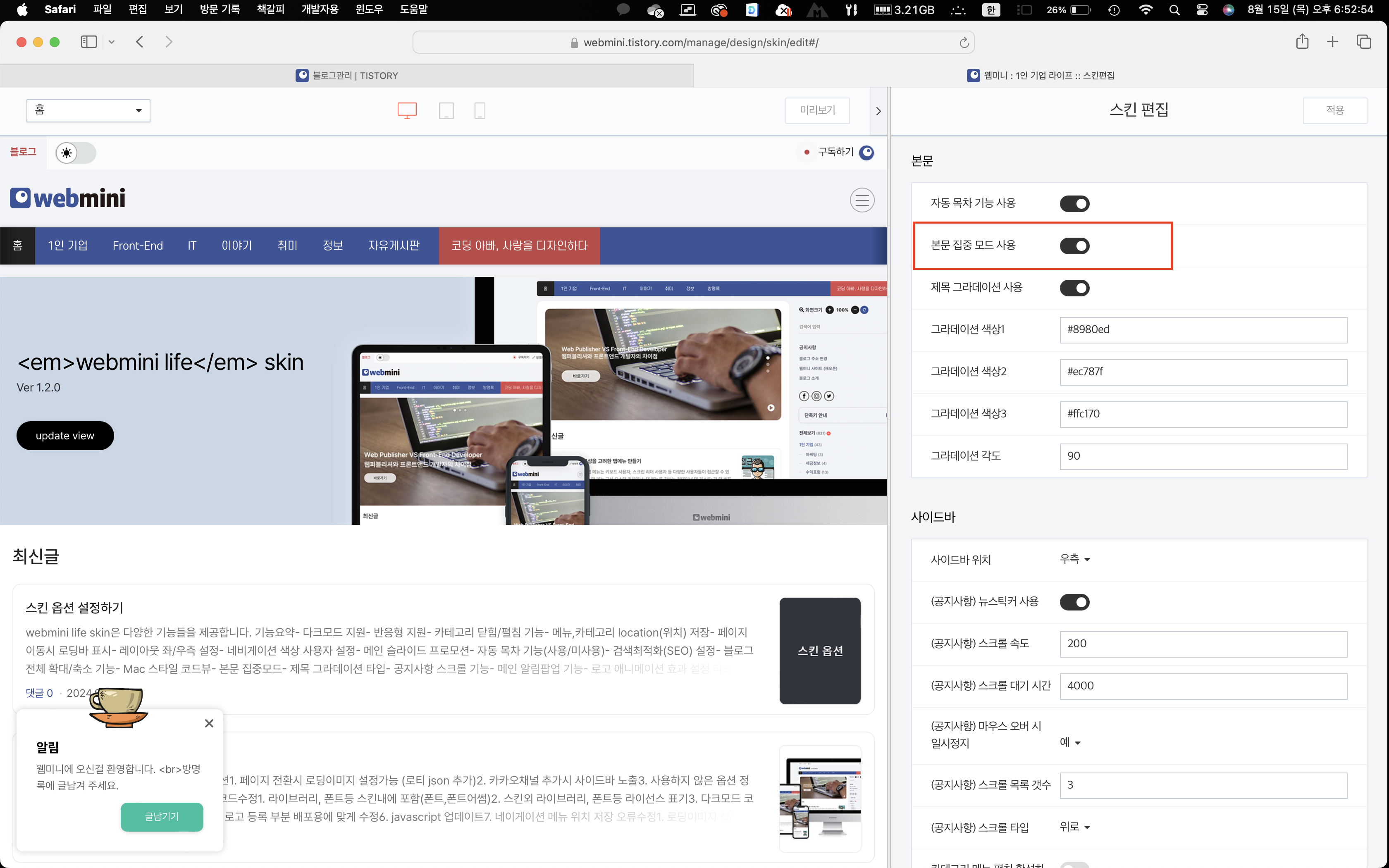
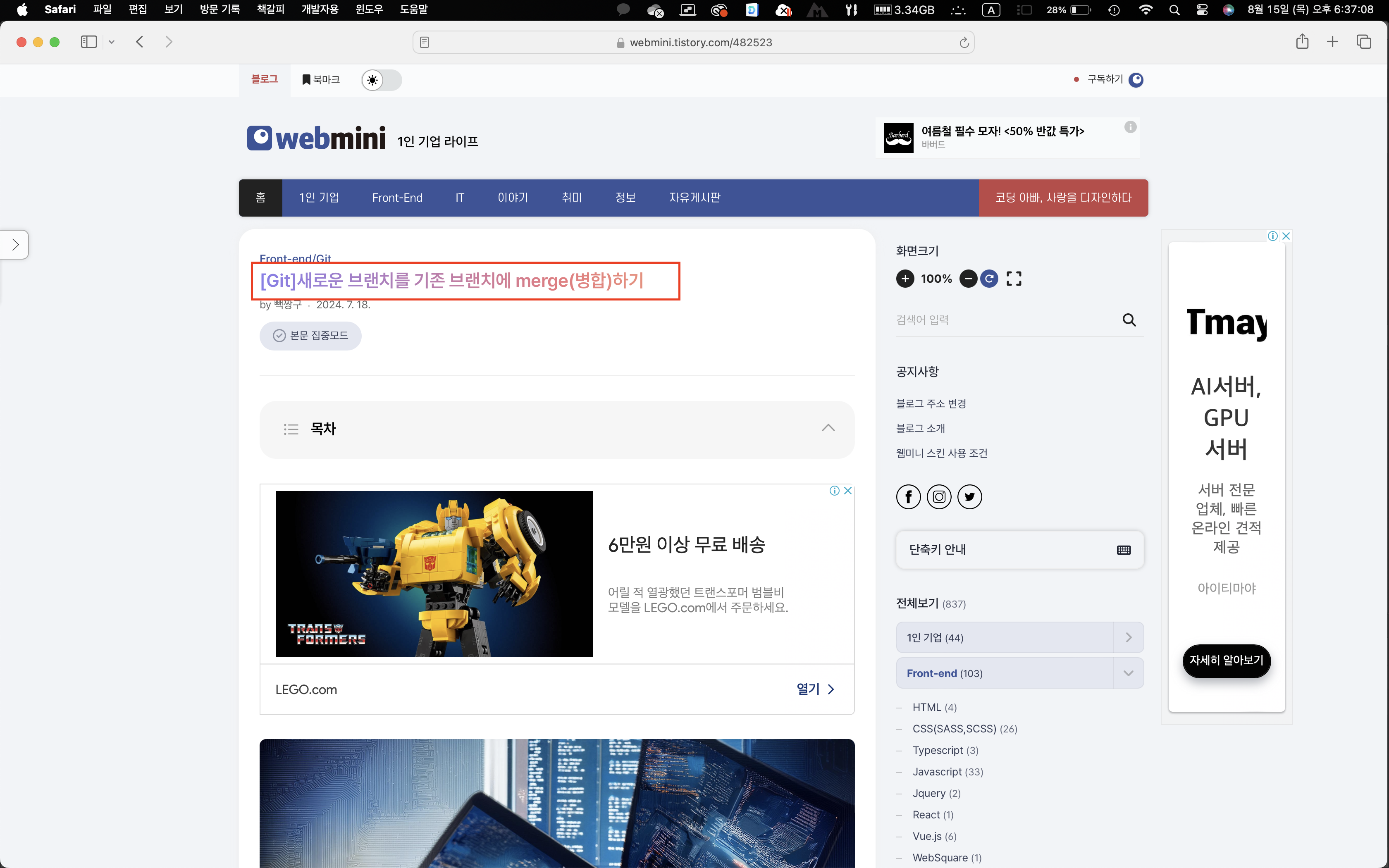
본문 집중모드

본문을 집중있게 읽을 수 있도록 '집중모드' 클릭시 넓이가 넓어지면서 배경은 딤처리 됩니다.

옵션에서 '집중 모드 사용'을 활성화 하시면 됩니다.
제목 그라데이션 타입

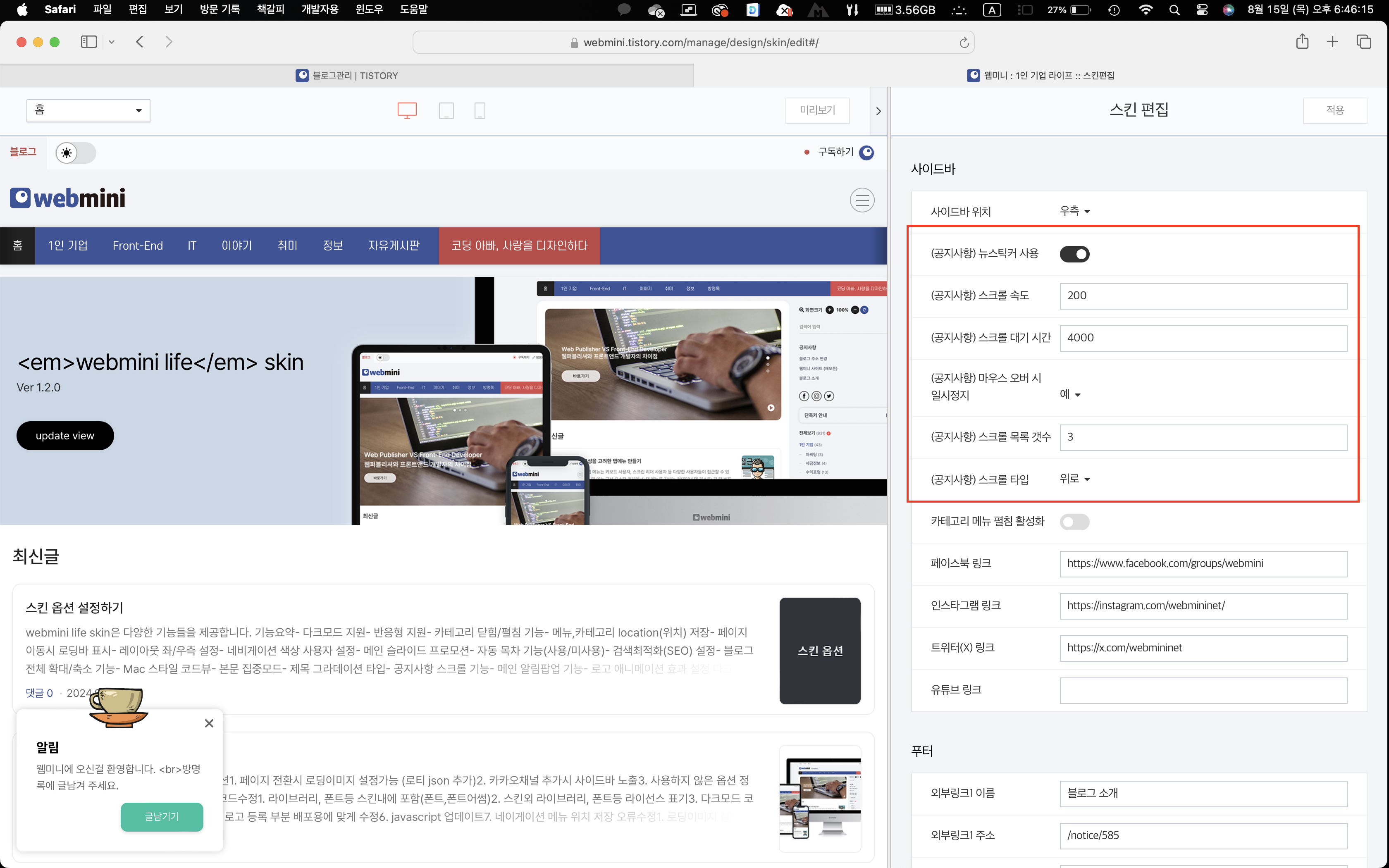
공지사항 뉴스티커 기능

사이드바에 공지사항을 뉴스틱커 형식으로 설정할 수 있습니다.
스크롤 속도와 타입등을 선택하실 수 있습니다.
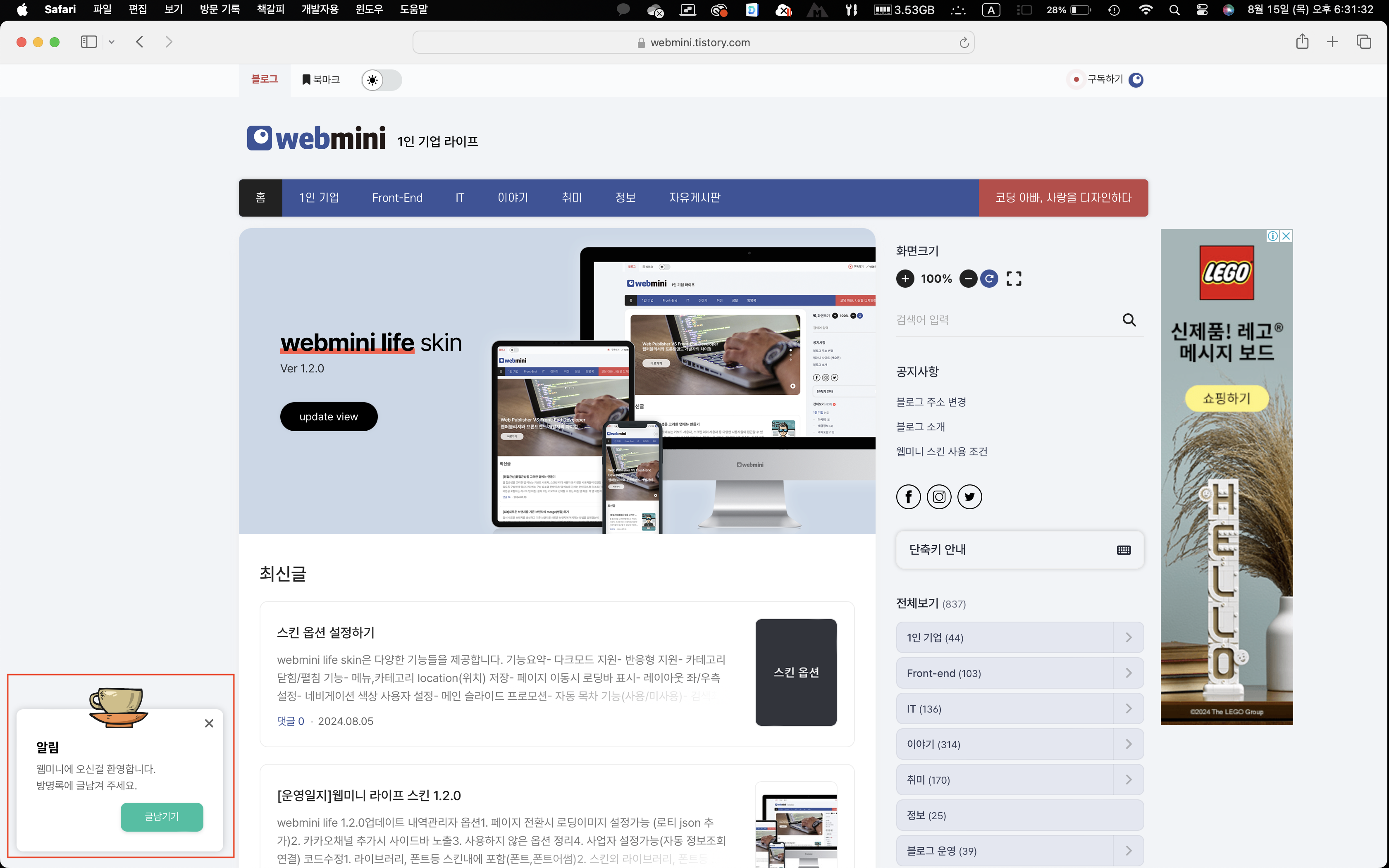
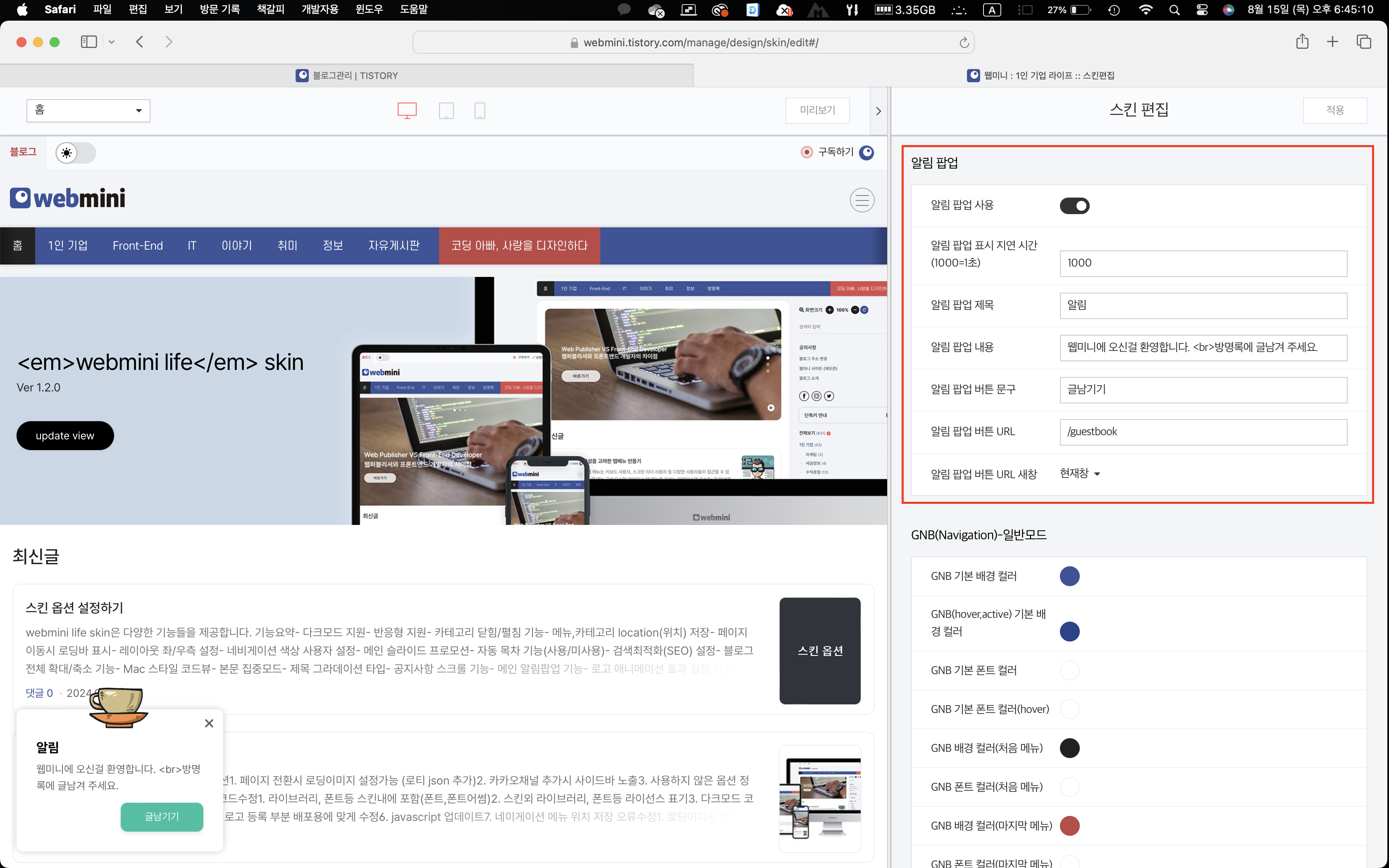
메인 알림팝업 기능

메인에만 노출이 되며, 알림팝업 용도입니다.

알림팝업이 몇초 후에 나타날지, 제목, 내용, 버튼문구와 링크를 설정할 수 있습니다.
로고 애니메이션 효과 설정